Nuxt.js(二、解决首屏速度与SEO)
1.普通的Vue SPA初始化加载速度很慢
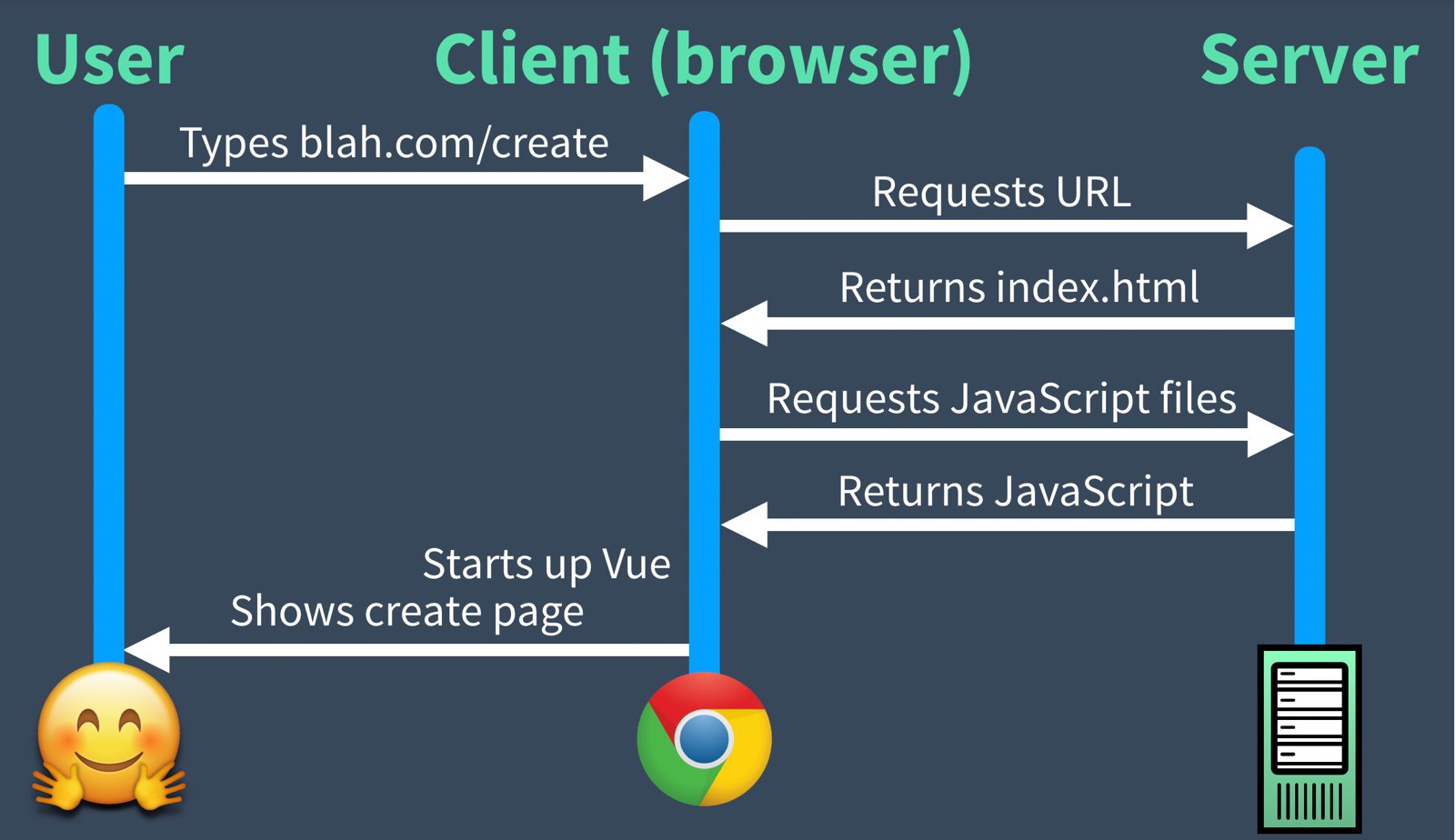
在传统的web应用中,当用户请求一个页面时,服务器直接返回一个html文件,浏览器直接渲染出来。但是,在vue应用中,这个过程则可能比您所希望的要慢,特别是在网速较慢的情况下。它的步骤如下:
- 当用户初始请求任何的页面时,服务端都会返回引索页index.html
- 第二步浏览器需要下载vue相关的Javascript文件
- vue引擎初始化并运行
- vue路由到相应的页面并加载相关的组件
- 执行组件内的javascript,获取api数据
