Css内容:
常用样式:字体、颜色、背景。。。
字体:大小、颜色、粗细、字体
Text-decoration:文本修饰{overline 上
Underline 下
Line-throung 中}
Text-indent:缩进
字体:
Font-family:
Font-style:italic
Font-size:
Font-weight:加粗
List-style-type: none(list-style:square url)取消图标
Background-image:图片
Line-height:设置居中 例30px
Cursor:设置鼠标光标形式
Background-repeat:no-repeat:不平铺
Background-position:位置
布局:浮动、定位、标签特性
Float:给要浮动的元素加父标签 设定父标签的宽高
img
{
float:right;
}
Position: fixed relative absolute
Top bottm left right:100px
Fixed:相对于窗口定位 定死 不在乎是否嵌套
没有本身位置
p.pos_fixed
{
position:fixed;
top:30px;
right:5px;
}
Absolute:相对于标签定位body 在乎是否嵌套
相对于最近的有position属性的父标签定位
最终标签是body 没有本身位置
h2
{
position:absolute;
left:100px;
top:150px;
}
Relative:相对自身定位 位置还有 常用在微调上和父标签
清除浮动:
<div style=”clear:both”></div>
<div id=”nav”>
.text_line
{
clear:both;
}
隐藏Display:none 标题直接没有 位置没有
Visibility:hidden 标题没有 位置有
标签盒子模型:边距、边框
Box-sizing:border-box 不管像素多少 所占距离不变
Padding-top-bottom-left
Border-color- style -width
border:5px solid red;
Border:1px solid red;
Border-left:1px solid black
单独设置各边:
p
{
border-top-style:dotted;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:solid;
}
Margin:清除边框外的区域,外边距是透明的
Border-top-style:dotted
Border-radius:圆角
动画:旋转、渐变
子标签会继承父标签的样式(不是所有的样式都会被继承)
Line-height:垂直居中 行高(用的最多是导航)
border-style属性可以有1-4个值:
- border-style:dotted solid double dashed;
- 上边框是 dotted
- 右边框是 solid
- 底边框是 double
- 左边框是 dashed
- border-style:dotted solid double;
- 上边框是 dotted
- 左、右边框是 solid
- 底边框是 double
- border-style:dotted solid;
- 上、底边框是 dotted
- 右、左边框是 solid
- border-style:dotted;
- 四面边框是 dotted
盒子模型宽高实现:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
div {
background-color: lightgrey;
300px;
border: 25px solid green;
padding: 25px;
margin: 25px;
}
</style>
</head>
<body>
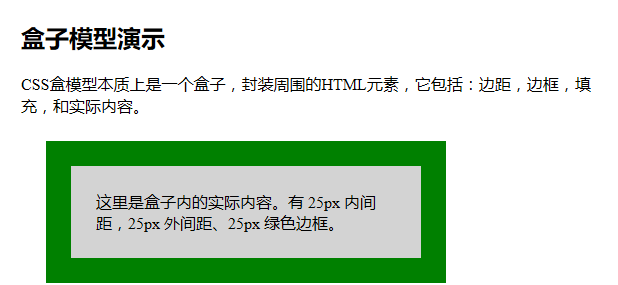
<h2>盒子模型演示</h2>
<p>CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。</p>
<div>这里是盒子内的实际内容。有 25px 内间距,25px 外间距、25px 绿色边框。</div>
</body>
</html>
运行结果: