一、项目背景
开发文档管理系统或OA办公系统的时候,实现在线处理word文档的功能比较容易,但是也经常会有客户提出文档版本管理的需求,这就需要同时在线打开两个word文件,对比两个不同版本的word文档内容,在网上几乎找不到解决方案。
二、解决方案
集成PageOffice实现在线处理word文件,调用PageOffice的两个word文档对比的功能即可解决此问题,并且调用方法非常简单:
Java后台代码:
PageOfficeCtrl poCtrl1 = new PageOfficeCtrl(request);
poCtrl1.setServerPage(request.getContextPath()+"/poserver.zz");
// Create custom toolbar
poCtrl1.addCustomToolButton("保存", "SaveDocument()", 1);
poCtrl1.addCustomToolButton("显示A文档", "ShowFile1View()", 0);
poCtrl1.addCustomToolButton("显示B文档", "ShowFile2View()", 0);
poCtrl1.addCustomToolButton("显示比较结果", "ShowCompareView()", 0);
poCtrl1.setSaveFilePage("/SaveFile");
poCtrl1.wordCompare("doc/A.doc", "doc/B.doc", OpenModeType.docAdmin, "用户名");//关键代码,同时打开两个word文档来对比
Html页面js:
<script language="javascript" type="text/javascript">
function SaveDocument() {
document.getElementById("PageOfficeCtrl1").WebSave();
}
function ShowFile1View() {
document.getElementById("PageOfficeCtrl1").Document.ActiveWindow.View.ShowRevisionsAndComments = false;
document.getElementById("PageOfficeCtrl1").Document.ActiveWindow.View.RevisionsView = 1;
}
function ShowFile2View() {
document.getElementById("PageOfficeCtrl1").Document.ActiveWindow.View.ShowRevisionsAndComments = false;
document.getElementById("PageOfficeCtrl1").Document.ActiveWindow.View.RevisionsView = 0;