- 浏览器渲染模板到用户端,用户看到首屏
- 之后用户在切换到应用的其他页面中时,浏览器只会下载该页面相关的javascript,然后直接渲染

一旦vue初始化之后,web应用后续的运行就会非常快,但是初始化加载可能会很慢
2.nuxt的解决方案:universal mode
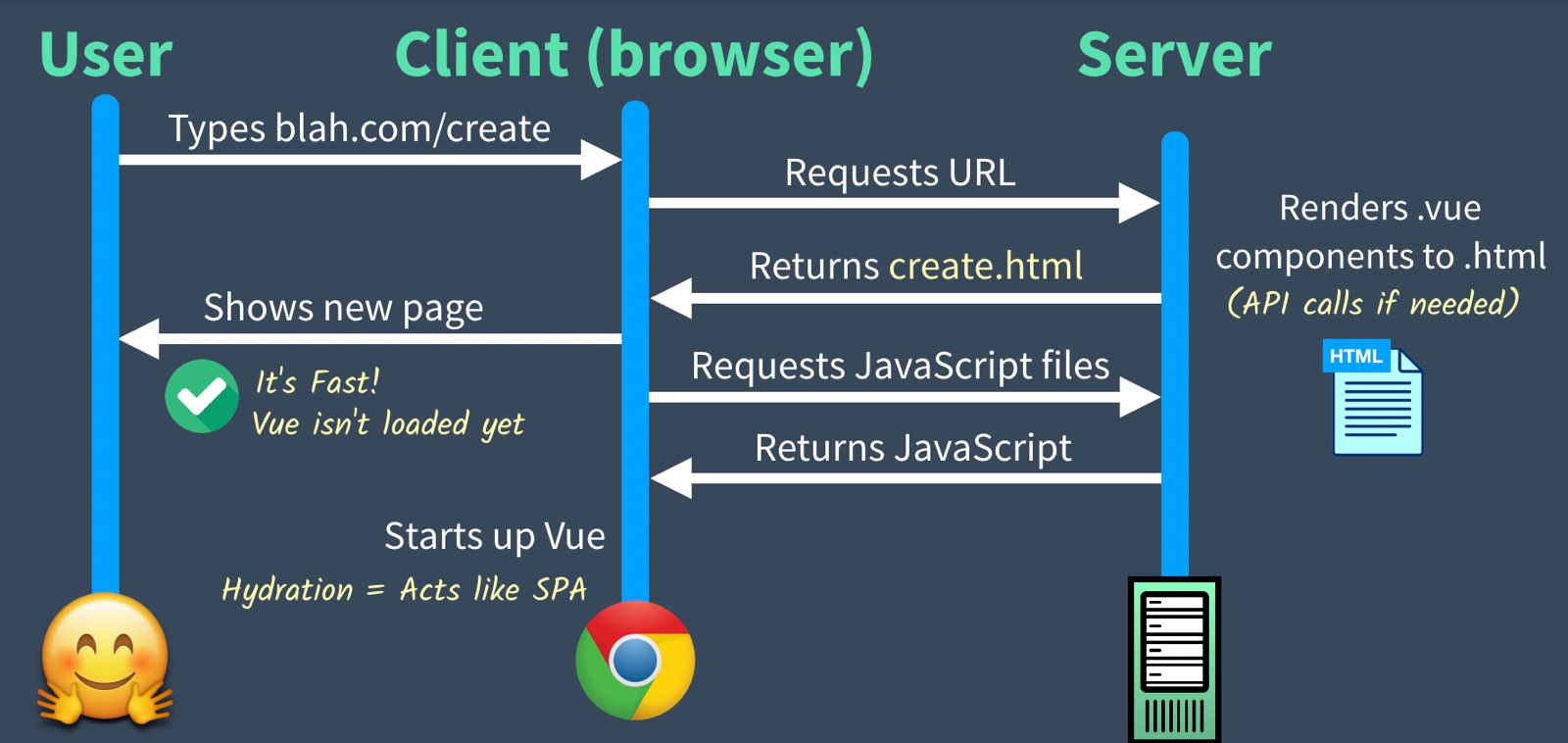
让我们来看看nuxt的universal mode是怎么初始化的,它的步骤如下:
- 当用户初始请求某个页面时,服务端会在服务端直接渲染好这个页面,然后直接返回page.html
- 浏览器渲染page.html模板到用户端,用户可以很快的看到首屏进入应用
