可以试试玩ajax请求,个人觉得axios用Promise包装了下,代码美观
axios请求使用方法 https://github.com/axios/axios#using-applicationx-www-form-urlencoded-format
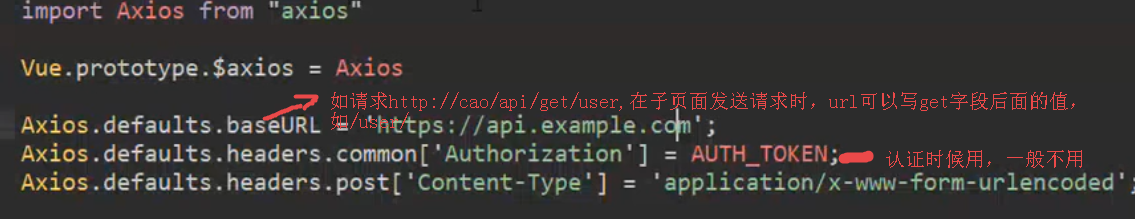
全局默认值

1.npm install axios -save,
在mian.js中引入
import qs from 'qs' //post请求使用
import Axios from 'axios'
Vue.prototype.$axios = Axios
2.发送(get,“get”可以省略不写)请求,遍历数据
<template>
<div>
<ul>
<li v-for="data in newsData">
<p>{{data.title}}</p>
<img :src="data.img"/>
<p>{{data.content}}</p>
</li>
</ul>
</div>
</template>
<script>
export default {
name: 'httpData',
data() {
return {
newsData:[]
}
},
created() {
const ulr2 = 'http://www.wwtliu.com/sxtstu/news/juhenews.php'
const ulr = 'http://www.wwtliu.com/sxtstu/blueberrypai/getIndexBanner.php'
let param = {
type:'junshi',
count:30
}
this.$axios(ulr,{params:param}).then(res => {
console.log(res.data.banner)
this.newsData = res.data.banner
}).catch(err => {
console.time(err)
})
}
}
</script>
<style>
</style>
Post请求三种玩法,选一种即可
3. post请求 摘自官网
const user =
axios)
A. Performing multiple concurrent requests
4.post请求仿照ajax方式
import qs from 'qs';
const data = { 'bar': 123 };
const options = {
method: 'POST', headers: { 'content-type': 'application/x-www-form-urlencoded' }, data: qs.stringify(data), url, }; axios(options);
5.post请求第三种玩法
const querystring = require('querystring');
axios.post('http://something.com/', querystring.stringify({ foo: 'bar' }));
6.利用axios拦截器对post参数进行统一处理,在main.js中添加,有了拦截器,就不用queryString对每个post请求的参数进行处理了
