定期备份
担心博客园出问题、自己账号被盗等原因,最好每月备份一次,如果写笔记高峰期可以每周或每月备份一次,工作日要避开工作时间点才能备份
查找自己写的博客
使用博客园的个人搜
只能编辑不能删除
根据博客修改时间去找
在每篇博客的底部都有个日期时间的,在管理分类中也是按照这个时间去排序的,可以根据这个时间去查找
可以编辑和删除博客
皮肤
除了美观之外,最重点是字体看着舒服、不会头晕
背景色最好是绿豆色,护眼
目前使用的是博客模板中使用量排行第一的的CodingLife
编号
自动有序编号的HTML标签
<ol></ol>
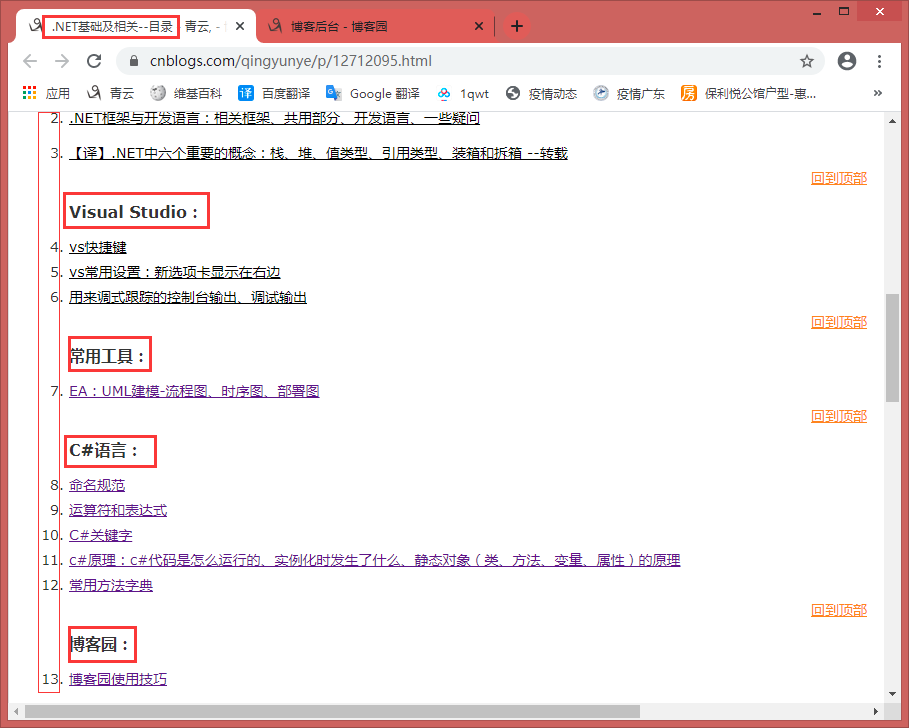
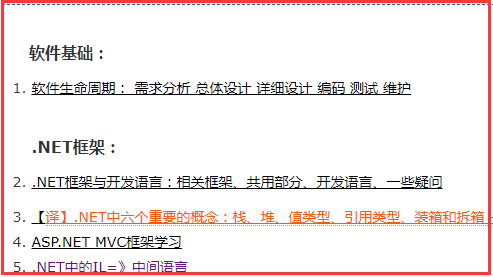
目录页的博客园编号数量与分类中的数量:
本人在博客园的目录页中需要编号数量与分类中的数量对比确认是否有写好的博客没有加入到目录页中,所以不仅需要用到编号,还需要在目录页中分类别,例如:Visual Studio、常用工具
ps:只用编号的一级、二级不能统计到编号的数量


换行快捷键:
- shift+enter,编号二级、三级、四级标题,出来以及标题后,按tab键
- 当前第一行有编号,第二行不要编号且格式不一样如标题3,第三行继续有编号:在第一行后面敲一个空格,然后按住Shift+Enter就会换行,换行后独立设置第二行的格式就好,如下

如果还是不行,直接点击HTML在要设置的标题两边加上<h3></h3>
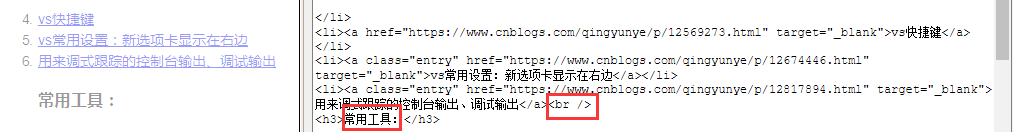
编号换行后不自动生成编号问题:
如果下图:在【常用工具】前面的第6点后面回车后,不自动生成第7点,可以点击【编辑HTML代码】,在第6点的最后面增加<br />,这样设置后,后续的换行都会自动增加编号的

标题生成当页目录脚本
要自动生成目录,设置的是三级标题和四级标题,对应的js设置位置:管理=》设置=》页脚HTML代码
<script language="javascript" type="text/javascript"> // 生成目录索引列表:一级标题是h3,二级标题是h4 // 这个地址的js代码少很多?: http://www.cnblogs.com/wangqiguo/p/4355032.html function GenerateContentList() { var mainContent = $('#cnblogs_post_body'); var h3_list = $('#cnblogs_post_body h3'); if(mainContent.length < 1) return; if(h3_list.length>0) { var content = '<a name="_labelTop"></a>'; content += '<div id="navCategory" style="color:#152e97;">'; content += '<p style="font-size:18px;"><b>目录</b></p>'; content += '<ul>'; for(var i=0; i<h3_list.length; i++) { var go_to_top = '<div style="text-align: right;"><a href="#_labelTop" style="color:#f68a33">回到顶部</a><a name="_label' + i + '"></a></div>'; $(h3_list[i]).before(go_to_top); var h4_list = $(h3_list[i]).nextAll("h4"); var li2_content = ''; for(var j=0; j<h4_list.length; j++) { var tmp = $(h4_list[j]).prevAll('h3').first(); if(!tmp.is(h3_list[i])) break; var li2_anchor = '<a name="_label' + i + '_' + j + '"></a>'; $(h4_list[j]).before(li2_anchor); li2_content += '<li><a href="#_label' + i + '_' + j + '">' + $(h4_list[j]).text() + '</a></li>'; } var li1_content = ''; if(li2_content.length > 0) li1_content = '<li><a href="#_label' + i + '">' + $(h3_list[i]).text() + '</a><ul>' + li2_content + '</ul></li>'; else li1_content = '<li><a href="#_label' + i + '">' + $(h3_list[i]).text() + '</a></li>'; content += li1_content; } content += '</ul>'; content += '</div><p> </p>'; content += '<hr style="height:1px;border:none;border-top:1px dashed #0066CC;"/>'; if($('#cnblogs_post_body').length != 0 ) { $($('#cnblogs_post_body')[0]).prepend(content); } } } GenerateContentList(); </script>
点击图片自动变大脚本
<!-- 点击图片放大功能 -->
<!-- lightbox的样式 -->
<link href="https://blog-static.cnblogs.com/files/yadongliang/lightbox.css" rel="stylesheet">
<!-- lightbox.js核心代码 -->
<script src="https://blog-static.cnblogs.com/files/yadongliang/lightbox-plus-jquery.js"></script>
<script type='text/javascript'>$('#cnblogs_post_body img').wrap(function(){return "<a href='"+$(this).attr("src")+"' data-lightbox='example-set'></a>"});</script>
<script type='text/javascript'>$(".code_img_closed").unwrap();</script>
<script type='text/javascript'>$(".code_img_opened").unwrap();</script>
上传图片
单张大小
目前博客园上传图片单张不能超过10M
PDF文件转换为图片
- 使用wps转换:
- 转换为png格式比jpg格式高清
- 没会员是100%高清,会员支持600%高清
- wps支持把PDF文件分隔页面,避免图片过大或者黑屏
- 用qq截图:
- 高清且支持【长截图】功能