1. headerView 更具数据源动态改变高度


2.
tableFooterView更具数据源改变高度


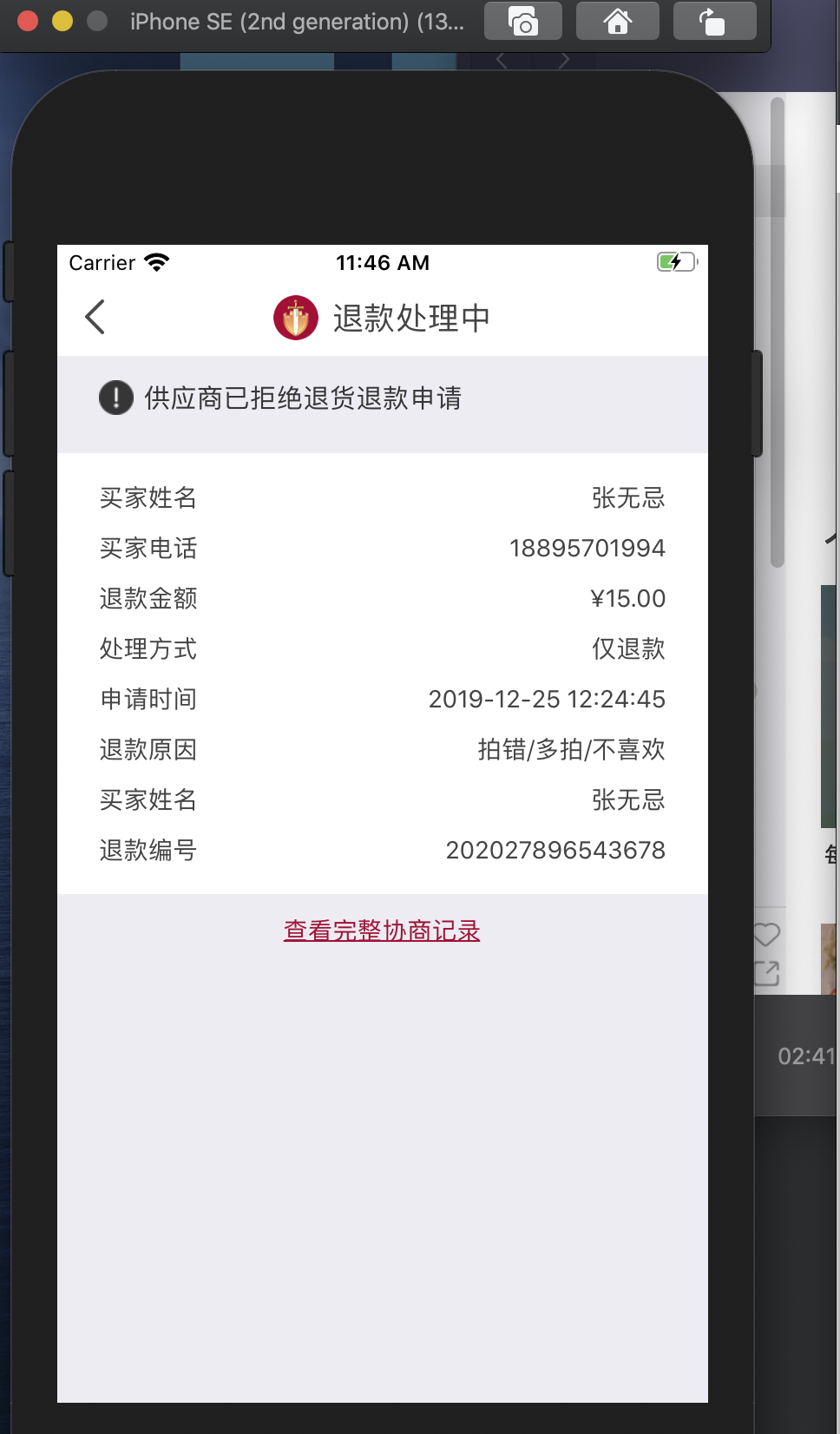
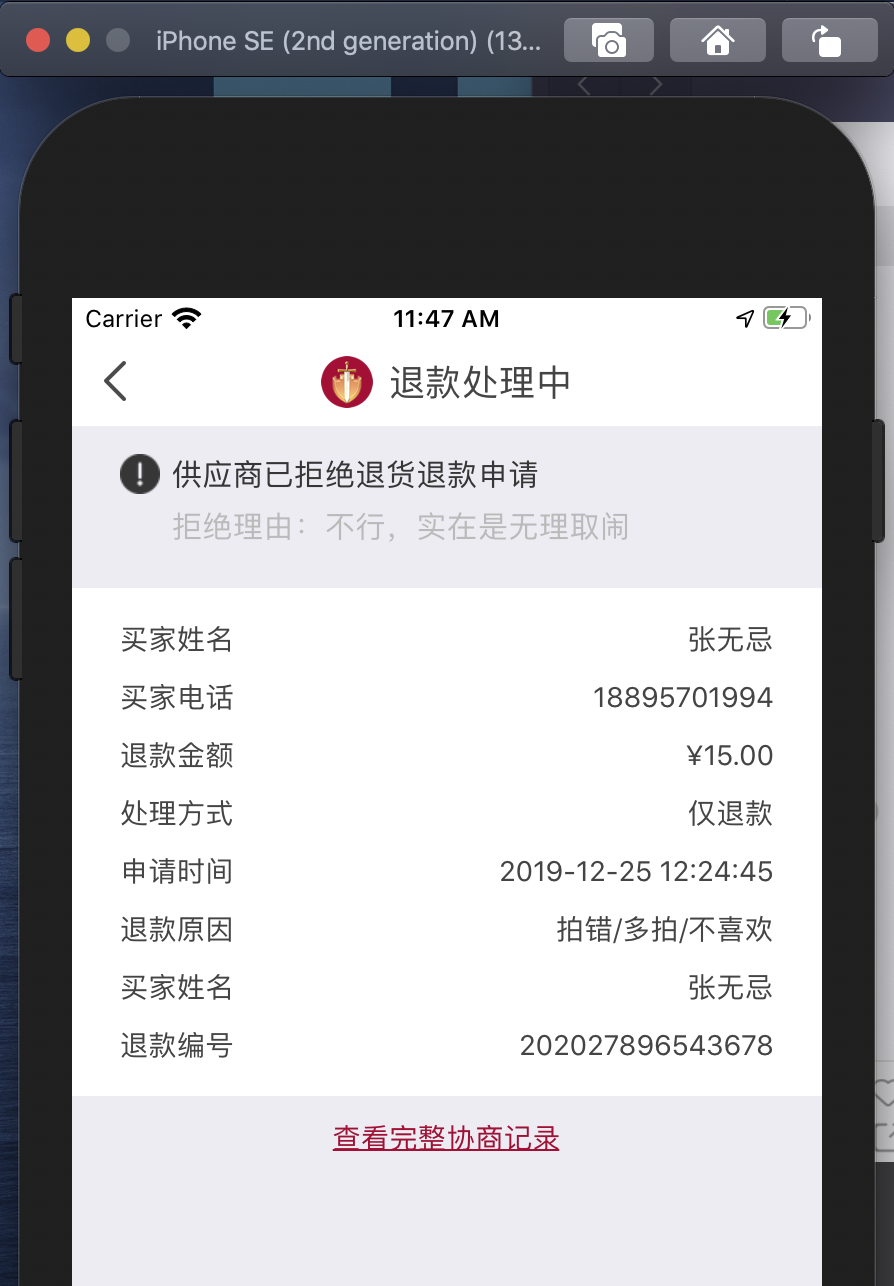
3. 设置TableHeaderView
// ==================== 分 ==================== 割 ==================== 线 ==================== ///退款状态控制器的TableHeaderView class JYChargebackStatueTableHeaderView: UIView { override init(frame: CGRect) { super.init(frame: frame) configUI() } ///当做tableHeaderView 下面这样设置 topAnchor override func didMoveToSuperview() { super.didMoveToSuperview() if let superV = self.superview{ self.topAnchor.constraint(equalTo: superV.topAnchor, constant: 0).isActive = true self.leadingAnchor.constraint(equalTo: superV.leadingAnchor, constant: 0).isActive = true self.widthAnchor.constraint(equalTo: superV.widthAnchor, constant: 0).isActive = true self.trailingAnchor.constraint(equalTo: superV.trailingAnchor).isActive = true } } // ///作为tableFooterView 设置下面的方法 bottomAnchor // override func didMoveToSuperview() { // super.didMoveToSuperview() // if let superV = self.superview{ // self.bottomAnchor.constraint(equalTo: superV.bottomAnchor, constant: 0).isActive = true // self.leadingAnchor.constraint(equalTo: superV.leadingAnchor, constant: 0).isActive = true // self.widthAnchor.constraint(equalTo: superV.widthAnchor, constant: 0).isActive = true // self.trailingAnchor.constraint(equalTo: superV.trailingAnchor).isActive = true // } // } required init?(coder: NSCoder) { fatalError("init(coder:) has not been implemented") } // MARK: - UI extension JYChargebackStatueTableHeaderView{ private func configUI(){ ///改为false 可以使用VFL 布局 或者layout布局 self.translatesAutoresizingMaskIntoConstraints = false } }
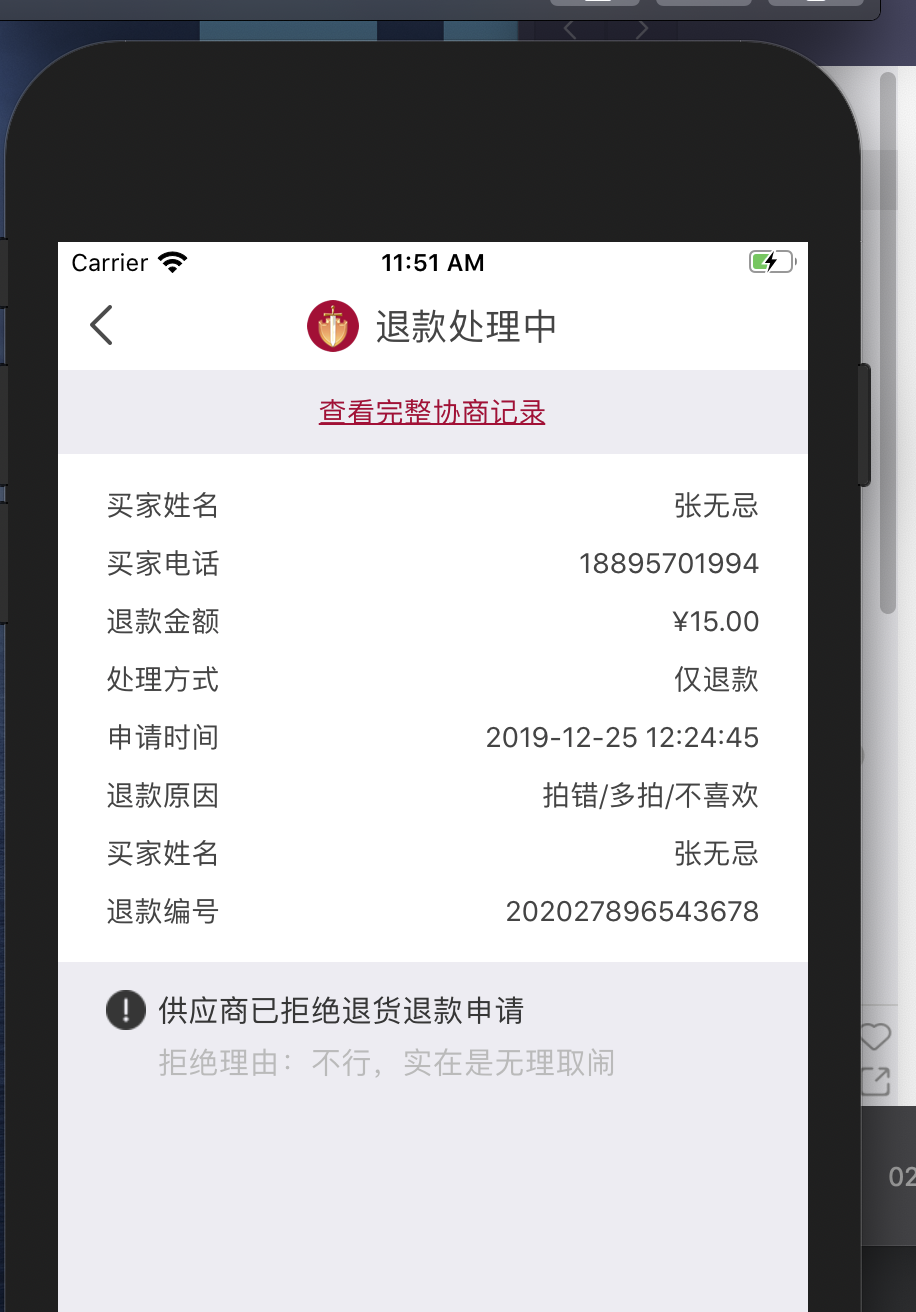
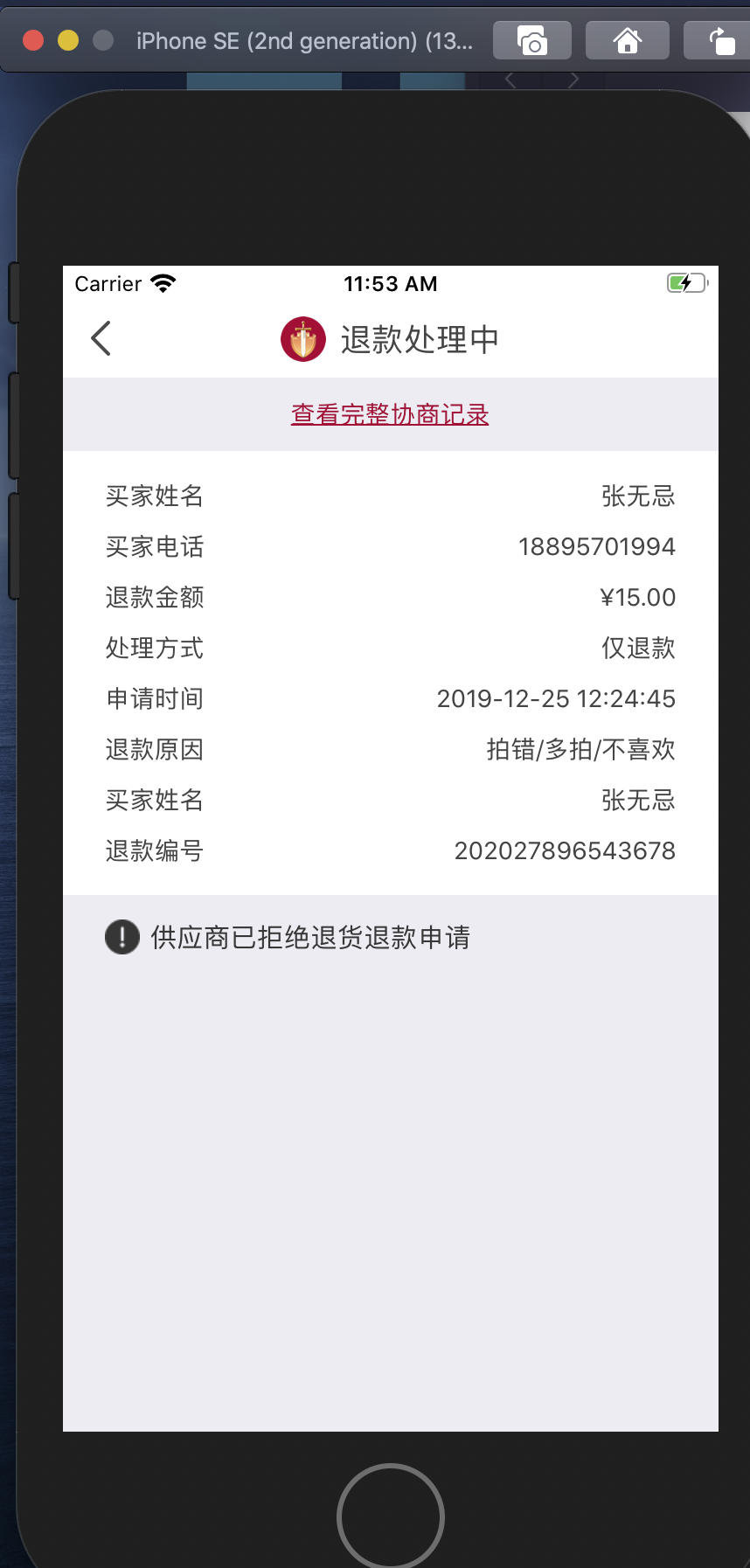
4.设置TableFooterView
// ==================== 分 ==================== 割 ==================== 线 ==================== ///退款状态控制器的TableFooterView:查看完整协商记录 class JYChargebackStatueTableFooterView: UIView { var clickHandle:(()->())? override init(frame: CGRect) { super.init(frame: frame) configUI() } // ///当做tableHeaderView 下面这样设置 topAnchor // override func didMoveToSuperview() { // super.didMoveToSuperview() // if let superV = self.superview{ // self.topAnchor.constraint(equalTo: superV.topAnchor, constant: 