一、load() 加载页面数据
load(url,[data],[callback]) url:加载的页面地址,[data]传送的数据,[callback]加载完成时回调函数。
设计一个load.html代码如下:
1 <body> 2 <div id="div1"> 3 我是div1 4 </div> 5 <div id="div2"> 6 我是div2 7 </div> 8 </body>
$("div1").load("load.html"); //将load.html页面的内容显示在id=div1的div元素内
加载完成后,由于是AJAX所以页面代码不改变,但是页面变为

另外‘:url:参数还可以用于筛选要加载页面中的某部分内容
$("div1").load("load.html #div1");
加载完成后的效果为:

可以看到,筛选出了div上的id="div1"的元素内容。
二、getjson() 获取json文件
语法:getJson(url,[data],[callback])
设计一个json文件UserInfo.json如下:
[
{
"name":"刘德华",
"sex":"男",
"email":"liudehua@qq.com"
},
{
"name":"张学友",
"sex":"男",
"email":"zhangxueyou@qq.com"
}
]
$(function(){
$.getJson("/UserInfo.json",function(){
$("#div1").empty();
var strHtml = "";
$.each(data,function(InfoIndex,info){
strHtml += "姓名:" + Info["name"] + "<br>";
strHtml += "性别:" + Info["name"] + "<br>";
strHtml += "邮箱:" + Info["name"] + "<br>";
})
$("#div1").html(strHtml);
})
})
三、$.getstricp() 获取js文件
语法: $.getScript(url,[callback]) 获取js脚本,通过全局函数$.getScript()获取到的脚本会自动执行。
新建一个js文件,命名userinfo.js
var data = [
{
"name": "刘德华",
"sex": "男",
"email": "liudehua@qq.com"
},
{
"name": "张学友",
"sex": "男",
"email": "zhangxueyou@qq.com"
}
];
var strHtml = "";
$.each(data, function () {
strHtml += "姓名:" + this["name"] + "<br/>";
strHtml += "性别:" + this["sex"] + "<br/>";
strHtml += "邮箱:" + this["email"] + "<hr/>";
})
$("#div1").html(strHtml);
页面代码:
$(function(){
$.getScript("userinfo.js",function(){
alert("js脚本加载完成!");
})
})
<div id="div1">
</div>
执行结果:

四、$.get 请求数据
语法:$.get(url,[data],[callback],[type]) url:等待加载的数据地址,[data]发送到服务器的数据,key/value形式,[callback]加载成功时执行的回调函数,[type]表示返回数据的个数。
1、$.get() 异步请求xml文件。
新建一个xml文件:
<?xml version="1.0" encoding="utf-8" ?>
<Info>
<User id="1">
<name>刘德华</name>
<sex>男</sex>
<email>liudehua@qq.com</email>
</User>
<User id="2">
<name>张学友</name>
<sex>男</sex>
<email>zhangxueyou@qq.com</email>
</User>
</Info>
页面代码:
$(function () {
$.get("UserInfo.xml", function (data) {
$("#div1").empty();
var strHtml = "";
$(data).find("User").each(function () {
var $strUser = $(this);
strHtml += "姓名:" + $strUser.find("name").text() + "<br/>";
strHtml += "性别:" + $strUser.find("sex").text() + "<br/>";
strHtml += "邮箱:" + $strUser.find("email").text() + "<hr/>";
})
$("#div1").html(strHtml);
})
})
HTML:
<div id="div1">
</div>
执行结果:

2.$.get() 请求服务器数据
新建一个aspx文件,userinfo.aspx.cs内容
protected void Page_Load(object sender, EventArgs e)
{
string strName = System.Web.HttpUtility.UrlDecode(Request["name"]);
string strHtml = "<div class='div1'>";
if (strName == "刘德华")
{
strHtml += "姓名:刘德华<br/>";
strHtml += "性别:男<br/>";
strHtml += "邮箱:liudehua@qq.com<hr/>";
}
else if (strName == "张学友")
{
strHtml += "姓名:张学友<br/>";
strHtml += "性别:男<br/>";
strHtml += "邮箱:zhangxueyou@qq.com<hr/>";
}
strHtml += "</div>";
Response.Write(strHtml);
}
页面代码:
$(function () {
$.get("UserInfo.aspx", {name:encodeURI("张学友")}, function (data) {
$("#div1").empty().html(data);
})
})
五、$.post() $.post()与$.get()没有本质上的区别,不容的是$.get()不适合传递数据量较大的数据。
语法:$.post(url,[data],[callback],[type]) url:等待加载的数据地址,[data]发送到服务器的数据,key/value形式,[callback]加载成功时执行的回调函数,[type]表示返回数据的个数。
新建一个userinfo.aspx文件,其中userinfo.aspx.cs代码为:
protected void Page_Load(object sender, EventArgs e)
{
string strName = System.Web.HttpUtility.UrlDecode(Request["name"]);
string strSex = System.Web.HttpUtility.UrlDecode(Request["sex"]);
string strHtml = "";
if (strName == "刘德华" && strSex == "男")
{
strHtml += "姓名:刘德华<br/>";
strHtml += "性别:男<br/>";
strHtml += "邮箱:liudehua@qq.com<hr/>";
}
else if (strName == "张学友" && strSex == "男")
{
strHtml += "姓名:张学友<br/>";
strHtml += "性别:男<br/>";
strHtml += "邮箱:zhangxueyou@qq.com<hr/>";
}
Response.Write(strHtml);
}
页面代码:
$(function () {
$.post("UserInfo.aspx", {name:encodeURI("刘德华"),sex:encodeURI("男")}, function (data) {
$("#div1").empty().html(data);
})
})
Html:
<div id="div1">
</div>
六、$.ajax() 最底层的jQuery AJAX函数
语法:$.ajax([options]) 其中[options]为可选参数,对应的意思参见下表。
参数名 类型 描述
url String 发送请求的地址
type String 数据请求方式(post或get),默认为get
data String 发送到服务器上的数据,如果不是字符串格式则自动转为i字符串格式,get方法则附在html请求地址后面。
dataType String 服务器返回的数据类型,如果不指定,jQuery自动根据HTTP包判断。可为:html、script、text、xml、json。
beforeSend Function 该函数用于发送请求前修改XMLHttpRequest对象。其中参数就是XMLHttpRequest对象,由于该函数本身是jQuery事件, 因此,如果函数返回false,则表示取消本次事件。
complete Function 请求完成后调用的回调函数,该函数无论数据发送成功或失败都会调用,该函数有两个参数,一个是XMLHttpRequest对 象,另一个是strStatus,用于描述成功请求类型的字符串。
success Function 请求成功后调用的回调函数,该函数有三个参数。第一个是XMLHttpRequest对象,第二个是strError,第三个是捕捉到 的错误对象strObject、
error Function 请求失败后调用的回调函数,该函数有三个参数,第一个是XMLHttpRequest对象,第二个是出错信息strError,第三个是 捕捉到的错误对象strObject。
timeout Number 请求超时的时间(毫秒),该设置将覆盖$.ajaxSetup()方法中同样的设置。
global Boolean 是否相应全局事件,默认是true,表示响应,如果设置成false,表示不响应,那么全局事件$.ajaxStart等将不响应。例如: 全局时间设定了清除缓存 $.ajaxSetup({ cache:false; });但启动了global:false;将忽略全局中的设置,继续使用缓存,同 时不触发全局事件。
async Boolean 是否为异步请求,默认是true,表示是异步,如果设置成false,表示是同步请求。
cache Boolean 是否进行页面缓存,true表示进行缓存,false表示不进行页面缓存。
traditional Boolean 是否使用传统的方式传递参数。目前知道的默认传递数组,后面会加[]。
新建一个Login.aspx 其中Login.aspx.cs代码为
protected void Page_Load(object sender, EventArgs e)
{
string strName = System.Web.HttpUtility.UrlDecode(Request["txtName"]);
string strPass = System.Web.HttpUtility.UrlDecode(Request["txtPass"]);
bool blnLogin = false;
if (strName == "admin" && strPass == "123456")
{
blnLogin = true;
}
Response.Clear(); //注意要先清空,再写,再end()至于为什么要这样,暂时还不清楚,但是如果不这样做,会将整个页面的都返回给AJAX请求。
Response.Write(blnLogin);
Response.End();
}
前台JS代码:
$(function () {
$("#btnLogin").click(function () {
$.ajax({
url: "userinfo.aspx",
dataType: "html",
data: {
txtName: encodeURI($("#txtName").val()),
txtPass: encodeURI($("#txtPass").val())
},
success: function (response) {
alert(response.length);
if (response == "True") {
$(".clsShow").html("登录成功");
}
else {
$("#divError").html("用户名或密码错误");
}
}
})
})
})
前台HTML代码:
<div class="divFrame">
<div>
<span>用户登录</span>
</div>
<div class="divContent">
<div class="clsShow">
<div id="divError" class="clsError">
</div>
<div>
名称:<input id="txtName" type="text" class="txt" /></div>
<div>
名称:<input id="txtPass" type="password" class="txt" /></div>
<div>
<input id="btnLogin" type="button" value="登录" class="btn" />
<input id="btnReset" type="button" value="取消" class="btn" />
</div>
</div>
</div>
</div>
七、全局函数
全局事件列表
事件名称 参数 功能描述
ajaxComplete(fn) function Ajax请求完成时的函数
ajaxError(fn) function Ajax请求发生错误时执行函数,捕捉到的错误可作为最后一个参数传递。
ajaxSend(fn) function Ajax请求发送前执行函数
ajaxStart(fn) function Ajax请求开始时执行函数
ajaxStop(fn) function Ajax请求结束时实行函数
ajaxSuccess(fn) function Ajax请求成功时执行函数
八、ajax全局设置,对当前页面所有的ajax请求有效。
$.ajaxSetup({
cache: false //关闭AJAX相应的缓存,这样就相当于加了个new Date();不会再获取服务器缓存
});
|
参数名 |
类型 |
描述 |
|
url |
String |
(默认: 当前页地址) 发送请求的地址。 |
|
type |
String |
(默认: “GET”) 请求方式 (”POST” 或 “GET”), 默认为 “GET”。注意:其它 HTTP 请求方法,如 PUT 和 DELETE 也可以使用,但仅部分浏览器支持。 |
|
timeout |
Number |
设置请求超时时间(毫秒)。此设置将覆盖全局设置。 |
|
async |
Boolean |
(默认: true) 默认设置下,所有请求均为异步请求。如果需要发送同步请求,请将此选项设置为 false。注意,同步请求将锁住浏览器,用户其它操作必须等待请求完成才可以执行。 |
|
beforeSend |
Function |
发送请求前可修改 XMLHttpRequest 对象的函数,如添加自定义 HTTP 头。XMLHttpRequest 对象是唯一的参数。 function(XMLHttpRequest) {this;// the options for this ajax request} |
|
cache |
Boolean |
(默认: true) jQuery 1.2 新功能,设置为 false 将不会从浏览器缓存中加载请求信息。 |
|
complete |
Function |
请求完成后回调函数 (请求成功或失败时均调用)。参数: XMLHttpRequest 对象,成功信息字符串。 function(XMLHttpRequest, textStatus) {this;// the options for this ajax request} |
|
contentType |
String |
(默认: “application/x-www-form-urlencoded”) 发送信息至服务器时内容编码类型。默认值适合大多数应用场合。 |
|
data |
Object, |
发送到服务器的数据。将自动转换为请求字符串格式。GET 请求中将附加在 URL 后。查看 processData 选项说明以禁止此自动转换。必须为 Key/Value 格式。如果为数组,jQuery 将自动为不同值对应同一个名称。如 {foo:["bar1", "bar2"]} 转换为 ‘&foo=bar1&foo=bar2′。 |
|
dataType |
String |
预期服务器返回的数据类型。如果不指定,jQuery 将自动根据 HTTP 包 MIME 信息返回 responseXML 或 responseText,并作为回调函数参数传递,可用值: “xml”: 返回 XML 文档,可用 jQuery 处理。 “html”: 返回纯文本 HTML 信息;包含 script. 元素。 “script”: 返回纯文本 JavaScript. 代码。不会自动缓存结果。 “json”: 返回 JSON 数据 。 “jsonp”:JSONP格式。使用JSONP形式调用函数时,如 “myurl?callback=?” jQuery 将自动替换 ? 为正确的函数名,以执行回调函数。 |
|
error |
Function |
(默认: 自动判断 (xml 或 html)) 请求失败时将调用此方法。这个方法有三个参数:XMLHttpRequest 对象,错误信息,(可能)捕获的错误对象。 function(XMLHttpRequest, textStatus, errorThrown) {// 通常情况下textStatus和errorThown只有其中一个有值this;// the options for this ajax request} |
|
global |
Boolean |
(默认: true) 是否触发全局 AJAX 事件。设置为 false 将不会触发全局 AJAX 事件,如 ajaxStart 或 ajaxStop 。可用于控制不同的Ajax事件 |
|
ifModified |
Boolean |
(默认: false) 仅在服务器数据改变时获取新数据。使用 HTTP 包 Last-Modified 头信息判断。 |
|
processData |
Boolean |
(默认: true) 默认情况下,发送的数据将被转换为对象(技术上讲并非字符串) 以配合默认内容类型 “application/x-www-form-urlencoded”。如果要发送 DOM 树信息或其它不希望转换的信息,请设置为 false。 |
|
success |
Function |
请求成功后回调函数。这个方法有两个参数:服务器返回数据,返回状态 function(data, textStatus) {// data could be xmlDoc, jsonObj, html, text, etc...this;// the options for this ajax request} |
九、jQuery的Ajax状态码
"success":请求已成功完成
"notmodified":请求已正常完成,但服务器返回的响应内容是HTTP304 "Not Modified"
"error":请求没有成功完成,原因是某些HTTP错误
"timeout":如果Ajax请求没有指定的超时区间内完成,会调用错误回调,并传入该状态码
"parsererror":HTTP请求已经完成,但jQuery无法按照期望的方式解析。例如服务器响应的是不符合格式的xml文档或不符合格式的JSON文本时,就会出现该状态码
十、dataType的选项列表
"text" 将服务器的响应作为纯文本返回,不做任何处理。
"html" 该类型与"text"一样,响应是纯文本。load()方法使用该类型,将返回的文本插入到文档自身中。
"xml" 请求的URL被认为指向XML格式的数据,jQuery使用xmlHttpRequest对象的responseXML属性来替代responseText属性,传给回调函数的值是一个表示该 XML文档的Document对象,而不是保存文档文本的字符串。
"script" 请求的URL被认为指向javascript文件,返回的文本在传入回调函数前,会被当做脚本执行。$.getScript()使用该类型。
"json" 请求的URL被认为指向JSON格式的数据文件,会使用jQuery.parseJSON()来解析返回的内容(parseJSON是把JSON转成对象的。),得到JSON对象后才传入回 调函数。jQuery.getJSON()使用该类型。如果类型是"json",同时URL或数据字符串含有"=?"。该类型会被转成"jsonp"。
"jsonp" 请求的URL被认为指向服务器脚本,该脚本支持"jsonp"协议,可以将JSON格式的数据作为参数传递给客户端指定的函数。
如果调用$.get(),$.post(),$.ajax()函数时没有指定以上类型中的任何一个,则jQuery会检查HTTP响应中的Content-type头。如果该头部信息包含"xml"字符串,则传入回调函数中的是XML文档,如果头部包含"json"字符串,则数据被解析成JSON并把解析后的对象传给回调函数。如果头部含有"javascript"字符串,则数据被当做脚本执行。如果以上都不符合,则数据会被当做纯文本处理。
十一、同步AJAX
2013-05-30:
之前一直没遇到过这个问题,上次记得有次面试的时候,被面试官考到,当时回答不出,今天特地来补上
后台代码如下:
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
public ActionResult GetName()
{
return Content("张三");
}
}
前台代码如下:
<!DOCTYPE html>
<html>
<head>
<title>同步AJAX</title>
<script src="/Scripts/jquery-1.7.2.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
var str;
$.ajax({
url: "/Home/GetName",
dataType: "text",
type: "post",
success: function (response) {
str = response; //此行代码后执行
}
})
alert(str); //此行代码先执行
})
</script>
</head>
<body>
</body>
</html>
猜下以上代码弹出什么?
弹出如下:

