在小程序中,保持登录状态是很常见的需求,今天就把写一写使用uni-app框架的保持登录状态功能是怎样实现的。
一、场景需求
1、场景:初始打开---登陆---关闭,再次打开---(已登录)上次关闭前的页面
2、cookie:传统应用保持登录状态的方式是通过读取 cookie 来判断是否是登录状态,但是uni-app不支持对cookie的读写。
3、实现:uni-app 的官网的API 有这样一栏“数据缓存”,而且uni-app框架的主体是 VUE,那么我们就用 uni.setStorage 和 vuex 进行登录状态管理。
二、实现过程
1、vuex的声明和使用 请看 《uni-app 使用Vuex+ (强制)登录》
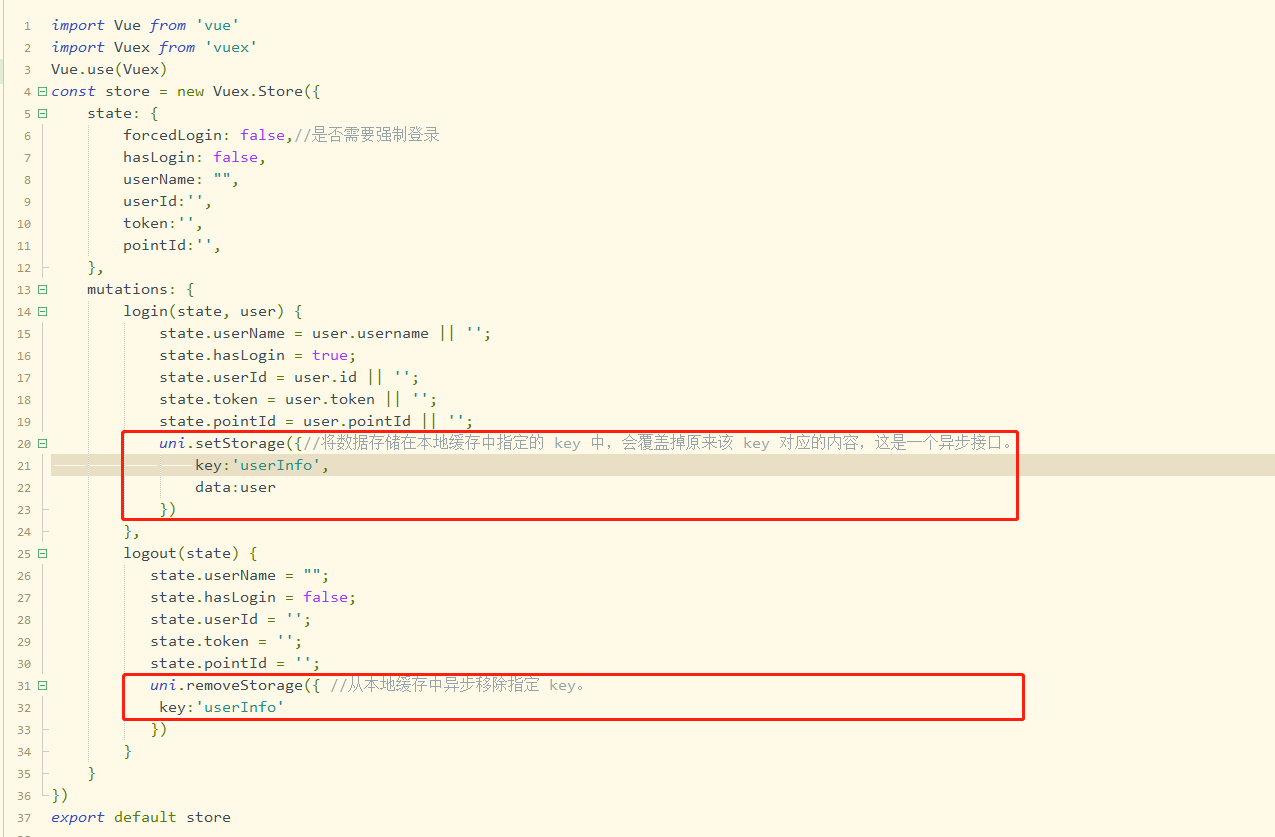
2、在store/index.js 中

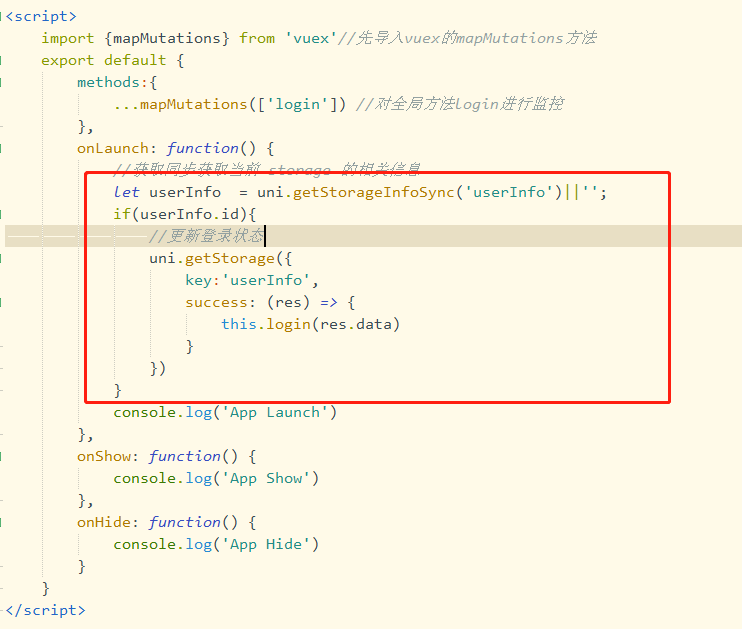
3、在App.vue
每次进入应用前,由App.vue 中的周期函数进行监听,所以在加载函数中定义方法,从本地缓存中取出用户数据,然后调用login方法,不需要发起网络登录请求。

这样就实现了,只有不清除本地缓存,每次打开小程序应用时,都是登录状态
三、总结
看到文档,有同步和异步这两种缓存数据,那么关于同步缓存和异步缓存的区别:
以Sync结尾的都是都是同步缓存,二者的区别是,异步不会阻塞当前任务,同步缓存直到同步方法处理完才能继续往下执行。
通俗点说,同步就是你下步操作需要上一步必须完成才能往下执行,异步就是下面的代码和这个操作没什么关系就用异步啦。
使用异步,性能会更好;而使用同步,数据会更安全。
1、所以在App.vue中,先是使用了let userInfo = uni.getStorageInfoSync('userInfo')||''; 同步去获取缓存的数据,因为后续的操作依赖于更改storage后的数据,则需要同步。
2、在使用setStorageSync和setStorage的时发现setStorageSync不能传入对象