什么是“分页展示”?
分页展示就是将庞大的数据分成若干页,每页展示若干条数据,向用户展示数据
流程:客户端浏览器向服务器发送查询请求 → 服务器从数据库查询数据 → 服务器转换成代码向客户端发回 → 客户端浏览器编译代码进行展示
每次查询全部数据时,服务器查询数据量大、网络传输数据了量大、浏览器编译代码数据量大,造成速度缓慢
分页展示优势:减少查询量,以减少发送、查询、返回、编译时间,提供工作效率
====================================================
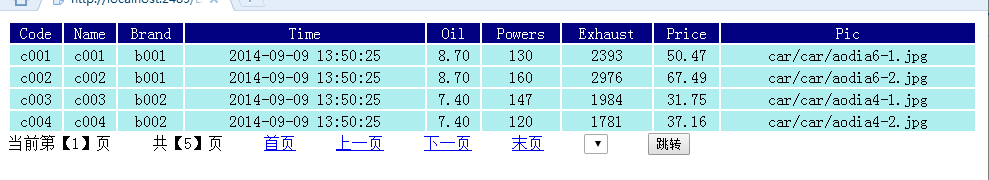
从数据库查询Car表中所有信息进行展示,并做功能性按钮如下:
前台代码:

<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> </head> <body> <form id="form1" runat="server"> <%--信息展示区--%> <asp:Repeater ID="Repeater1" runat="server"> <HeaderTemplate> <table style="100%;text-align:center;"> <tr style="background-color:navy;color:white;"> <td>Code</td> <td>Name</td> <td>Brand</td> <td>Time</td> <td>Oil</td> <td>Powers</td> <td>Exhaust</td> <td>Price</td> <td>Pic</td> </tr> </HeaderTemplate> <ItemTemplate> <tr style="background-color:paleturquoise;"> <td><%#Eval("Code") %></td> <td><%#Eval("Code") %></td> <td><%#Eval("Brand") %></td> <td><%#Eval("Time") %></td> <td><%#Eval("Oil") %></td> <td><%#Eval("Powers") %></td> <td><%#Eval("Exhaust") %></td> <td><%#Eval("Price") %></td> <td><%#Eval("Pic") %></td> </tr> </ItemTemplate> <FooterTemplate> </table> </FooterTemplate> </asp:Repeater> <%--功能区--%> 当前第【<asp:Label ID="Label_NowPage" runat="server" Text="1"></asp:Label>】页 共【<asp:Label ID="Label_MaxPage" runat="server" Text="加载中..."></asp:Label>】页 <asp:LinkButton ID="btn_First" runat="server">首页</asp:LinkButton> <asp:LinkButton ID="btn_prev" runat="server">上一页</asp:LinkButton> <asp:LinkButton ID="btn_next" runat="server">下一页</asp:LinkButton> <asp:LinkButton ID="btn_last" runat="server">末页</asp:LinkButton> <asp:DropDownList ID="Pages" runat="server"></asp:DropDownList> <asp:Button ID="btn_go" runat="server" Text="跳转" /> </form> </body> </html>

此时是所有的数据,共16条信息
1、实现每页展示4信息,共5页
后台代码:

using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; public partial class _Default : System.Web.UI.Page { CarData cd = new CarData(); int Pcount = 4;//每页要展示的信息数 protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { //查询所有数据 List<Car> clist = cd.Select(Pcount); //显示总页数 Label_MaxPage.Text = cd.MaxPageCount(Pcount).ToString(); //Repeater绑定数据 Repeater1.DataSource = clist; Repeater1.DataBind(); } } }

2、实现点击下一页进行信息更换

//下一页 void btn_next_Click(object sender, EventArgs e) { int NextPage = Convert.ToInt32(Label_NowPage.Text) + 1; Repeater1.DataSource = cd.Select(Pcount, NextPage); Repeater1.DataBind(); Label_NowPage.Text = NextPage.ToString();//改变当前页码 }
问题:“下一页”可以无限点击,会超过最大页码
方法:

