首先要引入一个概念——排版引擎(Layout Engine,Rendering Engine),就是经常上网的人也许都听说过的浏览器内核,负责解析网页语法(如HTML、JavaScript)并渲染、展示网页。各品牌浏览器的内核是不同的,不同的内核处理同一段代码的时候思路不同。因此可以说,浏览器间内核的差异是产生兼容性问题的根本原因。这就是我们苦逼前端工程师们经常希望浏览器大一统的原因了。当然这只是个梦,那好我们回归现实,下面我将对四种常用的浏览器内核进行简单的介绍。
Trident
Trident(IE内核):该内核程序在1997年的IE4中首次被采用,是微软在Mosaic代码的基础之上修改而来的,并沿用到IE11,也被普遍称作”IE内核”。Trident实际上是一款开放的内核,其接口内核设计的相当成熟,因此才有许多采用IE内核而非IE的浏览器(壳浏览器)涌现。由于IE本身的“垄断性”而使得Trident内核的长期一家独大,微软很长时间都并没有更新Trident内核,这导致了两个后果——一是Trident内核曾经几乎与W3C标准脱节(2005年),二是Trident内核的大量 Bug等安全性问题没有得到及时解决,然后加上一些致力于开源的开发者和一些学者们公开自己认为IE浏览器不安全的观点,也有很多用户转向了其他浏览器,Firefox和Opera就是这个时候兴起的。非Trident内核浏览器的市场占有率大幅提高也致使许多网页开发人员开始注意网页标准和非IE浏览器的浏览效果问题。国内大部分浏览器(比如360)都是“双核”甚至是“多核”,其中一个内核是Trident,然后再增加一个其他内核。国内的厂商一般把其他内核叫做“高速浏览模式”,而Trident则是“兼容浏览模式”,用户可以来回切换。(补充:IE从版本11开始,初步支持WebGL技术。IE8的JavaScript引擎是Jscript,IE9开始用Chakra,这两个版本区别很大,Chakra无论是速度和标准化方面都很出色。)
Gecko
Presto是一个由Opera Software开发的浏览器排版引擎,目前Opera 7.0~10.00版本使用该款引擎。Presto的特点就是渲染速度的优化达到了极致,它是目前公认的网页浏览速度最快的浏览器内核,然而代价是牺牲了网页的兼容性。
Presto 实际上是一个动态内核,与Trident、Gecko等内核的最大区别就在于脚本处理上,Presto有着天生的优势,页面的全部或者部分 都能够在回应脚本事件时等情况下被重新解析。此外该内核在执行JavaScript时有着最快的速度,根据同等条件下的测试,Presto内核执行同等 JavaScript所需的时间仅有Trident和Gecko内核的约1/3。不过,不足之处在于Presto是商业引擎,使用Presto的除了 Opera以外,只剩下NDS Browser、Nokia 770网络浏览器等,这在很大程度上限制了Presto的发展。 Opera Widget引擎采用的就是Presto引擎。
