Nuxt.js(一、介绍与安装)
1.为什么使用Nuxt
渐进式Vue.js框架给前后端分离带来无限的乐趣,越来越多的程序员选择Vue。在我们使用Vue框架的过程中不免会出现以下的一些问题:
- 如何更好的组合使用javascript和vue组件,使其有效地协同工作;
- 有没有一种统一的最佳实践文件结构可以让我们更好的管理应用的代码;
- 怎么处理SPA应用的SEO问题;
- 怎么加快某些重要页面的首屏时间;
一些有经验的程序员当然可以自己处理大部分问题,但是Nuxt.js为我们提供了平滑开箱即用,体验的更高层次解决方案。因为Nuxt.js是构建于Vue之上的,本质上并没有区别。
2.Nuxt.js的功能优点
从头开始构建生产就绪的Vue应用程序很繁琐
nuxt.js智能集成了Vuex,Vue Router,Vue-meta等插件,并做好了相对完善的配置,省去了每次构建Vue项目都要做的一些重复工作
vue项目构建的文件体系不足
nuxt.js提供了统一标准完善的项目文件结构。vue项目构建默认只有assets与components文件,nuxt完善了这一结构,提供了pages,layouts,stors等文件结构,后面会详细介绍。并且统一的文件构架有助于快速的转移项目
在大型Vue应用程序中,路由配置篇幅可能会很长
nuxt会自动为项目添加vue router,您只要将页面级vue组件放入pages文件中,nuxt会为您配置好相关路径配置
但是nuxt自动的配置并不代表它限制了自定义的配置
如果你有不同于默认配置的设置,你可以加载nuxt.config.js里
vue构建的项目对SEO十分不友好
这时有两个方案,预渲染(Prerendering)和服务器端渲染(SSR),相对完美的方案是SSR。但是每个项目都去配置实现相关SSR相对复杂,Nuxt则帮我们解决了这一问题,让我们更容易的添加页面SEO tags
初始负载下的Vue应用程序可能很慢
首屏渲染速度对很多项目是很重要的,nuxt的Universal(SSR)模式将使用Node.js服务器将基于Vue组件的HTML传递给客户端,提供更好的用户体验
当你有需求时,vue构建的项目在开发环境难以改变框架的一些行为
Nuxt基于强大的模块化体系结构,以使您的开发更快,更轻松。
如您所见,Nuxt.js允许您在配置上花费更少的时间
有更多的时间来解决问题和构建出色的Vue应用程序。
3.构建一个Nuxt项目
条件:npm版本>5.2.0(使用yarn也是可以的)
1npx create-nuxt-app <my-project>(nuxt-app)
2//构建过程中您将选择一些配置,如果要做SSR请选择nuxt的Universal(SSR)模式
安装好项目依赖后
1cd nuxt-app
2npm run dev
3//您也可以导入到vue ui中运行,这样就不用输入命令行了
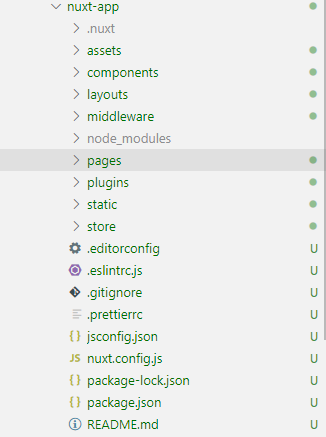
4.文件系统
vue项目初始化后只创建了一个components文件,但是我们不希望将页面级组件,公共组件以及其他的一些组件都放在一起,nuxt为我们构建了一个标准的更加完善的文件系统

可以看到nuxt项目中删除了src文件,所有的文件都在根文件下
1layouts文件可以存放一些布局容器:blog layout,home layout等
2paegs文件中存放页面级的vue组件,nuxt会自动为其构建route路径
3components文件中包含一些可复用的组件
4store文件是存放vuex文件的地方
5static文件存放静态资源,seo文案,favicon等
6assets文件存放的是未编译资源,如less,字体,images等
7plugins文件存放js插件,当使用自己的库或者vue插件时使用
8middleware文件存放允许您定义可以在一个页面渲染之前运行的自定义函数。
9nuxt.config.js是项目的配置文件,您将使用它来编写额外的配置,或者修改Nuxt默认为您的应用程序设置的配置。
5.自动创建路由
nuxt会自动为您构建路由,如果你的pages文件中创建了两个页面,分别是index.vue与about.vue,则你的router.js将如下:
1const router = new Router({
2 routes: [
3 {
4 path: '/',
5 component: 'pages/index.vue'
6 },
7 {
8 path: '/about',
9 component: 'pages/about.vue'
10 }
11 ]
12})
