Scenario is like this, if you developed a web application in your own computer. It runs well in your Dev box, and now you want to let it hosted in your work place server. So you should copy your application to that destination server and make it runs there. A better way to solve this issue is creating a package in your machine and copy the package to destination, import the application in IIS manager of the destination server.
1. Creating a web package using IIS Manager
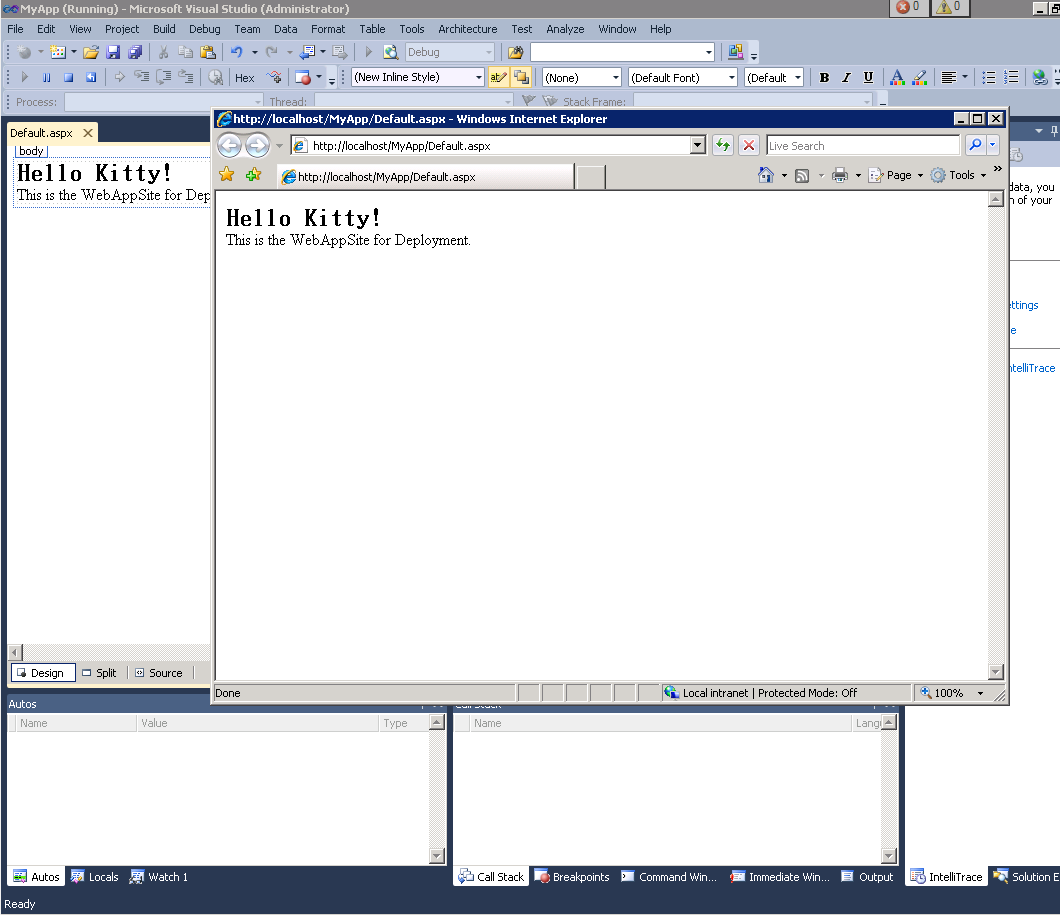
First, I build a web application and it runs well in my dev box.

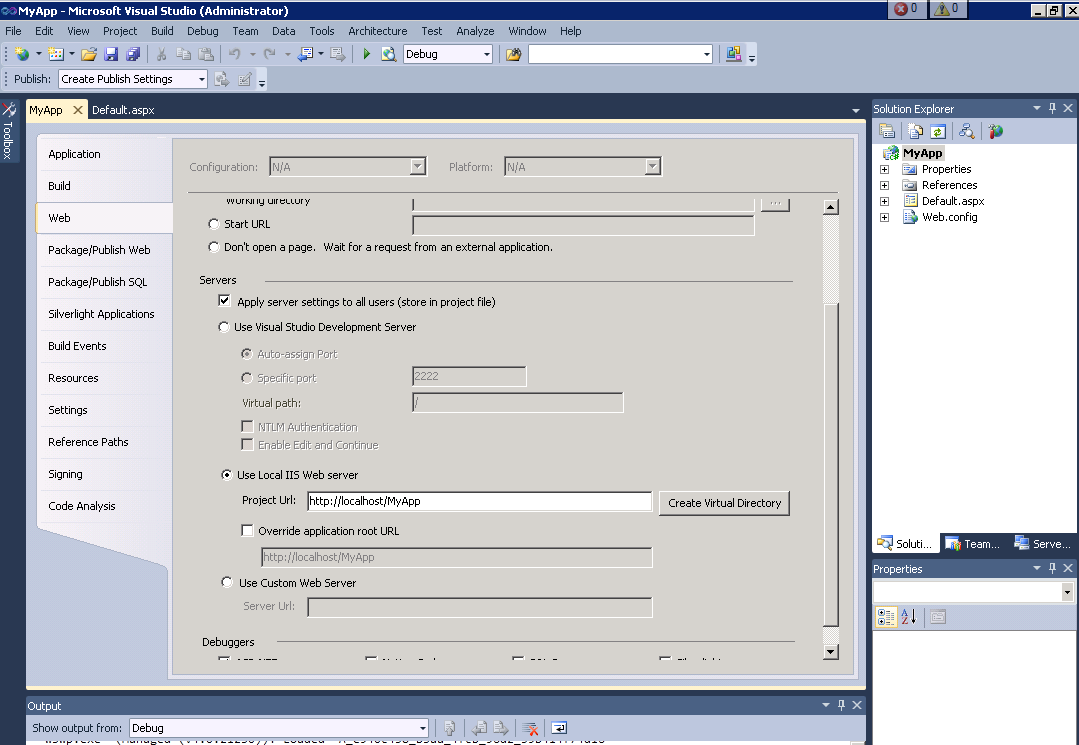
Second, right click on the project node ”MyApp”, choose the properties item, switch to the web tab. There you will see a checkbox named “Use Local IIS Web Server”, check on it. Click the button “Create Virtual Directory”.

