上一期我们已经搭建了框架并且加入了列表的显示,
本期我们来加入增删改查按钮
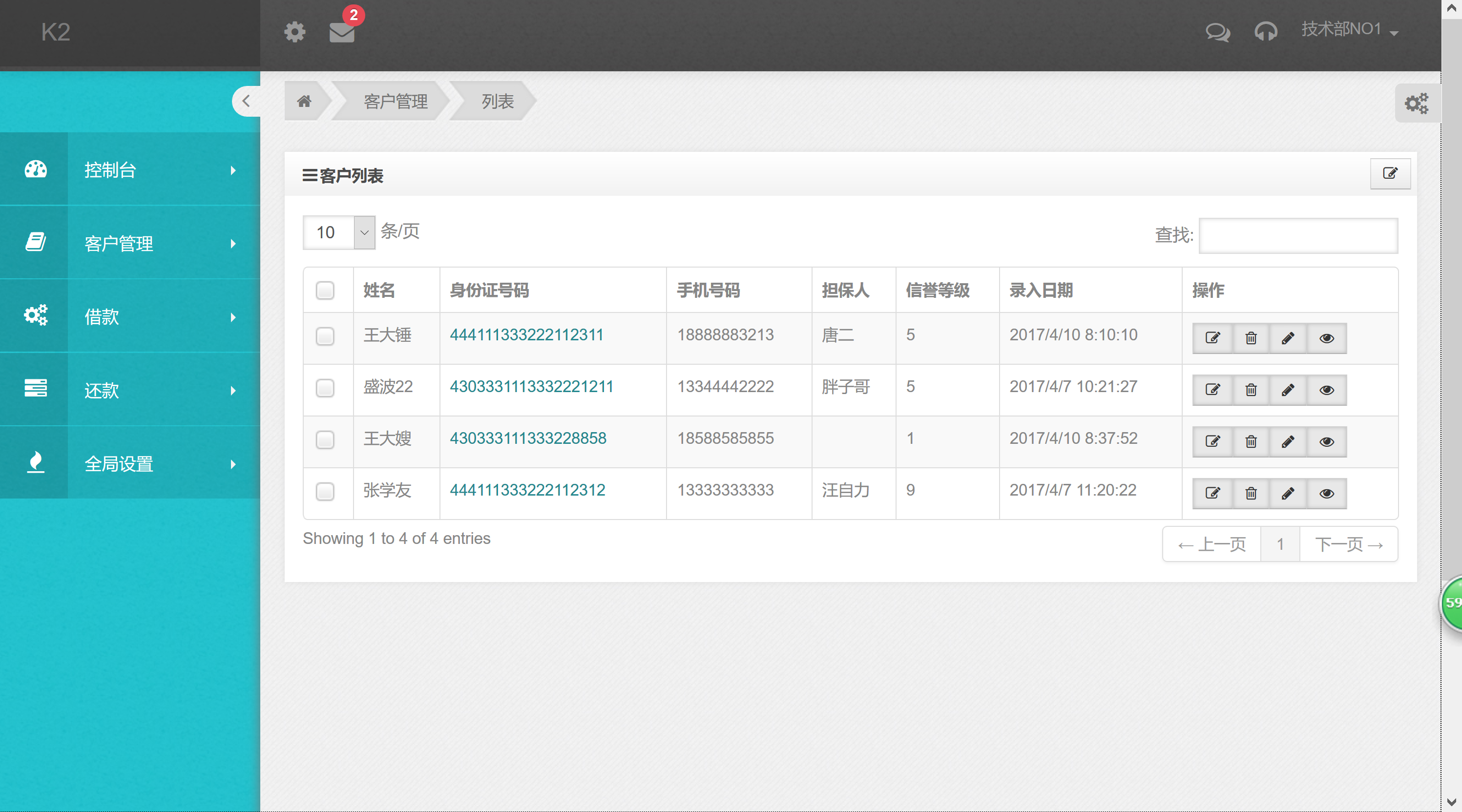
整体效果如下

HTML部分,在HTML中找到中意的按钮按查看元素,复制HTML代码放入工程中
<a class="btn btn-small element" data-original-title="新增" href="/Customer/Add" data-toggle="tooltip" data-placement="top">
<i class="icon-edit"></i>
</a>
public ActionResult Add(CustomerInfo cus)
{
if (Request.HttpMethod == "POST")
{
BaseBLL<CustomerInfo> bll = new BaseBLL<CustomerInfo>();
if (bll.Add(cus, "") > 0)
{
//文件上传到服务器
return ContentJ("添加成功", "CustomerList");
}
}
return View();
}
新增完成
<div class="btn-group">
<a href="/Customer/Edit?cid=@cu.Customer_ID" data-original-title="修改" class="btn btn-small element"><i class="icon-edit"></i> </a>
<a href="/Customer/Delete?cid=@cu.Customer_ID" data-original-title="删除" class="btn btn-small element"><i class="icon-trash"></i> </a>
<a href="/JieKuan/Add?cid=@cu.Customer_ID" data-original-title="借款录入" class="btn btn-small element"><i class="icon-pencil"></i> </a>
<a href="/JieKuan/List?cid=@cu.Customer_ID" data-original-title="借款查看" class="btn btn-small element"><i class="icon-eye-open"></i> </a>
</div>
public ActionResult Edit(string cid)
{
BaseBLL<CustomerInfo> bll = new BaseBLL<CustomerInfo>();
CustomerInfo info= bll.GetModel(cid);
return View(info);
}
[HttpPost]
public ActionResult Edit(CustomerInfo cus)
{
BaseBLL<CustomerInfo> bll = new BaseBLL<CustomerInfo>();
bll.Update(cus, "");
return ContentJ("修改成功", "CustomerList");
}
public ActionResult Delete(string cid)
{
BaseBLL<CustomerInfo> bll = new BaseBLL<CustomerInfo>();
if(bll.Delete(cid) > 0)
{
return ContentJ("删除成功", "/Customer/CustomerList");
}
return View("/Customer/CustomerList");
}
增删改完成,

至此完成增删改查的所有代码
