PhoneGAP是一个可以将web应用打包成移动应用的开源框架,使用它可以迅速的将HTML、CSS和JavaScript开发的web应用打包成跨平台的移动应用程序,而Apache Cordova是PhoneGap贡献给Apache后的开源项目,是从PhoneGap中抽出的核心代码,是驱动PhoneGap的核心引擎。下面介绍如何在windows上搭建PhoneGAP(crodova)的开发环境。
准备材料
- JDK
- nodejs
- Android SDK
- 集成了ADT的eclipse
- Gradle
方法/步骤
一、安装JDK
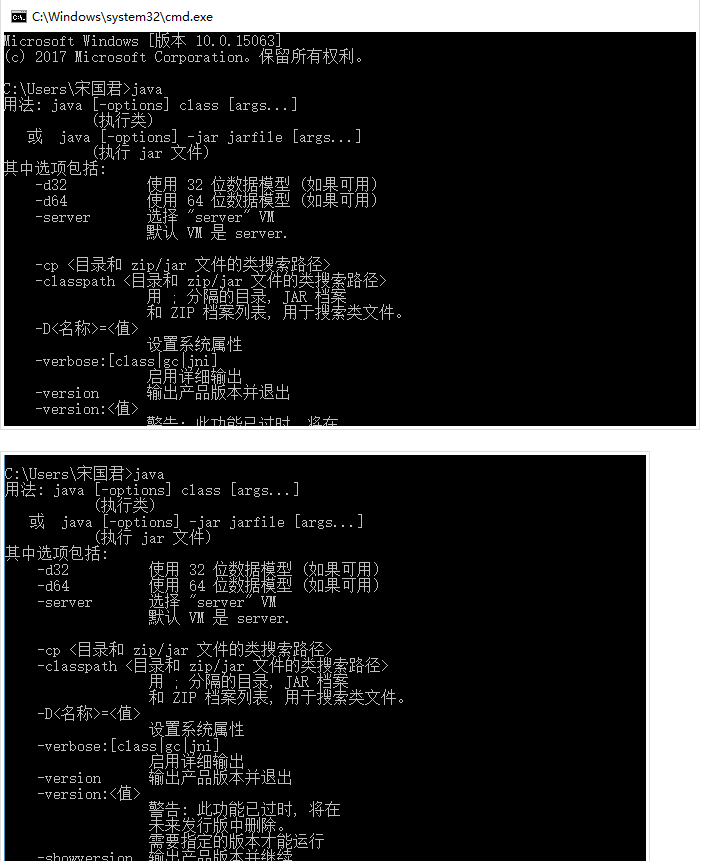
搭建Java的开发环境,因为后面Android会用到Java的环境,具体的JDK安装于配置,请参考下面的引用链接,或直接在百度上搜索JDK的环境搭建。配置JDK的环境后在“命令提示符”窗口中输入java会有一大堆有关提示信息,输入javac同样也有一大堆提示信息则表示JDK安装配置好了,如下图所示。目前为止,cordova 只支持jdk1.8

二、安装nodejs
PhoneGAP新版本的环境搭建官方建议使用nodejs来安装,所以我们需要先安装搭建nodejs的环境。首先,下载nodejs,然后傻瓜式安装,最后在“命令提示符”窗口输入node -v,查看是否出现版本号,如果出现则证明安装好,结果如下图所示。(具体搭建过程可以参考下面的引用教程)

三、搭建Android环境
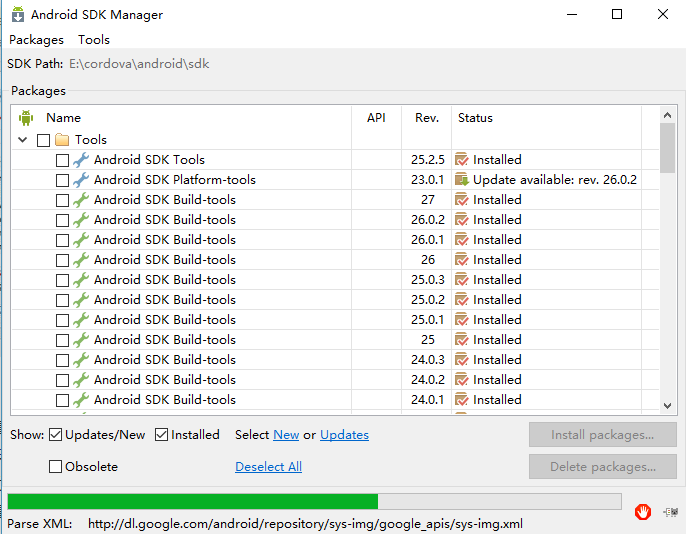
安装集成eclipse及Android SDK的adt-bundle-windows-x86_64-20140702.zip。建议安装最新版本的Android api 。

四,配置Android的环境变量
需要配置好Android的环境变量,平时我们在eclipse中开发Android时常常不配置Android的环境变量,那是因为eclipse帮助我们找到Android SDK的位置,而如果通过命令运行Android还是需要配置Android的环境变量,PhoneGAP(crodova)需要从命令行创建Android,启动Android模拟器。配置好的环境变量在命令行输入adb,如果出现一大堆提示信息,则表示陪Android环境变量配置好了,如下图所示。(具体搭建过程可以参考下面的引用教程)

五,安装Gradle
cordova在6.4.0(cordova-android在6.1.2)之后,会要求安装Gradle,基于Gradle来编译、打包android。配置好的环境变量在命令行输入Gradle -v,如果出现一大堆提示信息,则表示陪Gradle环境变量配置好了,如下图所示。

六,安装cordova
首先,打开“命令提示符”窗口,输入命令 npm install -g cordova 以全局方式安装cordova。安装完成在命令行输入cordova -v,如果出现版本信息,则表示陪cordova 安装完成,如下图所示。
七,创建项目
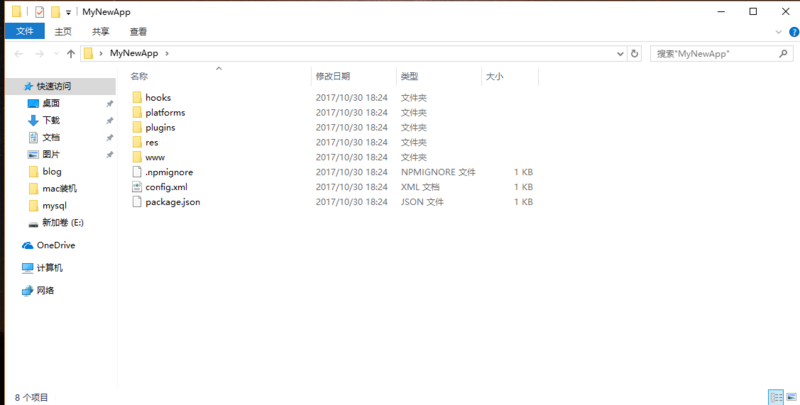
在命令行中在输入 cordova create MyNewApp 创建好后,可以看到在桌面成量一个MyNewApp的文件夹,文件夹中的目录结果如下图所示。
八,常用的命令:
npm install -g cordova
cordova create MyNewApp com.example.MyNewApp MyNewApp
cd MyNewApp
cordova platform add <platform name> 添加平台
cordova platforms ls 查看支持的平台
cordova platform remove <platform name>移除平台语句
cordova build <platform name> 编译
cordova build 编译所有平台
cordova emulate android 启动Android模拟器
cordova run android 在Android平台上运行应用
cordova run android –target=”” 在目标设备上运行当前程序