简述
CSS有三个非常重要的特性:层叠性、继承性、优先级。
层叠性
相同选择器选择相同样式时,此时一个样式就会覆盖另一个冲突的样式。
层叠性主要解决样式冲突的问题。
层叠性原则:
•样式冲突,遵循就近原则,哪个样式离结构近,就执行哪个样式。
•样式不冲突,不会层叠。
像这样红色就会被粉色覆盖。

继承性
CSS的继承性——子标签会继承父标签的某些样式,如文本颜色和字号。
例如我们现在div里面有个p,然后给div设置样式

那么p标签也会继承div标签的样式,字号和颜色会发生改变

优先级
如果在一个div中使用了类选择器,同时我们给div指定样式

如果选择器相同,则执行层叠性
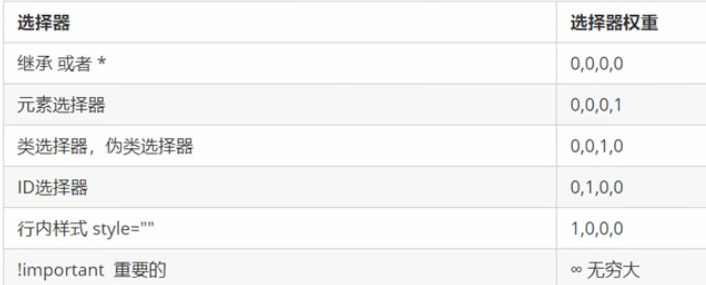
选择器不同,则根据选择器权重执行

因为类选择器比元素选择器优先级高,所以例子是蓝色

如果在属性值后面加上!important,则样式优先级为无穷大,除非更高权重的选择器中有!important,则样式一定会执行。
需要注意的是继承的权重为0,无论父标签的权重有多大,子元素得到的权重永远是0