前几天自己琢磨微信小程序的基本开发,里边用到的技术包括WebAPI,也就是方法的封装。

当然也可以用ASP.NET MVC WCF来写接口。更简单应该就是 WinForm 简单易部署。
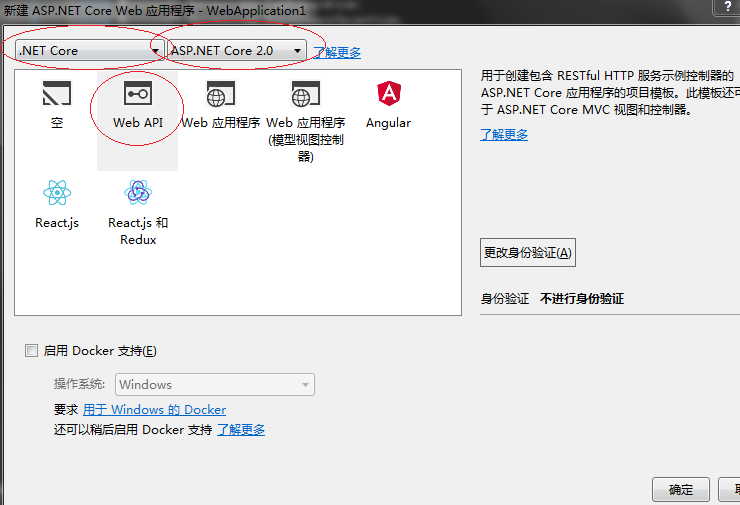
这里用的是 2017版本的 Core 2.0 WebAPI

[Route("api/select")] //定义路由 public class SelectController:Controller { /// <summary> /// 查询所有信息 /// </summary> /// <param name="id"></param> /// <param name="value"></param> /// [HttpPost] public IQueryable GetSelect() { var _context = new db();//实例化上下文对象 //查询所有的数据 var result = from all in _context.Student select all; return result;//返回一个集合 } }

[Route("api/values")] //自定义路由 public class ValuesController : Controller { /// <summary> /// 添加数据 /// </summary> /// <param name="student">接收前台student</param> /// <returns></returns> [HttpPost] public IActionResult Get(Student student) { //实例化对象 var _context = new db(); //把接收到的数据添加到上下文对象中。 if (student != null && student.name != null)//判断接收到的数据为空则 提示添加失败 { //加入数据 _context.Student.Add(student); //保存 _context.SaveChanges(); } return Content("添加数据失败"); }

[Route("update/update")] public class UpdateController:Controller { /// <summary> /// 根据id获取的数据做出修改 /// </summary> /// <param name="id">前台传入的id</param> [HttpPost] public IActionResult Update(int id,string name,string age,string phone)//接受前台传入的字段 { //实例化上下文 var _context = new db(); //根据id查询出一条数据 var data = _context.Student.FirstOrDefault(b => b.id == id); //把获取到的值赋值给数据库字段 data.name = name; data.age = age; data.phone = phone; //保存数据 _context.SaveChanges(); //提示前台,修改成功。 return Content("修改成功"); } }

[Route("api/del")]//定义路由 public class DelController:Controller { [HttpPost] public IActionResult del(int id)//接收前台传入id { //实例化上文 var _context = new db(); //根据id查询出一条数据 var result = _context.Student.FirstOrDefault(a => a.id == id); if (result!=null) { //移除查询到的数据 _context.Student.Remove(result); //提交,保存 _context.SaveChanges(); return Content("删除成功"); } return Content("删除失败"); } }
以上。
