原型:prototype 和 __proto__
-
prototype 给他即将生成的对象继承下去的属性
-
prototype: 显式原型,每个function下都有prototype属性,该属性是一个对象
-
__proto__:隐式原型,每个对象下都有__proto__属性,该属性是一个对象
-
函数new出来的的对象的原型(__proto__)指向该函数的原型(prototype)
-
同一个构造器生成的对象,__proto__相同
function A(){ this.name = 'a'; }; function B(){ this.age = 20; }; B.prototype = new A(); var b = new B();

function User(name, age) { this.name = name; this.age = age; } User.prototype.greet = function() { console.log('Yo,我叫' + this.name + ',我今年' + this.age + '岁了'); } var whh = new User('王花花', 19); var lsd = new User('李拴蛋', 20); var zks = new User('赵可爽', 18); User.prototype.greet = function() { console.log('你好,打钱'); }
回调函数
① 作为参数的函数
user.intro = null //删除用户介绍
arr.length //数组的长度:里边有几个元素
使用.来获取对象中的属性
var obj = { name: 'whh', 'yo yo yo': 'Mu Ha Ha', //键名中有空格和特殊字符时外部需要加引号 'ke y1': 'val1', key2: 'val2' } function get_val(id) { var key_name = 'ke y' + id; return obj[key_name]; //obj[键名]动态键名 取值 注意obj[key_name]无需考虑加引号,即使键名为'ke y1' } console.log(get_val(1)); console.log(obj.name); //obj.键名 取值 console.log(obj['yo yo yo']); //obj[键名] 取值 注意引号obj['yo yo yo']
window对象下涉及时间的三个方法
setTimeout( function(){ //setTimeout() 定时器
console.log('Yo.');
},1000)
//Yo. //1s后输出
var count = 0;
var timer = setInterval(function(){ //setInterval() 间隔器
count ++;
if (count > 3){
clearInterval(timer); //clearInterval() 清除间隔器
return;
}
console.log('Yo.' + count);
}, 1000)
//Yo.1
//Yo.2
//Yo.3
setTimeout(function(){ console.log('时间到了'); }, 0) console.log('Yo.'); //Yo. //时间到了
执行顺序:
setTimeout / setInterval 是在窗口外边(时间设为0,只提高窗口外的顺序)
console.log() 在窗口里边(相对 setTimeout/setInterval 先执行)
window对象下用于提示的三个方法
alert('123') //提醒
var r = confirm('是否') //是否
var name = prompt('名字') //输入框
方法是定义在对象里边的函数
return: 返回结果,函数中一旦return,函数之后的语句都不会执行
function aa(m){ // 函数中的参数 不需要定义,自动变为函数下的变量 if (!m) { return 'no'; } return '123'; } document.getElementById('demo1').innerHTML = aa(); // no

For(i=0; i<4; i++){ //i=0; 如果 i<4; 那么 i++ }
==做类型转换,===不做类型转换
console.log("'1' == 1:", '1' == 1); //'1' == 1: true 等于 console.log("'1' === 1:", '1' === 1); //'1' === 1: false 绝对等于
js默认false
a = false;
a = 0;
a = '';
a = NaN;
a = null;
a = undefined;
!!0 // false
!!'' // false
addEventListener() 方法用于向指定元素添加事件句柄。
element.addEventListener("click", myFunction); //myFunction不需要(), 自动()
<h1 onclick="myFunction()">点击文本!</h1> //myFunction需要()
id 标识 HTML 元素(不是name属性),innerHTML 来获取或插入内容:
// x.innerHTML 获取x元素(对象)内容 <div id="main"> 123 </div> <script> var x = document.getElementById('main'); document.write(x.innerHTML); </script> //123 123 // x.innerHTML = '789' 插入x元素(对象)内容 <div id="main"> 123 </div> <script> var x = document.getElementById('main'); x.innerHTML = '789' document.write(x.innerHTML); </script> // 789 789
<h1>我的第一个 Web 页面</h1> <p>我的第一个段落。</p> <button onclick="myFunction()">点我</button> <script> function myFunction() { document.write(Date()); } </script>
运行结果:Sat Jan 27 2018 10:05:44 GMT+0800 (中国标准时间)
如果在文档已完成加载后执行 document.write,整个 HTML 页面将被覆盖
<div id="main">
123
</div>
<script>
document.write('456')
</script>
运行结果:123
456
这种情况不好将整个HTML页面覆盖,因为执行 document.write,页面并未加载完成
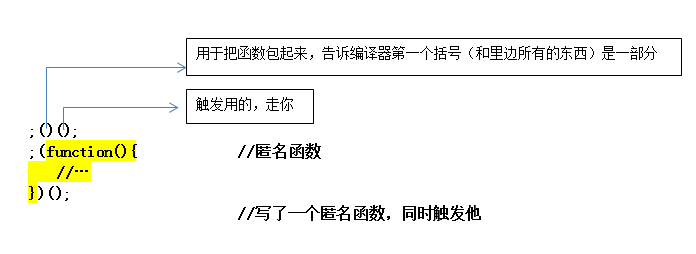
自调用函数
(function () { document.getElementById("demo").innerHTML = "Hello! 我是自己调用的"; })();
自调用函数只执行一次
闭包
function user(name) { return { getName: function() { return name; }, setName: function(newName) { name = newName; } } } var whh = user('王花花'); //typeof whh: object,因为函数user中返回了一个对象 (如果 var whh = user,则typeof whh:function) var name = whh.getName(); console.log(name); //王花花
闭包:通过父函数来获取到子函数的一个函数作用域,从而去存或者去取里边的值
① 函数里边的函数,通过return{方法}
② 调用父函数→生成对象→调用方法(子函数)
在web页面中全局变量属于 window 对象。
构造函数:用于生成对象的函数
function MyFunction(a, b) { this.fName = a; this.lName = b; } var x = new MyFunction('sun', 'jia'); console.log(x); //MyFunction {fName: "sun", lName: "jia"}
x.firstName; //sun
① this 为即将生成的对象
② 用 new 来实例化
③ 一般首字母大写