现在这个大数据时代,每时每刻、各行各业都在产生多种多样的海量数据,如何简单高效的来理解、挖掘这些数据,发现背后的见解就非常重要。
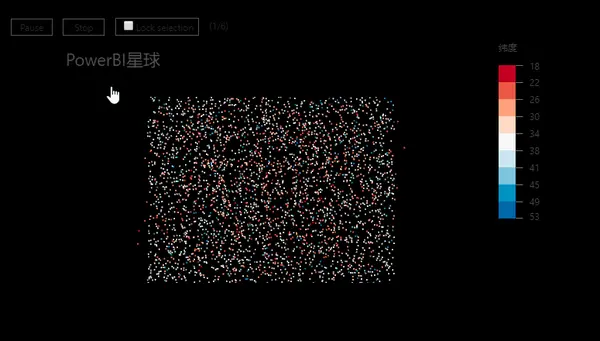
本文介绍这个图表就可以帮你快速发现海量数据背后的见解,微软研究院打造的炫酷可视化项目:Sanddance,直译过来就是沙舞,先来看看它的可视化效果,
是不是如同一粒粒沙子在翩翩起舞呢。
而每一粒沙子就是一个数据元素,在Sanddance中,每个数据元素始终在屏幕上显示,并通过颜色、形状、大小等的变换,在不同数据视图之间切换,让数据探索过程变得更加生动有趣,让用户可以更简单直观的方式来理解数据。
下面就简单介绍一下Sanddance的做法和功能。
Sanddance是自定义图表,首先从市场中搜索并加载该视觉对象。
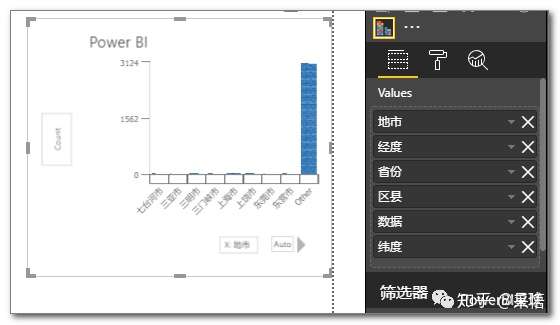
该图表的制作十分简单,把需要展示的字段直接放到【Values】框中就可以了,它也仅有这一个字段框(源表为模拟的全国各县市的数据)。

点击右上角三点>编辑,将出现各种功能按钮;或者在格式设置中把Presentation关掉,可以直接显示各项功能按钮,可视化效果做好以后,展示环节再把这个开关打开。
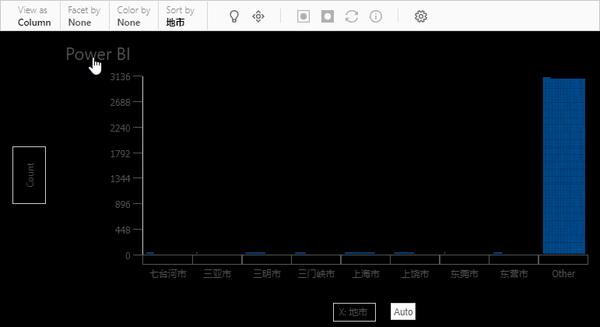
功能条界面如下:

图表背景可以如开头动图一样设置为黑色,现在介绍一下几个常用功能。
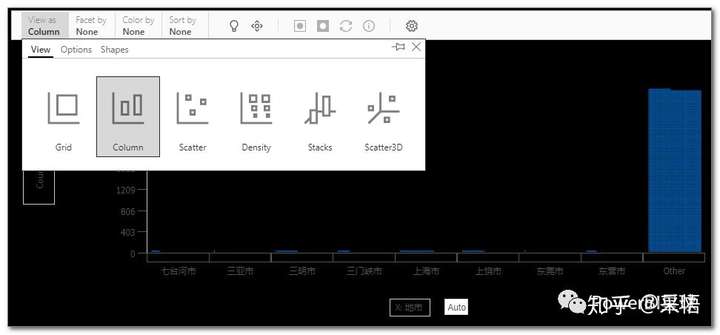
图表类型切换
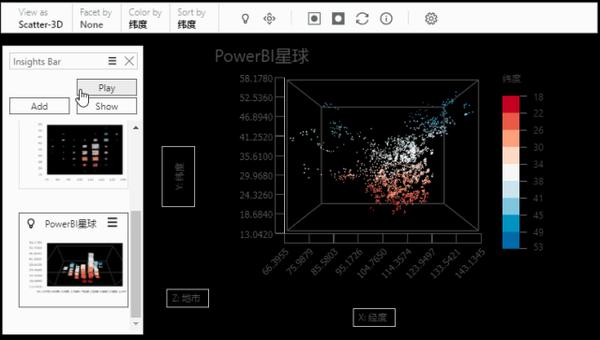
点击"View as",出现各种图表类型,