为什么呢?需要特别注意AJAX是异步,因为有可能后面的alert弹出代码比前面的success函数的代码先执行,此时str还没有被赋值。
如果想获取到值怎么办?这就要留意到jQuery提供的另一个重要属性啦。async, 默认设置下,所有请求均为异步请求。如果需要发送同步请求,请将此选项设置为 false。注意,同步请求将锁住浏览器,用户其它操作必须等待请求完成才可以执行。
因此修改一下就正确了:
<script type="text/javascript">
$(function () {
var str;
$.ajax({
url: "/Home/GetName",
dataType: "text",
async: false,
type: "post",
success: function (response) {
str = response;
}
})
alert(str);
})
</script>
显示结果如下:

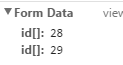
jQuery AJAX传递数组时,会在参数后面增加[],这个问题可以通过扩展ModleBinder解决,也可以将数组转为字符串,然后后台再split解决。但是感觉都不爽,仅仅这样一个小问题,就需要这么多的操作,有没有更好的方法呢?经检查,发现根本原因在于jQuery,是jQuery在后面增加了[],据说是为了适应PHP,如果不希望增加这样一个[],那只需要增加一个属性。
$(function () {
var ids = [28,29];
alert(typeof (ids));
$.ajax({
url: "/Home/Index",
type: "post",
dataType: "text",
data: {
id: ids
},
success: function (response) {
alert(123);
}
})
})

增加属性后:
$(function () {
var ids = [28,29];
alert(typeof (ids));
$.ajax({
url: "/Home/Index",
type: "post",
dataType: "text",
traditional:true,
data: {
id: ids
},
success: function (response) {
alert(123);
}
})
})
提交的参数:
