装饰器:不想修改函数的调用方式,但还是想在原来的函数前后添加功能。遵循开放封闭原则。(闭包)
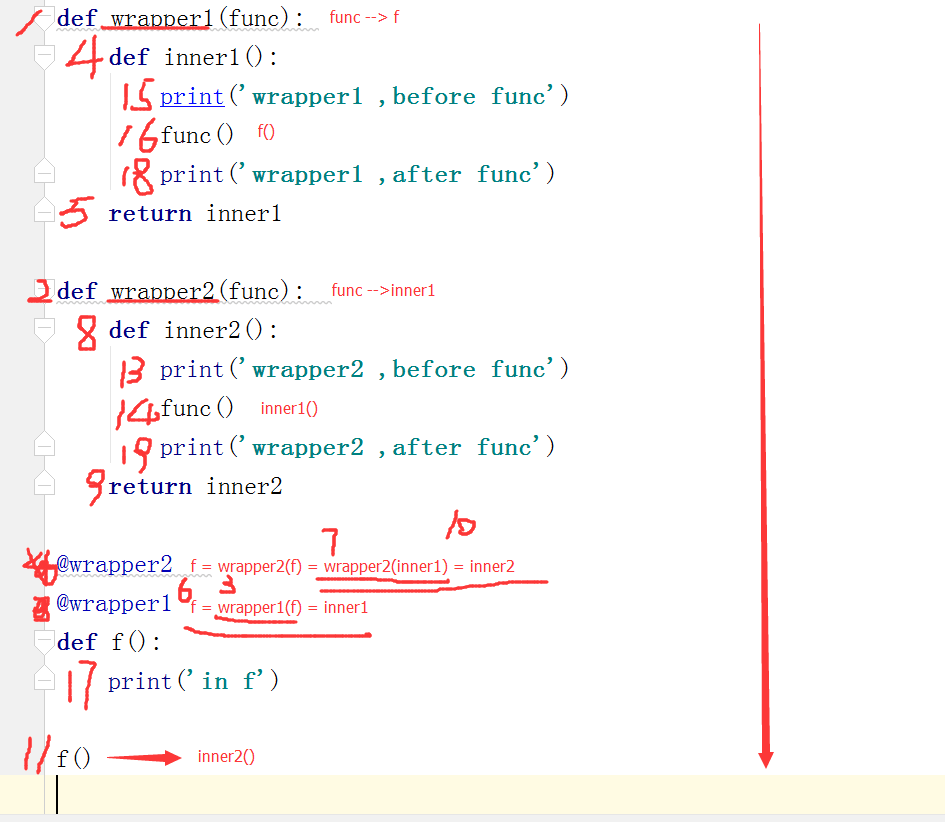
上图,运行过程详解。

修饰器固定格式:
1 def wrapper(f):#装饰器函数------wrapper() 2 def inner(*args,**kwargs): 3 ret = f(*args,**kwargs)#被装饰的函数-------f() 4 return ret 5 return inner
语法糖:
@装饰器函数
1 @wrapper #qqxing = wrapper(qqxing) 2 def qqxing(): 3 print(123)
#多个装饰器修饰一个函数
 两
两
1 #两个装饰器装饰一个函数,下附运行过程图 2 def wrapper1(func): 3 def inner1(): 4 print('wrapper1 ,before func') 5 ret = func() 6 print('wrapper1 ,after func') 7 return ret 8 return inner1 9 10 def wrapper2(func): 11 def inner2(): 12 print('wrapper2 ,before func') 13 ret = func() 14 print('wrapper2 ,after func') 15 return ret 16 return inner2 17 18 19 @wrapper2 20 @wrapper1 21 def f(): 22 print('in f') 23 return '哈哈哈'

1 #多个装饰器装饰一个函数 2 def wrapper1(func): 3 def inner1(): 4 print('wrapper1 ,before func') 5 ret = func() 6 print('wrapper1 ,after func') 7 return ret 8 return inner1 9 10 def wrapper2(func): 11 def inner2(): 12 print('wrapper2 ,before func') 13 ret = func() 14 print('wrapper2 ,after func') 15 return ret 16 return inner2 17 18 def wrapper3(func): 19 def inner3(): 20 print('wrapper3 ,before func') 21 ret = func() 22 print('wrapper3 ,after func') 23 return ret 24 return inner3 25 26 @wrapper3 27 @wrapper2 28 @wrapper1 29 def f(): 30 print('in f') 31 return '哈哈哈' 32 33 print(f())
英文版:https://dzone.com/articles/understanding-python%20
