https://zhuanlan.zhihu.com/p/64421003
学习 DAX 的过程中,会遇到各种坑,刚开始甚至无法写出一个正确的度量值,总是提示错误。其实很多原因都是不理解 DAX 函数及其参数规范造成的,在该用表的时候没有用表,该用列的时候没有用列。
常见的 DAX 函数返回一个值,比如 SUM、MAX 等,称为值函数,这些和 Excel 公式有很多相似之处,很容易理解;难以理解的是和Excel公式不同的地方:DAX 中还有很多表函数。
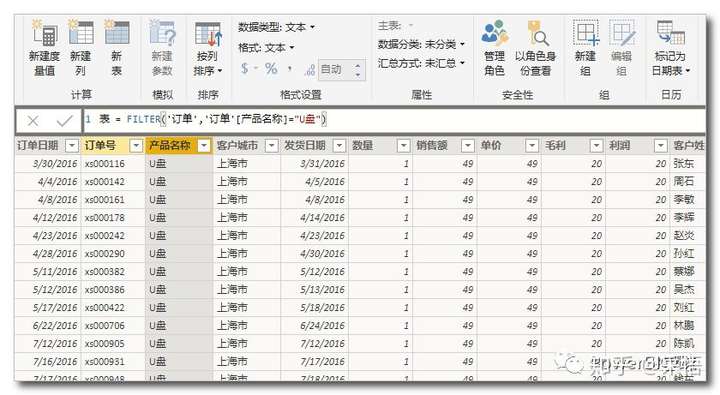
表函数就是返回的是一张表,如果我们用这种函数建立度量值或者新建列时,很可能会报错,比如很常见的函数 FILTER,可以作为值函数的参数存在,它无法独立建立度量值,因为FILTER函数返回的就是一张表,可以在 PowerBI 中测试一下,点击新表,输入,
= FILTER('订单','订单'[产品名称]="U盘")

返回的是所有U盘的销售订单表。
用这个表达式无法建立度量值,只有再把这个表进行聚合才可以,比如在刚才的表达式外面再套一个 COUNTROWS,计算该表的行数,就可用于度量值,这个度量值的含义是统计U盘的订单数量。
在 PowerBI 中使用 DAX 的是这三个地方,新建度量值、新建列和新表,

其中前两个都是需要返回的是一个值,如果用返回表的表达式来创建,将会出现错误提示,而新表是利用DAX创建一个表,它使用的就是返回表的表达式。
哪些函数返回值,哪些函数返回表
常见的值函数就是聚合函数,比如常用到的 SUM、COUNTROWS、AVERAGE,以及CALCULATE、SUMX等;
表函数也经常用到,除了上面看到的 FILTER,ALL 也是个表函数,前面的文章中使用过的还有 VALUES、DISTINCT、UNION、ADDCOLUMNS、SELECTCOLUMNS 等;
哪些函数的参数是列,哪些函数的参数是表
值函数返回的虽然是一个值,但其参数可能需要一张表,比如 SUMX,它的第一个参数就是一张表。
表函数返回的是表,但是参数也有可能需要的是列,比如 VALUES,它的参数是一列,返回的该列的不重复值,只有一列的表。
有些表函数的参数,既可以是值、也可以是表,比如 ALL 函数,正如前面看到的,既可以写 ALL('产品表'),也可以写成 ALL('产品表'[产品名称]),只是代表的意义是不同的。
如果某函数的参数是列,我们只能把某个表的列作为参数,而不能是整个表。如果参数是表,而我们要处理的列,怎么办?其中一种方式就是用VALUES 把列转化为表,然后作为参数。
另外 VALUES 函数虽然返回的是表,不过它返回的是只有一列的表,如果这个表仅有一行,那么它同时也是值,在 DAX 中,只有一行一列的表,就是个值,所以 VALUES 在某些情况下也可以用于度量值的创建,在使用DAX时会经常用到这个特性。
通过上面的介绍,基本就知道了很多 DAX 函数报错的原因,使用DAX函数时,一定要做到心中有数,该用表的时候用表,该用值的时候用值,那么如何掌握这些呢,这里推荐学习DAX的最佳网站:https://dax.guide
DAX GUIDE

这是 DAX 世界级大神9月份刚推出的一个简洁实用的学习网站,收录了所有的DAX函数,如果有新的 DAX 发布,它也会同步更新。
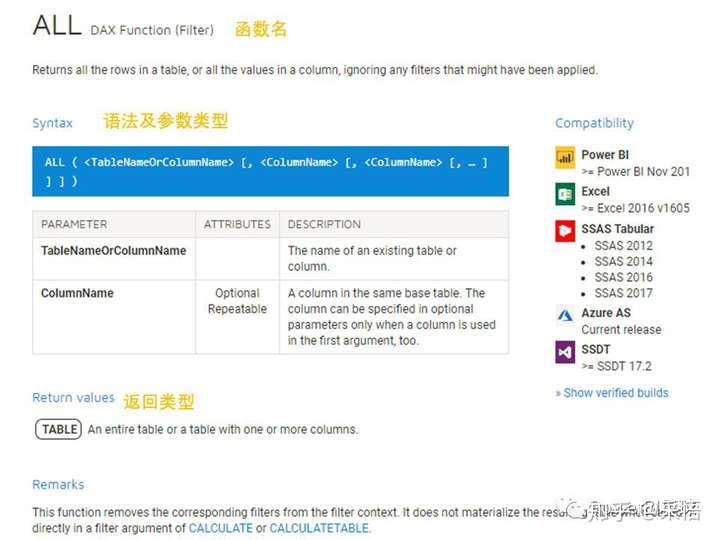
左侧是 DAX 函数的列表,点击就可以看到该函数的含义及各种使用特性,比如ALL函数,

上图中只是标记了参数的类型和返回的类型,实际上该网站的其他标记也非常重要,有的甚至还列出了使用方式和示例,特别有助于理解使用。
当然你也看到了,这是个全英文的网站,如果英文水平不是太好,推荐用Chrome 浏览器,可以直接翻译网页。