//下一页 void btn_next_Click(object sender, EventArgs e) { int NextPage = Convert.ToInt32(Label_NowPage.Text) + 1; //方法一:如果是最后一页,跳出方法 if (NextPage > cd.MaxPageCount(Pcount)) { NextPage--; return; } Repeater1.DataSource = cd.Select(Pcount, NextPage); Repeater1.DataBind(); Label_NowPage.Text = NextPage.ToString();//改变当前页码 }

//下一页 void btn_next_Click(object sender, EventArgs e) { int NextPage = Convert.ToInt32(Label_NowPage.Text) + 1; //NowPage += 1;//下一页的页号 Repeater1.DataSource = cd.Select(Pcount, NextPage); Repeater1.DataBind(); Label_NowPage.Text = NextPage.ToString();//改变当前页码 //方法二:如果是最后一页,使“下一页”不可用 if (NextPage >= cd.MaxPageCount(Pcount)) { btn_next.Enabled = false; } }
同理设置“上一页”方法

int NextPage = Convert.ToInt32(Label_NowPage.Text) - 1; Repeater1.DataSource = cd.Select(Pcount, NextPage); Repeater1.DataBind(); Label_NowPage.Text = NextPage.ToString();//改变当前页码 //方法二:如果是第一页,使“上一页”不可用 if (NextPage <= 1) { btn_prev.Enabled = false; }
问题:“上一页”初始为不可用,并且当点击“下一页”到最后一页时,“下一页”也变为不可用

方法:只要点击“上一页”,就把“下一页”变为可用,只要点击“下一页”,就把“上一页”变为可用
3、制作“首页”、“末页”功能

//首页 void btn_First_Click(object sender, EventArgs e) { Repeater1.DataSource = cd.Select(Pcount, 1); Repeater1.DataBind(); Label_NowPage.Text = "1";//改变当前页码 //“上一页”按钮变为不可用 btn_prev.Enabled = false; //“下一页”按钮变为可用 btn_next.Enabled = true; }

//末页 void btn_last_Click(object sender, EventArgs e) { Repeater1.DataSource = cd.Select(Pcount, cd.MaxPageCount(Pcount)); Repeater1.DataBind(); Label_NowPage.Text = cd.MaxPageCount(Pcount).ToString();//改变当前页码 //“上一页”按钮变为可用 btn_prev.Enabled = true; //“下一页”按钮变为不可用 btn_next.Enabled = false; }
4、制作“跳转”功能
(1)页码下拉列表及初始选中项

//页码下拉列表添加数据 for (int i = 1; i <= cd.MaxPageCount(Pcount); i++) { Pages.Items.Add(i.ToString()); } //页码下拉列表默认选中“1” Pages.SelectedValue = "1";
(2)实现跳转功能

//跳转 void btn_go_Click(object sender, EventArgs e) { //获取被选中的页号 int ToPage = Convert.ToInt32(Pages.SelectedValue); //改变当前页码 Label_NowPage.Text = ToPage.ToString(); //查询并绑定数据 List<Car> lc = cd.Select(Pcount, ToPage); Repeater1.DataSource = lc; Repeater1.DataBind(); //首先设置所有按钮可用 btn_prev.Enabled = true; btn_next.Enabled = true; //若是首页或末页则设置“上一页”、“下一页”按钮不可用 if (Pages.SelectedValue == "1") btn_prev.Enabled = false; if (Pages.SelectedValue == cd.MaxPageCount(Pcount).ToString()) btn_next.Enabled = false; }
(3)实现点击“首页”、“上一页”、“下一页”、“末页”时页码下拉列表跟随改变
===================================================
后台代码:

using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; public partial class _Default : System.Web.UI.Page { CarData cd = new CarData(); int Pcount = 4;//每页要展示的信息数 //int NowPage = 1;//首次展示为第一页 protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { //查询前五条数据 List<Car> clist = cd.Select(Pcount, 1); //Repeater绑定数据 Repeater1.DataSource = clist; Repeater1.DataBind(); //显示总页数 Label_MaxPage.Text = cd.MaxPageCount(Pcount).ToString(); //设置初始“上一页”不可用 btn_prev.Enabled = false; //页码下拉列表添加数据 for (int i = 1; i <= cd.MaxPageCount(Pcount); i++) { Pages.Items.Add(i.ToString()); } //页码下拉列表默认选中“1” Pages.SelectedValue = "1"; } btn_First.Click += btn_First_Click;//首页 btn_prev.Click += btn_prev_Click;//上一页 btn_next.Click += btn_next_Click;//下一页 btn_last.Click += btn_last_Click;//末页 btn_go.Click += btn_go_Click;//跳至 } //首页 void btn_First_Click(object sender, EventArgs e) { Repeater1.DataSource = cd.Select(Pcount, 1); Repeater1.DataBind(); //改变当前页码 Label_NowPage.Text = "1"; //改变页码下拉列表的选中项 Pages.SelectedValue = Label_NowPage.Text; //“上一页”按钮变为不可用 btn_prev.Enabled = false; //“下一页”按钮变为可用 btn_next.Enabled = true; } //上一页 void btn_prev_Click(object sender, EventArgs e) { int NextPage = Convert.ToInt32(Label_NowPage.Text) - 1; Repeater1.DataSource = cd.Select(Pcount, NextPage); Repeater1.DataBind(); //改变当前页码 Label_NowPage.Text = NextPage.ToString(); //改变页码下拉列表的选中项 Pages.SelectedValue = Label_NowPage.Text; //方法二:如果是第一页,使“上一页”不可用 if (NextPage <= 1) { btn_prev.Enabled = false; } //“下一页”按钮变为可用 btn_next.Enabled = true; } //下一页 void btn_next_Click(object sender, EventArgs e) { int NextPage = Convert.ToInt32(Label_NowPage.Text) + 1; ////方法一:如果是最后一页,则跳出方法 //if (NextPage > cd.MaxPageCount(Pcount)) //{ // NextPage--; // return; //} //NowPage += 1;//下一页的页号 Repeater1.DataSource = cd.Select(Pcount, NextPage); Repeater1.DataBind(); //改变当前页码 Label_NowPage.Text = NextPage.ToString(); //改变页码下拉列表的选中项 Pages.SelectedValue = Label_NowPage.Text; //方法二:如果是最后一页,使“下一页”不可用 if (NextPage >= cd.MaxPageCount(Pcount)) { btn_next.Enabled = false; } //“上一页”按钮变为可用 btn_prev.Enabled = true; } //末页 void btn_last_Click(object sender, EventArgs e) { Repeater1.DataSource = cd.Select(Pcount, cd.MaxPageCount(Pcount)); Repeater1.DataBind(); //改变当前页码 Label_NowPage.Text = cd.MaxPageCount(Pcount).ToString(); //改变页码下拉列表的选中项 Pages.SelectedValue = Label_NowPage.Text; //“上一页”按钮变为可用 btn_prev.Enabled = true; //“下一页”按钮变为不可用 btn_next.Enabled = false; } //跳转 void btn_go_Click(object sender, EventArgs e) { //获取被选中的页号 int ToPage = Convert.ToInt32(Pages.SelectedValue); //改变当前页码 Label_NowPage.Text = ToPage.ToString(); //查询并绑定数据 List<Car> lc = cd.Select(Pcount, ToPage); Repeater1.DataSource = lc; Repeater1.DataBind(); //首先设置所有按钮可用 btn_prev.Enabled = true; btn_next.Enabled = true; //若是首页或末页则设置“上一页”、“下一页”按钮不可用 if (Pages.SelectedValue == "1") btn_prev.Enabled = false; if (Pages.SelectedValue == cd.MaxPageCount(Pcount).ToString()) btn_next.Enabled = false; } }
