我们来看小米的大型导航栏模块

这个案例明显可以用浮动来做,整一个大的父类元素,然后分成左边和右边,左右没有间隙故可以设置为浮动
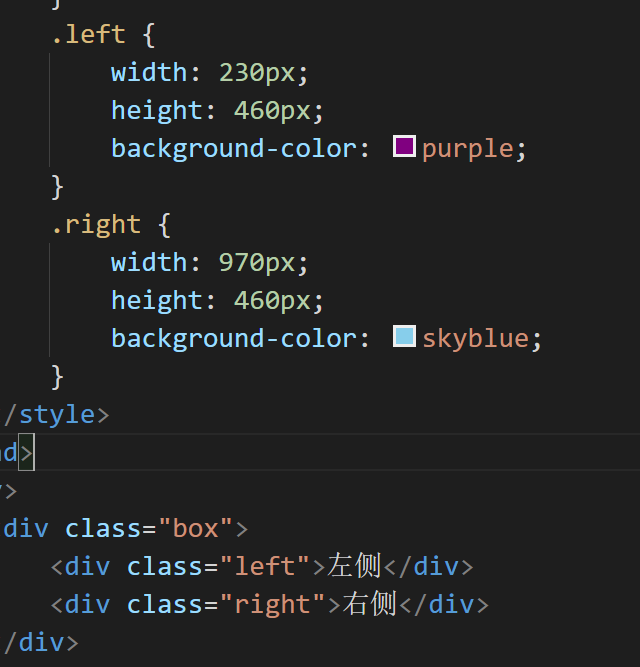
我们先写个标准流的父类盒子,设置宽高,背景色和居中

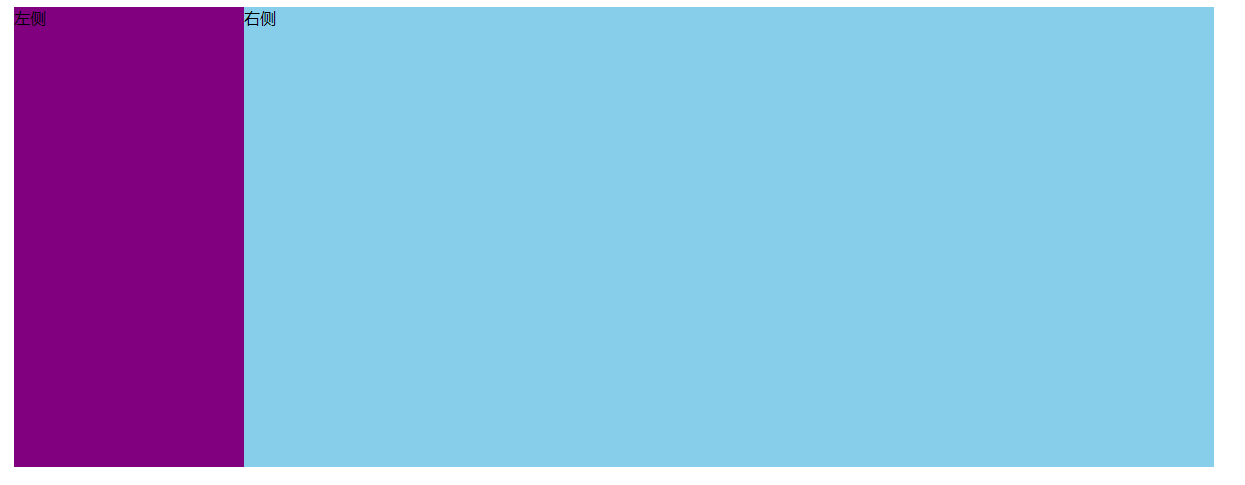
然后我们给左右盒子合理地划分空间,让他们的宽度加起来等于大盒子的宽度,之后将他们加上浮动

