js中的事件

事件冒泡的取消:e.cancelBubble=true; e.clientX(Y)(事件触发的X(Y));
取消某些标签的默认行为:onclick(return false);
取值:document.getElementById("ID").value;
参考网站:https://www.cnblogs.com/starof/p/4066381.html
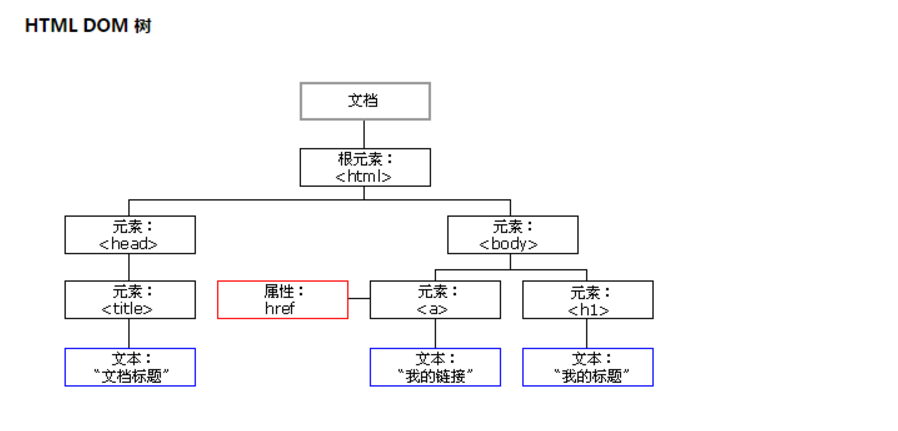
DOM树:



innerHTML 属性
获取元素内容的最简单方法是使用 innerHTML 属性。
innerHTML 属性对于获取或替换 HTML 元素的内容很有用。
document.write输出文本
document.write(document.anchors.length); 锚的数量: 加入anchors[] 可以看成数值寻找索引
document.write(document.forms[0].name); 表单数目
document.write(document.images.length); 图像数目
document.write(document.images[0].id); 图像id
document.write(document.links.length); 链接数目
document.write(document.domain); 返回区域名
document.write(document.lastModified); 文档最后一次修改时间
document.write(document.title); 返回文档标题
document.writeln document write 不同 writeln 新增一行 write 在后面增加
参考网站:https://www.cnblogs.com/cjeandailynotes/p/10508623.html
表单验证:







常用的表单验证函数源码参考网站https://www.cnblogs.com/itxiaoyan2013/archive/2013/05/23/3094252.html
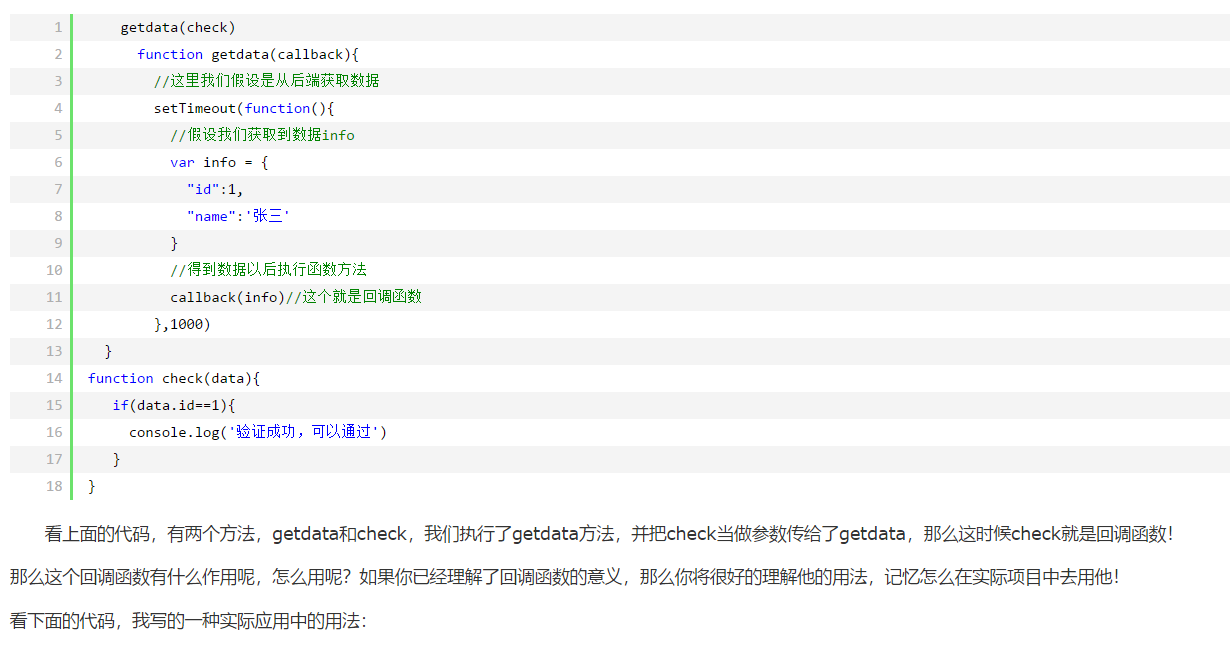
回调函数:
简单理解的话就是在一个函数执行完毕后,得到想要的特定数据后在去执行的函数;
举个例子:

function mian(function callback()){函数体};
function callback(){函数体 retrun 结果};
vue.js中用法举例:

参考:https://www.cnblogs.com/ctb-web/p/9364292.html