webpack自带的插件UglifyJS虽然带有代码混淆的功能,但是混淆强度很低,基本上只把一些变量名模糊化,通过代码格式化工具结合一些库里引入的未更改的变量名依然可以分析出代码逻辑,通过断点调试功能依然可以获取到数据。所以安全项目为了保护代码逻辑和数据用这个是远远不够的。给大家推荐一个代码高度混淆的npm包
webpack-obfuscator
GitHub地址:https://github.com/javascript-obfuscator/webpack-obfuscator
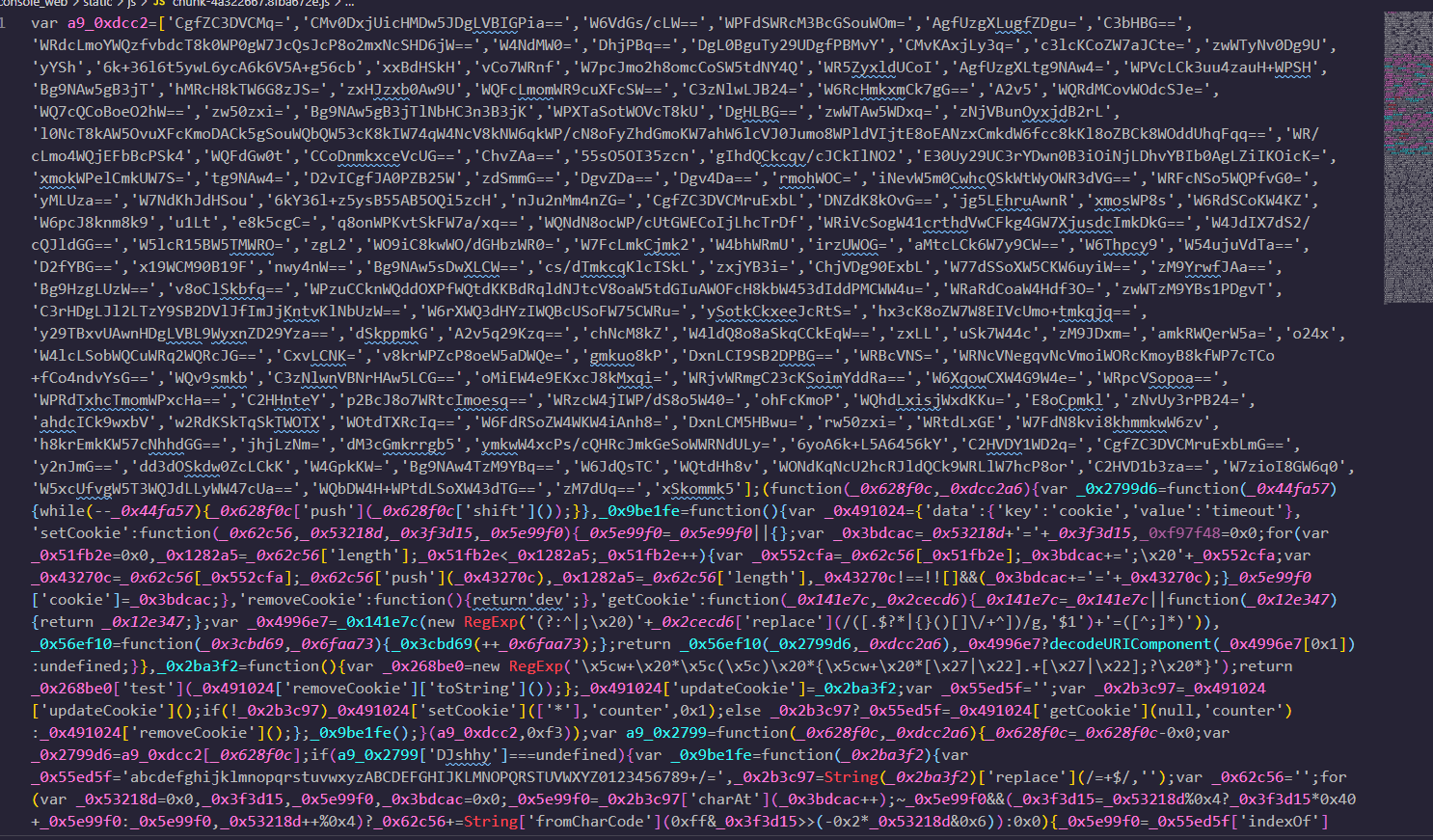
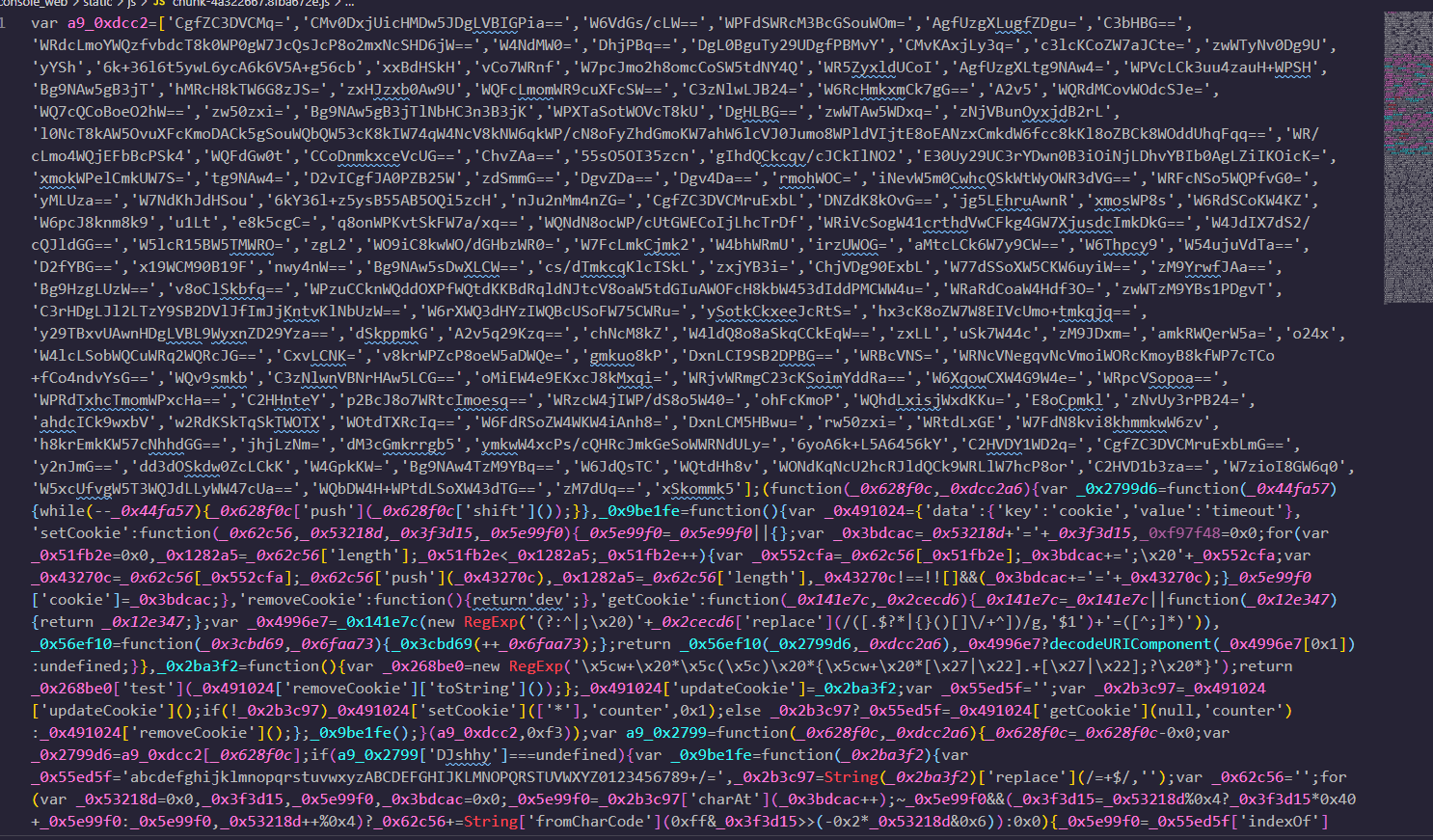
教程什么都有:给大家看一下效果:

可读性基本为0;
我这个是高性能低混淆的,代码体积从原来的1M变成了6M,对于内网部署的影响不是很大,公网上的影响就有点大了,所以还要用webpack的对代码进行分离,尤其是首页的代码量尽可能控制的少,这样用户体验就会好一点。