}
function ShowCompareView() {
document.getElementById("PageOfficeCtrl1").Document.ActiveWindow.View.ShowRevisionsAndComments = true;
document.getElementById("PageOfficeCtrl1").Document.ActiveWindow.View.RevisionsView = 0;
}
function SetFullScreen() {
document.getElementById("PageOfficeCtrl1").FullScreen = !document.getElementById("PageOfficeCtrl1").FullScreen;
}
</script>
Html代码中显示PageOffice的代码:
<div style="1000px; height:800px;">
<%=poCtrl1.getHtmlCode("PageOfficeCtrl1")%>
</div>
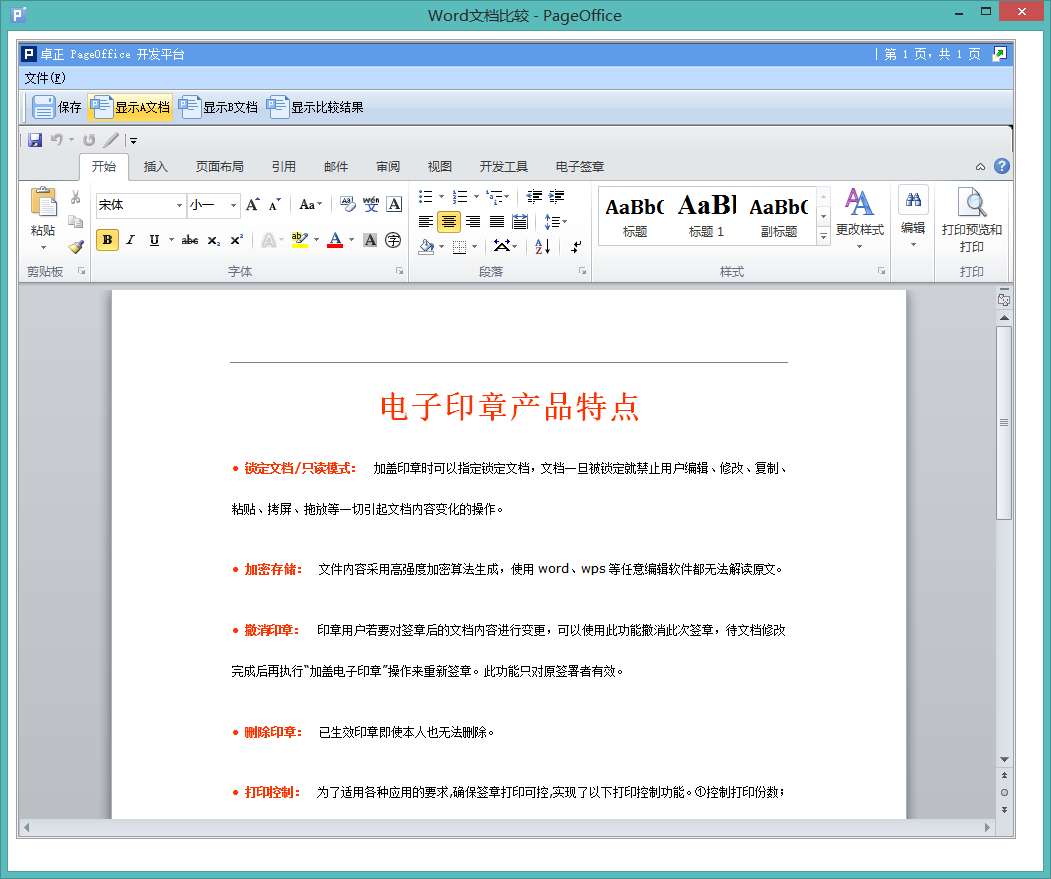
文件对比效果:显示A文档内容

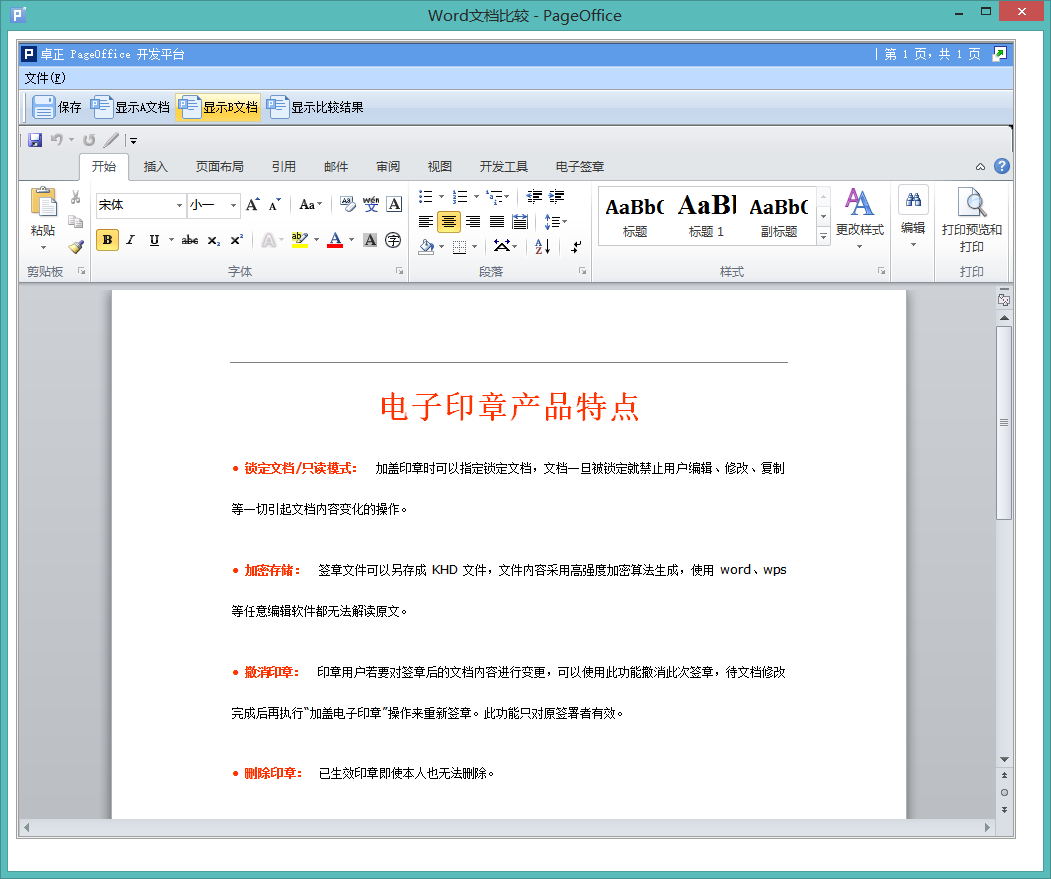
文件对比效果:显示B文档内容

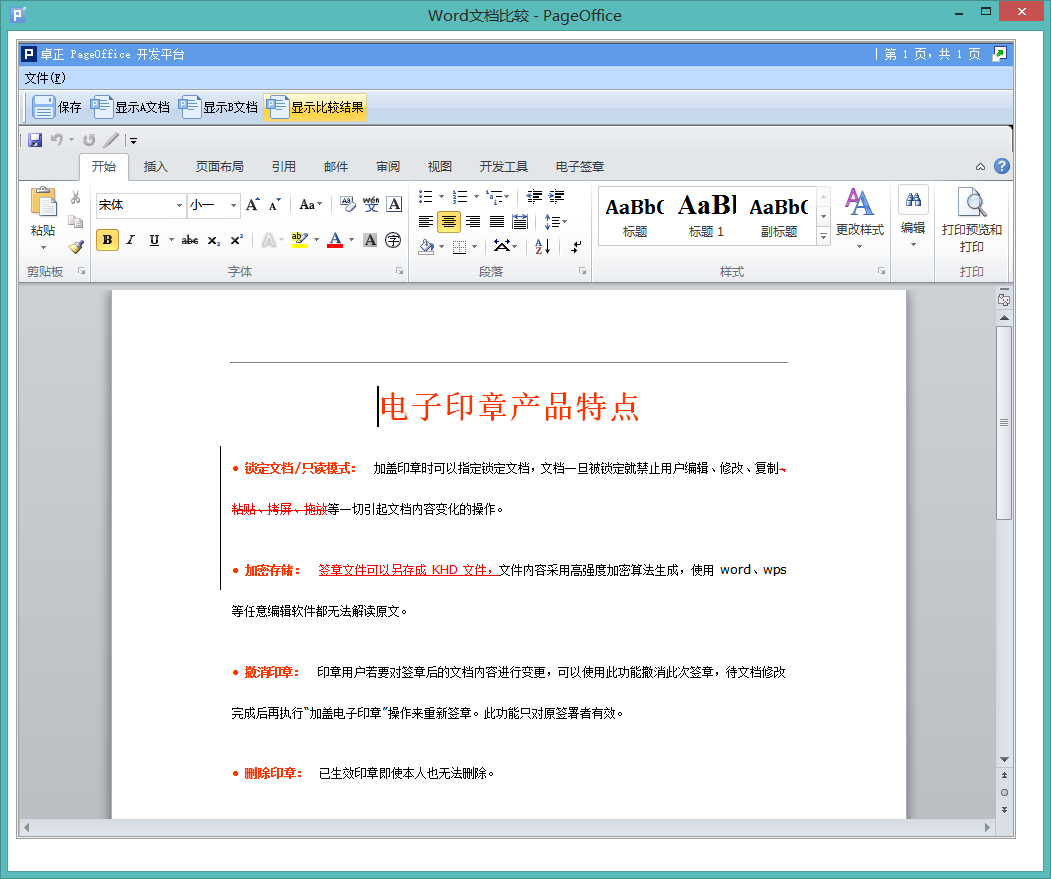
文件对比效果:显示对比结果