- 然后浏览器需要下载vue相关的Javascript文件
- vue引擎初始化并运行
- vue将接管初始化的page.html,并与之耦合,使得应用接下来的运行回到正常的步骤上
- 之后用户在切换到应用的其他页面中时,浏览器只会下载该页面相关的javascript,然后直接渲染,这样就回到了原始的应用中

如您所见,在初始化任何JavaScript之前都会先渲染新页面(首屏)。一旦下载JavaScript并运行Vue,页面就会“耦合”,这基本上意味着它会变成一个普通的SPA(单页应用程序)。
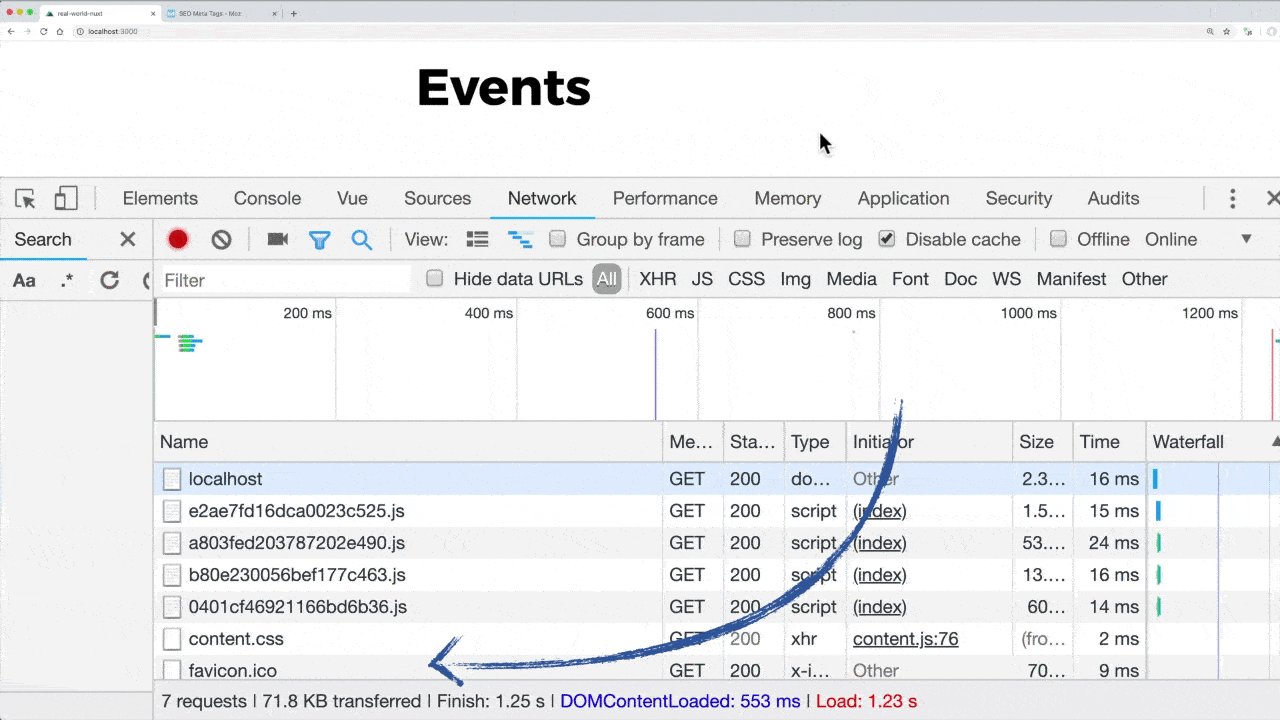
