
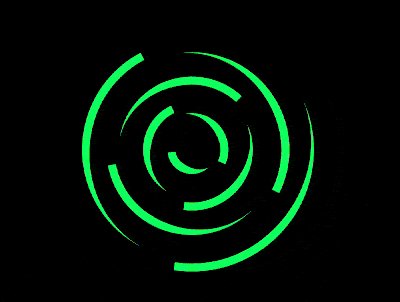
效果预览
在线演示按下右侧的“点击预览”按钮可以在当前页面预览,点击链接可以全屏预览。
https://codepen.io/comehope/pen/ejZWKL
可交互视频
此视频是可以交互的,你可以随时暂停视频,编辑视频中的代码。
请用 chrome, safari, edge 打开观看。
https://scrimba.com/p/pEgDAM/cawq6cB
源代码下载
本地下载每日前端实战系列的全部源代码请从 github 下载:
https://github.com/comehope/front-end-daily-challenges
代码解读
定义 dom,容器中包含 9 个元素:
<div class="container">
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
</div>
居中显示:
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-color: black;
}
定义容器尺寸:
.container {
30em;
height: 30em;
font-size: 12px;
}
设置容器中线条的样式:
.container {
color: lime;
}
.container span {
position: absolute;
5em;
height: 5em;
border-style: solid;
border- 1em 1em 0 0;
border-color: currentColor transparent;
border-radius: 50%;
}
让线条在容器中居中显示:
.container {
display: flex;
align-items: center;
justify-content: center;
}
定义变量,使线条从中心向外侧逐渐延伸:
.container span {
--diameter: calc(5em + (var(--n) - 1) * 3em);
var(--diameter);
height: var(--diameter);
}
.container span:nth-child(1) {
--n: 1;
}
.container span:nth-child(2) {
--n: 2;
}
.container span:nth-child(3) {
--n: 3;
}
.container span:nth-child(4) {
--n: 4;
}
.container span:nth-child(5) {
--n: 5;
}
.container span:nth-child(6) {
--n: 6;
}
.container span:nth-child(7) {
--n: 7;
}
.container span:nth-child(8) {
--n: 8;
}
.container span:nth-child(9) {
--n: 9;
}
设置让线条旋转的动画效果:
.container span {
animation: rotating linear infinite;
animation-duration: calc(5s / (9 - var(--n) + 1));
}
@keyframes rotating {
to {
transform: rotate(1turn);
}
}
定义改变颜色的动画效果,以色相环一周 360 度为 100%,--percent 变量是指位于这个 100% 的哪个位置:
@keyframes change-color {
0%, 100% {
--percent: 0;
}
10% {
--percent: 10;
}
20% {
--percent: 20;
}
30% {
--percent: 30;
}
40% {
--percent: 40;
}
50% {
--percent: 50;
}
60% {
--percent: 60;
}
70% {
--percent: 70;
}
80% {
--percent: 80;
}
90% {
--percent: 90;
}
}
最后,把改变颜色的动画效果应用到容器上:
.container {
--deg: calc(var(--percent) / 100 * 360deg);
color: hsl(var(--deg), 100%, 50%);
animation: change-color 5s linear infinite;
}
大功告成!
原文地址:https://segmentfault.com/a/1190000015655171