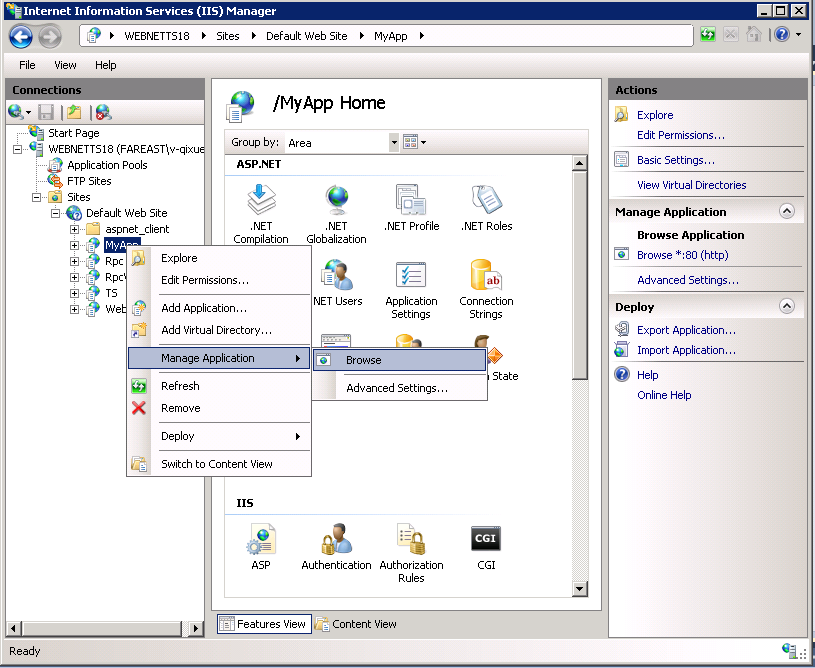
Third, after step 2, you will find the web app in your IIS Manger. Start -> Run, input “inetmgr”. Under the Default Web Site node, you can see the web app “MyApp”.
Forth, right click on “MyApp”, select on Manage Application-> Browser, you can see the web app runs well.

Fifth, click on “Export Application” under Deploy pane in right of IIS.
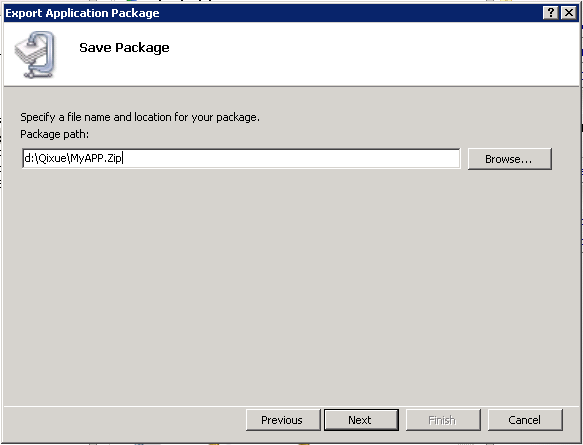
Click Next until it require you input the save path of package,.

click next. Till now you have created the package successfully using IIS manager.
You can find the MyApp.Zip under “d:\Qixue\” folder.
2. Import a Web Application in IIS Manager
We had created “MyApp.Zip” in my local machine, copy it to the host server and put it in “d:\” folder.
First, open IIS Manager, using Start-> Run, inetmgr.
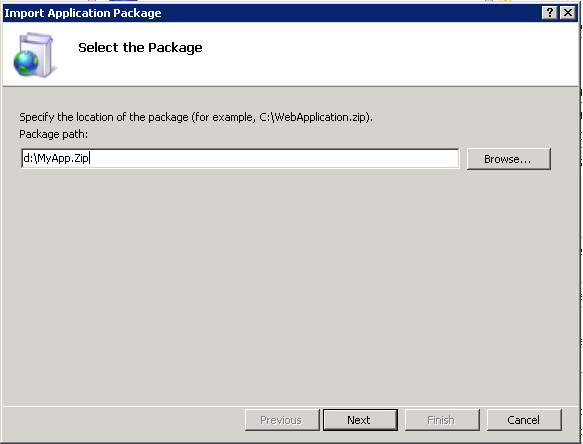
Second, select on Default Web Site, click on Import Application. In the import path, input “D:\MyApp.Zip”,

click next. After this, you will see the MyApp Web site under Default Web Site.
You can browser it to test if it runs well.
Creating a web package using IIS Manager
Import a Web Application in IIS Manager