0).isActive = true // self.leadingAnchor.constraint(equalTo: superV.leadingAnchor, constant: 0).isActive = true // self.widthAnchor.constraint(equalTo: superV.widthAnchor, constant: 0).isActive = true // self.trailingAnchor.constraint(equalTo: superV.trailingAnchor).isActive = true // } // } ///作为tableFooterView 设置下面的方法 bottomAnchor override func didMoveToSuperview() { super.didMoveToSuperview() if let superV = self.superview{ self.bottomAnchor.constraint(equalTo: superV.bottomAnchor, constant: 0).isActive = true self.leadingAnchor.constraint(equalTo: superV.leadingAnchor, constant: 0).isActive = true self.widthAnchor.constraint(equalTo: superV.widthAnchor, constant: 0).isActive = true self.trailingAnchor.constraint(equalTo: superV.trailingAnchor).isActive = true } } required init?(coder: NSCoder) { fatalError("init(coder:) has not been implemented") } @objc private func clickEvent(){ clickHandle?() } } // MARK: - UI extension JYChargebackStatueTableFooterView{ private func configUI(){ self.translatesAutoresizingMaskIntoConstraints = false self.isUserInteractionEnabled = true self.addGestureRecognizer(UITapGestureRecognizer.init(target: self, action: #selector(clickEvent))) } }
5. VC之中使用
private lazy var tableHeaderView = JYChargebackStatueTableHeaderView() private lazy var tableFooterView : JYChargebackStatueTableFooterView = { let tableFooterView = JYChargebackStatueTableFooterView() tableFooterView.clickHandle = {[weak self] in if let thisSelf = self{ thisSelf.navigationController?.pushViewController(JYNegotiationHistoryController(), animated: true) } } return tableFooterView }() /// tv的cell注册ID private lazy var cellId = "JYChargebackStatueCell" fileprivate lazy var tv : UITableView = { /// 创建一个分组TV let tv = UITableView(frame: CGRect.zero, style: UITableView.Style.plain) tv.translatesAutoresizingMaskIntoConstraints = false tv.separatorStyle = .none tv.delegate = self tv.dataSource = self tv.bounces = false tv.register(JYChargebackStatueCell.self, forCellReuseIdentifier: cellId) tv.tableHeaderView = tableHeaderView tv.tableFooterView = tableFooterView return tv }() ///在控制器中layoutSubViews 方法设置 override func viewDidLayoutSubviews() { super.viewDidLayoutSubviews() ///设置tableHeaderView 的size tableHeaderView.frame.size = CGSize( JYScreenWidth, height: tableHeaderView.jy.getLayoutSize().height) ///设置tableFooterView的size tableFooterView.frame.size = CGSize( JYScreenWidth, height: tableFooterView.jy.getLayoutSize().height) ///tableFooterView 的 translatesAutoresizingMaskIntoConstraints 要改为false tableFooterView.translatesAutoresizingMaskIntoConstraints = true }
如果在自定义view中使用的话
override func layoutSubviews() { super.layoutSubviews() ///设置tableHeaderView 的size tableHeaderView.frame.size = CGSize( JYScreenWidth, height: tableHeaderView.jy.getLayoutSize().height) ///设置tableFooterView的size tableFooterView.frame.size = CGSize( JYScreenWidth, height: tableFooterView.jy.getLayoutSize().height) ///tableFooterView 的 translatesAutoresizingMaskIntoConstraints 要改为false tableFooterView.translatesAutoresizingMaskIntoConstraints = true }
// MARK: - UIView操作API extension JYBaseExtension where Base: UIView{ /// 获得一个VFL 或者 layout的控件的size func getLayoutSize() -> CGSize{ self.base.setNeedsLayout() // 立马布局子视图 self.base.layoutIfNeeded() return self.base.systemLayoutSizeFitting(UIView.layoutFittingCompressedSize) } }