Webkit
微软于 2001 年 8 月 27 日发布的 IE6(Internet Explorer 6)增强了对 CSS1 的兼容,这使得 IE6 对 CSS 的解析及渲染与它的前一个版本 IE5.5 有了很大的差别,如对盒模型的理解、表格尺寸的算法等。
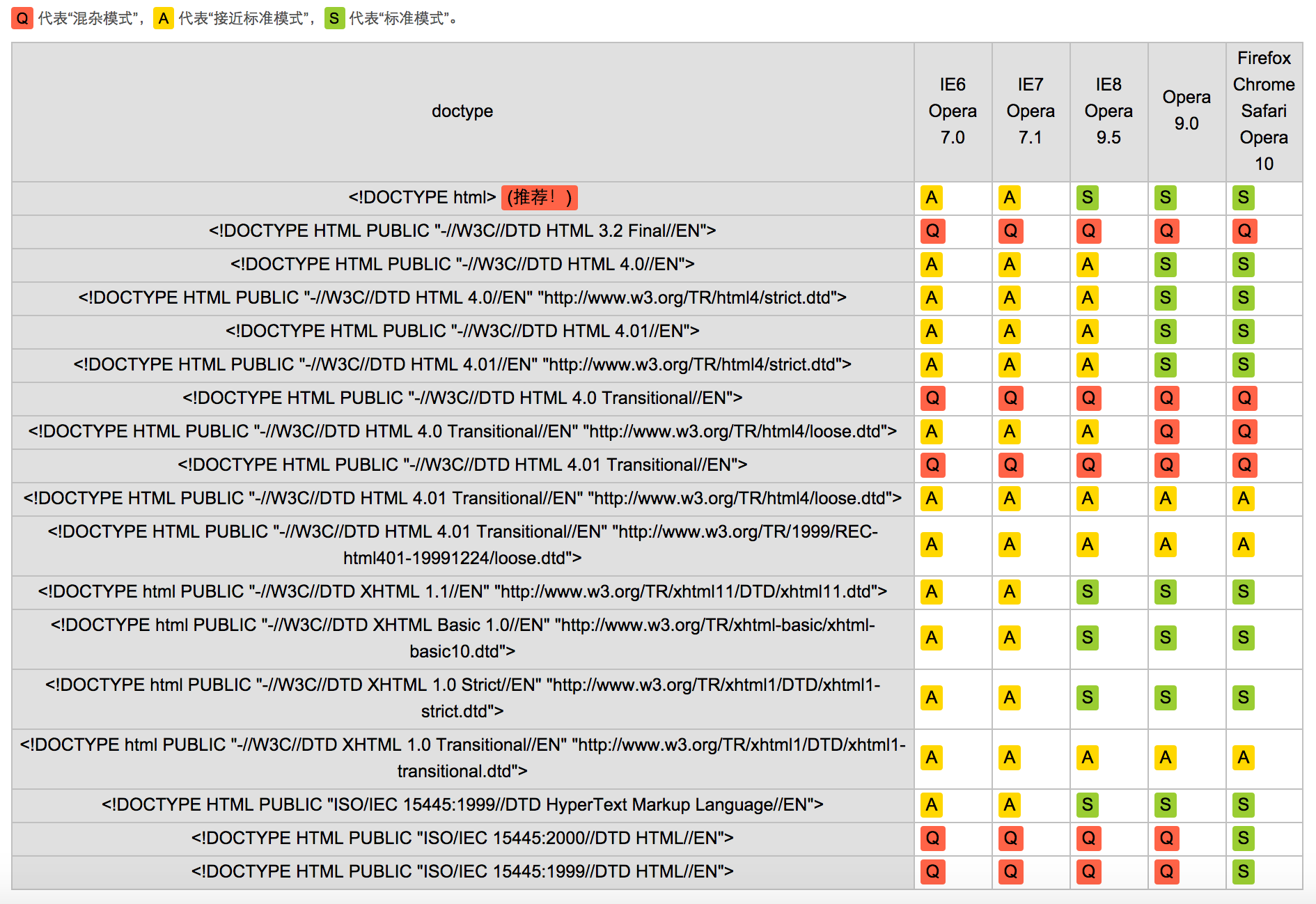
为了保持良好的向后兼容性,微软为用户提供了一个“开关”,来决定浏览器的工作模式,这个“开关”就是页面顶部的 DTD。
某些 DTD 将使 IE6 工作在“标准兼容模式”(即“标准模式”),这种模式使用了 IE6 最新的处理方式,包括对 CSS1 的兼容及一些 DHTML 方面的增强。
而另一些 DTD,包括不设置 DTD 将使 IE6 工作在“向后兼容模式”(即“混杂模式”),这种模式对页面的处理是与 IE5.5 保持一致的,这样就可以保证对一些在 IE5.5 中表现良好的页面在 IE6 中也能达到同样的效果。
微软在后续推出的 IE7、IE8 中,也使用了上述“开关”,与 IE6 一样,在 IE7、IE8 的“混杂模式”下,对页面处理方式仍与 IE5.5 一致。因此可以说,IE 系列的“混杂模式”,将浏览器的行为冻结在了 IE5.5 这个版本,虽然 IE 各版本的混杂模式也略有区别,但它们的本意都是向后兼容。
随着时间的推进和标准的进步,IE6、IE7 的“标准模式”逐渐已经变得不够标准了,2009年3月19日发布的 IE8 重新定义了“标准模式”,再次增强了对标准规范的支持,同时为了保持对 IE7 的兼容,IE8 增加了一种工作模式:“接近标准模式”。于是,IE8 的工作模式就分成了三种:“标准模式”、“接近标准模式”和“混杂模式”。
目前所有主流浏览器对于向后兼容问题的处理都与 IE 系列一样,提供了不同的模式来保证向后兼容。
浏览器的工作模式就是在这种背景下诞生的,它很好的解决了浏览器对标准支持上的不断增强及对一些错误的修复而导致的向后兼容问题,但也将浏览器在不同情况下的表现及行为变得更加复杂多样。
通过以上的内容,我们可以得出结论:如果一个页面能使各浏览器都工作在“标准模式”下,那么各浏览器都将尽量兼容标准,因此各浏览器之间表现出的差异是很少的。相反,如果一个页面使各浏览器都工作在“混杂模式”下,那么各浏览器都将尽量向后兼容,因此各浏览器之间表现出的差异将会最大化。

在编写一个页面时,要使用可以触发各浏览器“标准模式”的DTD,并书写符合规范的代码,以保证您的页面在各浏览器中可以最大程度的兼容。相信大家看了这些会对浏览器的兼容性有更深刻的了解,最起码知道那些万恶bug的来源了。