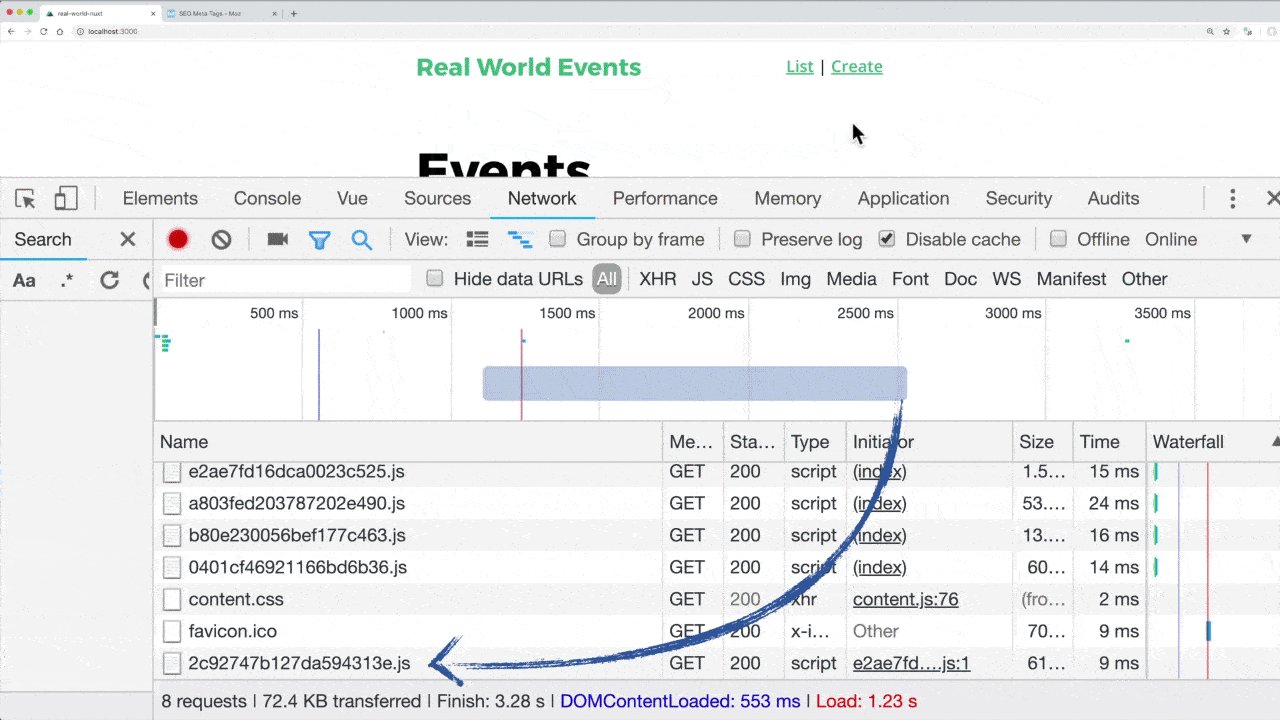
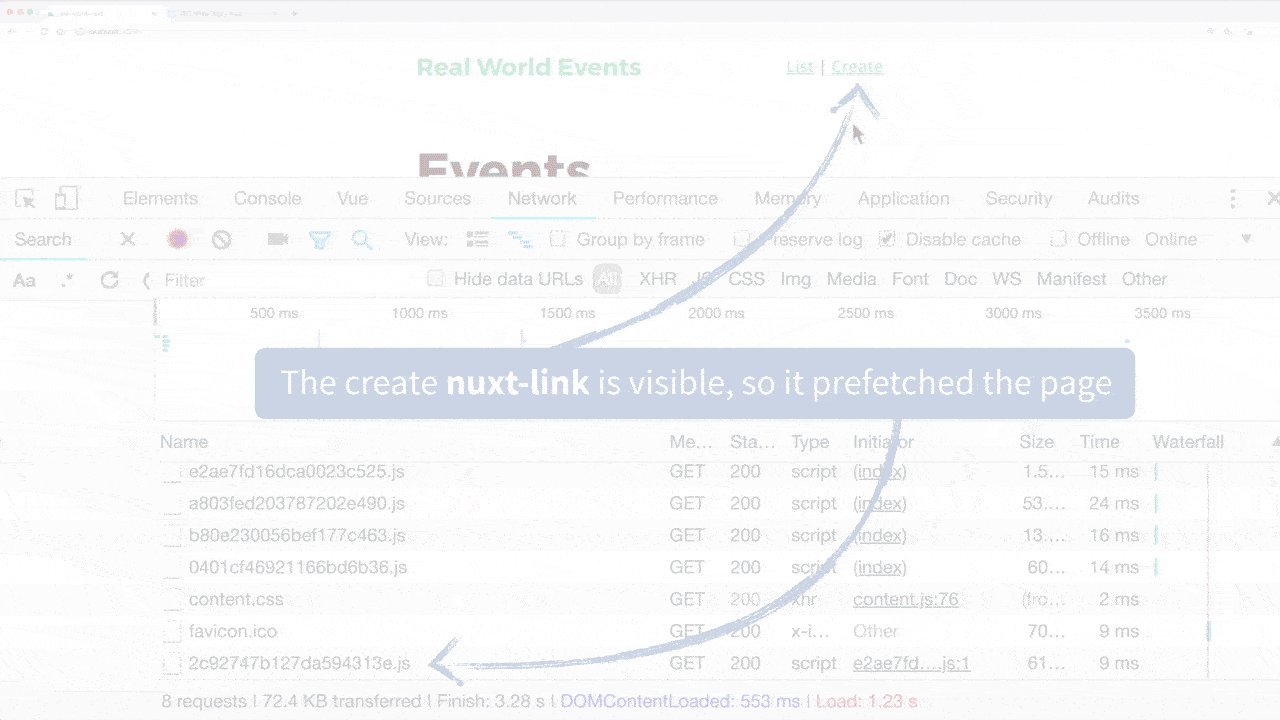
3.nuxt的智能预读取
Nuxt 2.4中发布了Nuxt.js的一个新特性,称为智能预读取,它与universal mode相结合,提供了更好的用户体验。
使用此功能(默认情况下已启用),当nuxt-link路由在视口中可见时(即页面滚动到路由入口元素时),Nuxt.js将自动下载

4.vue-meta
vue SPA应用对SEO不友好,我们都知道,vue构建的页面依赖于加载要呈现的JavaScript。因此我们的SPA应用会有以下的一些问题:
- 搜索爬虫程序可能不支持抓取JavaScript的功能。
- Google是唯一一个尝试渲染JavaScript的引擎。
- 一个JavaScript错误可能导致整个站点没有被索引。
- 如果你的页面太慢,可能根本就没有索引。
- 客户端渲染的JS网站历史排名并不高。
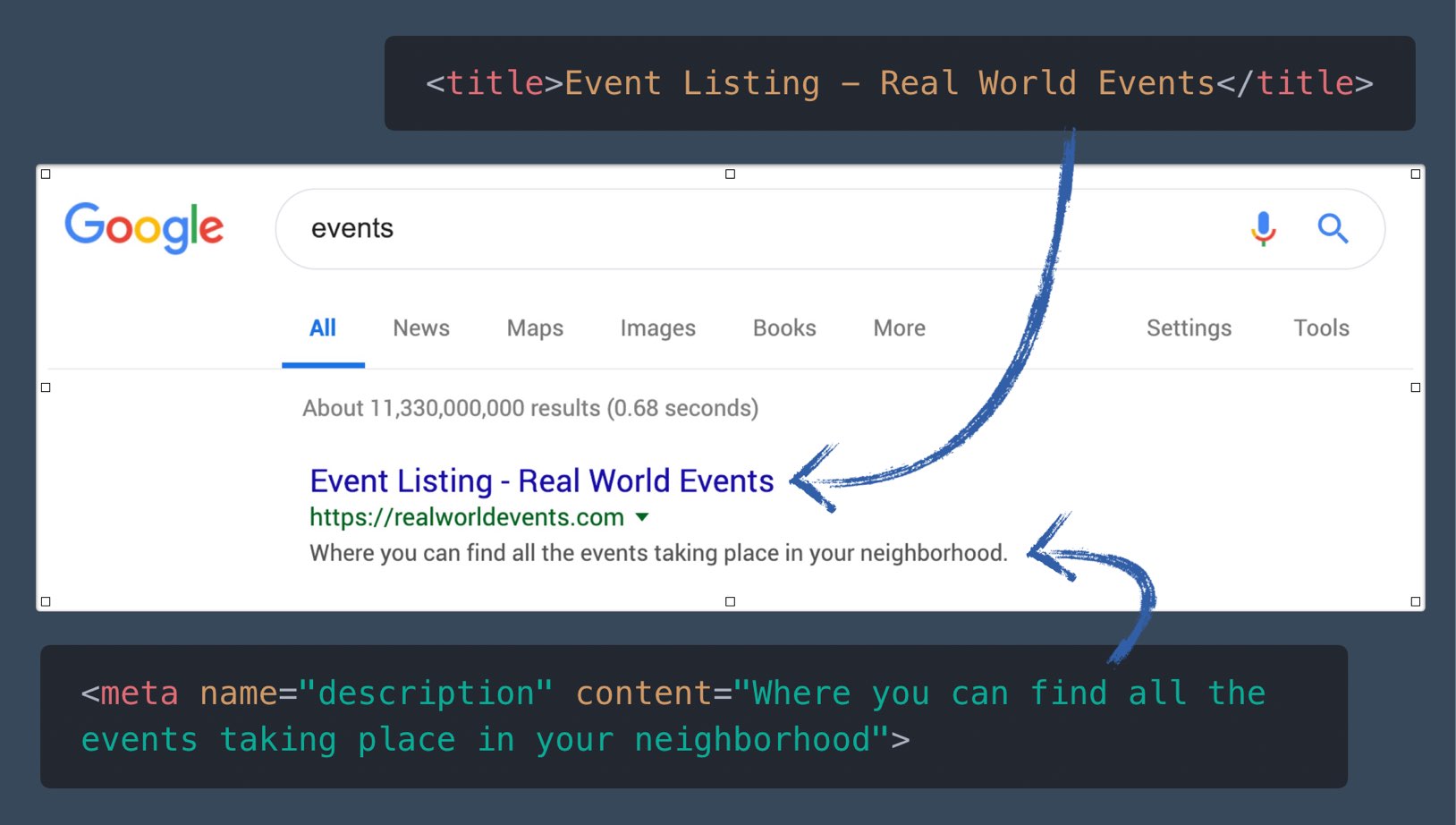
一张网页相对于搜索引擎最重要的两个标签
1<title> the Title </title>
2<meta name='description' content='the description'>
3//当你搜索某一关键词时,页面显示方式如下图

为了管理页面的这些头部信息,nuxt引入了vue-meta来完成这一功能,这个是一个独立的插件,它也可以在nuxt外使用,而且vue meta支持ssr,在nuxt universal mode中可以直接在服务端渲染中完成header信息的更新,你的页面组件上vue-meta配置看起来将会是这样:
1head() {
2 return {
3 title: 'the about page',
4 meta: [
5 {
6 hid: 'description',
7 name: 'description',
8 content: 'the about description'
9 }
10 ]
11 }
12}