在网页制作中,有许多的术语,例如:CSS、HTML、DHTML、XHTML等等。在下面的文章中我们将会用到一些有关于HTML的基本知识,而在你学习这篇入门教程之前,请确定你已经具有了一定的HTML基础。下面我们就开始一步一步使用DIV+CSS进行网页布局设计吧。
所有的设计第一步就是构思,构思好了,一般来说还需要用PhotoShop或FireWorks(以下简称PS或FW)等图片处理软件将需要制作的界面布局简单的构画出来,以下是我构思好的界面布局图。
下面,我们需要根据构思图来规划一下页面的布局,仔细分析一下该图,我们不难发现,图片大致分为以下几个部分:
1、顶部部分,其中又包括了LOGO、MENU和一幅Banner图片;
2、内容部分又可分为侧边栏、主体内容;
3、底部,包括一些版权信息。
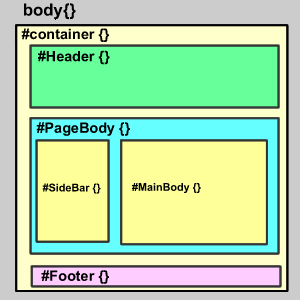
有了以上的分析,我们就可以很容易的布局了,我们设计层如下图:
根据上图,我再画了一个实际的页面布局图,说明一下层的嵌套关系,这样理解起来就会更简单了。

DIV结构如下:
│body {} /*这是一个HTML元素,具体我就不说明了*/
└#Container {} /*页面层容器*/
├#Header {} /*页面头部*/
├#PageBody {} /*页面主体*/
│ ├#Sidebar {} /*侧边栏*/
│ └#MainBody {} /*主体内容*/
└#Footer {} /*页面底部*/
至此,页面布局与规划已经完成,接下来我们要做的就是开始书写HTML代码和CSS。
Cinner (组长)  2008/2/4 2楼 举报
2008/2/4 2楼 举报
写入整体层结构与CSS
html文件:
引用
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<link href="css.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="container"><!--页面层容器-->
<div id="Header"><!--页面头部-->
</div>
<div id="PageBody"><!--页面主体-->
<div id="Sidebar"><!--侧边栏-->
</div>
<div id="MainBody"><!--主体内容-->
</div>
</div>
<div id="Footer"><!--页面底部-->
</div>
</div>
</body>
</html>
css文件:
引用
/*基本信息*/
body {font:12px Tahoma;margin:0px;text-align:center;background:#FFF;}
/*页面层容器*/
#container {100%}
/*页面头部*/
#Header {800px;margin:0 auto;height:100px;background:#FFCC99}
/*页面主体*/
#PageBody {800px;margin:0 auto;height:400px;background:#CCFF00}
/*页面底部*/
#Footer {800px;margin:0 auto;height:50px;background:#00FFFF}
关于以上CSS的说明(详细请参考CSS2.0中文手册,网上有下载):
1、请养成良好的注释习惯,这是非常重要的;
2、body是一个HTML元素,页面中所有的内容都应该写在这标签对之内,我就不多说了;
3、讲解一些常用的CSS代码的含义:
font:12px Tahoma;
这里使用了缩写,完整的代码应该是:font-size:12px;font-family:Tahoma;说明字体为12像素大小,字体为Tahoma格式;
margin:0px;
也使用了缩写,完整的应该是:
margin-top:0px;margin-right:0px;margin-bottom:0px;margin-left:0px
或
margin:0px 0px 0px 0px
顺序是 上 / 右 / 下 / 左,你也可以书写为margin:0(缩写);
以上样式说明body部分对上右下左边距为0像素,如果使用auto则是自动调整边距,
另外还有以下几种写法:
margin:0px auto;
说明上下边距为0px,左右为自动调整;
我们以后将使用到的padding属性和margin有许多相似之处,他们的参数是一样的,
只不过各自表示的含义不相同,margin是外部距离,而padding则是内部距离。
text-align:center
文字对齐方式,可以设置为左、右、中,这里我将它设置为居中对齐。
background:#FFF
设置背景色为白色,这里颜色使用了缩写,完整的应该是background:#FFFFFF。
background可以用来给指定的层填充背景色、背景图片,以后我们将用到如下格式:
background:#ccc url('bg.gif') top left no-repeat;
表示:使用#CCC(灰度色)填充整个层,使用bg.gif做为背景图片,
top left
表示图片位于当前层的左上端,no-repeat表示仅显示图片大小而不填充满整个层。
top/right/left/bottom/center
用于定位背景图片,分别表示 上 / 右 / 下 / 左 / 中;还可以使用
background:url('bg.gif') 20px 100px;
表示X座标为20像素,Y座标为100像素的精确定位;
repeat/no-repeat/repeat-x/repeat-y
分别表示 填充满整个层 / 不填充 / 沿X轴填充 / 沿Y轴填充。
height / width / color
分别表示高度(px)、宽度(px)、字体颜色(HTML色系表)。
4、如何使页面居中?
大家将代码保存后可以看到,整个页面是居中显示的,那么究竟是什么原因使得页面居中显示呢?
是因为我们在#container中使用了以下属性:
margin:0 auto;
按照前面的说明,可以知道,表示上下边距为0,左右为自动,因此该层就会自动居中了。
如果要让页面居左,则取消掉auto值就可以了,因为默认就是居左显示的。
通过margin:auto我们就可以轻易地使层自动居中了。
5、这里我只介绍这些常用的CSS属性了,其他的请参看CSS2.0中文手册。