可以切换需要的图表类型,并可以更改每个图表的X、Y轴字段。
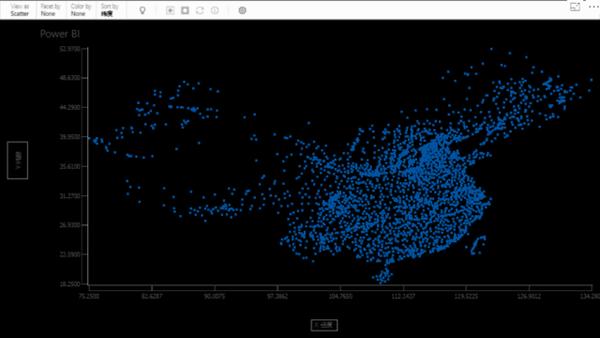
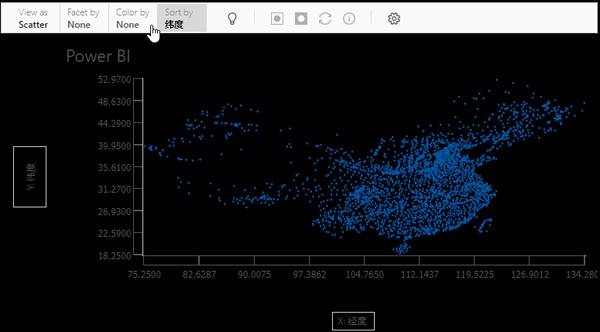
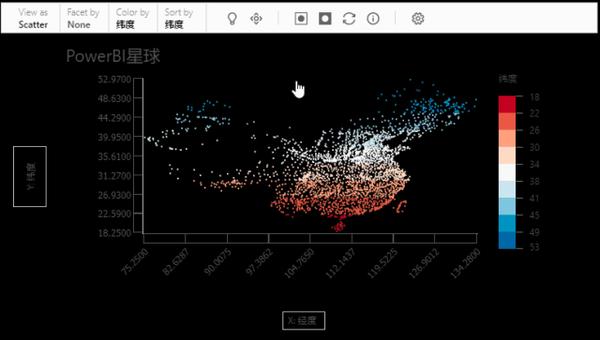
比如将纬度作为Y轴,经度作为X轴,并把图表类型更改为散点图,各沙点就可以聚合成一个中国地图的样式,

按类别生成迷你图表系列

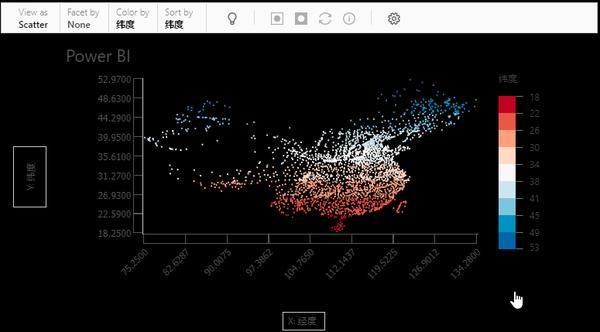
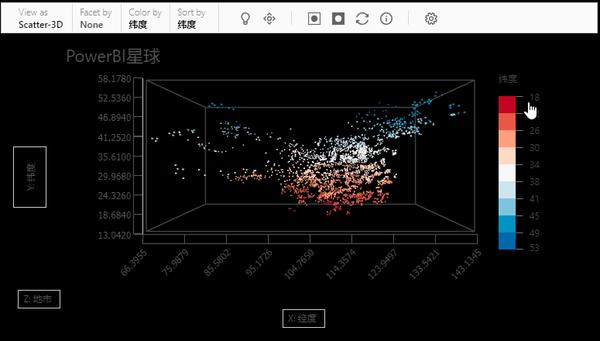
图表颜色切换

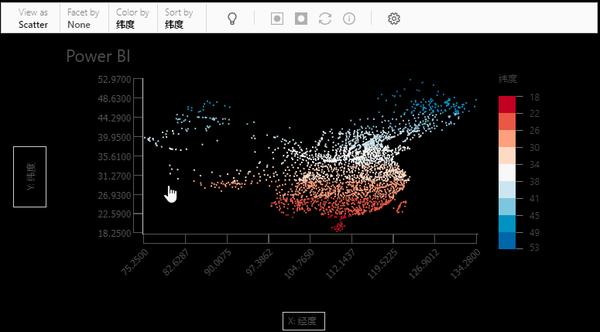
局部探索

也可以暂时排除局部数据查看其它部分的数据规律,

展示见解
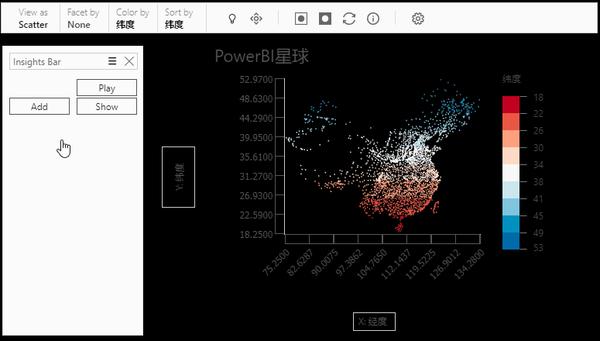
点击功能面板上的小灯泡,就可以打开见解面板,

生成一个可视化见解以后,点击Add,即可给这个图表做个快照,可以连续添加多个,

然后就可以展示播放发现的各种分析的见解,协助用户进行更有效的决策,

关于图表的格式,有各种功能设置,

更多功能请加载Sanddance自己探索吧。