我们就可以看到大盒子的左右两部分被两个盒子占据了,very nice

我们来看小米的大型导航栏模块

这个案例明显可以用浮动来做,整一个大的父类元素,然后分成左边和右边,左右没有间隙故可以设置为浮动
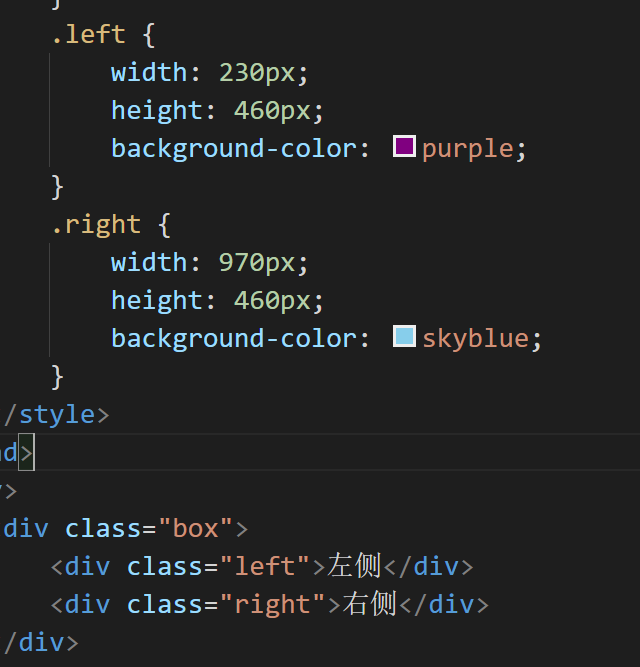
我们先写个标准流的父类盒子,设置宽高,背景色和居中

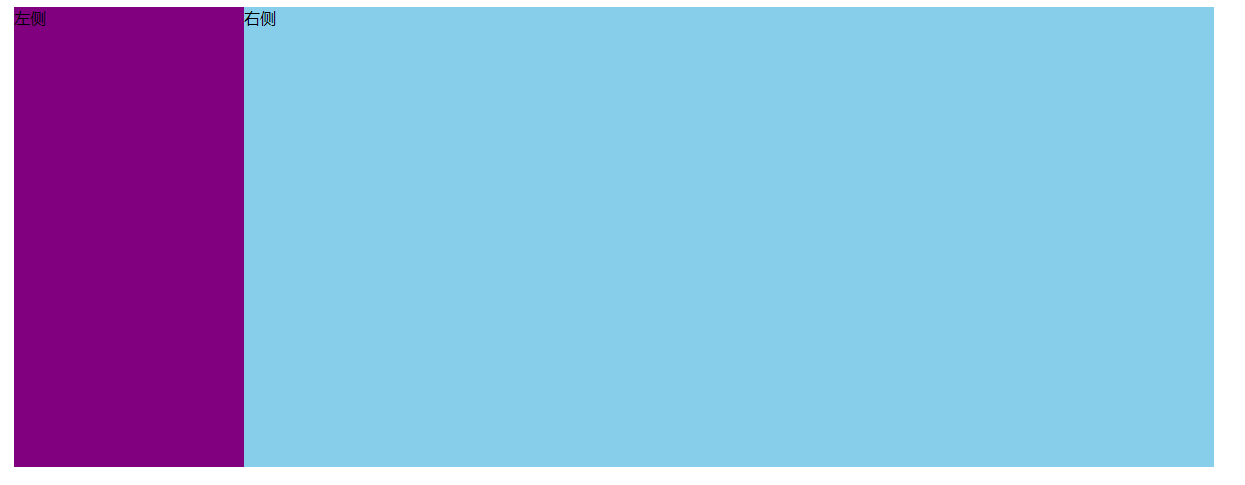
然后我们给左右盒子合理地划分空间,让他们的宽度加起来等于大盒子的宽度,之后将他们加上浮动

我们就可以看到大盒子的左右两部分被两个盒子占据了,very nice