jQuery Mobile 会自动为 HTML 表单添加优异的便于触控的外观。

jQuery Mobile 表单结构
jQuery Mobile 使用 CSS 来设置 HTML 表单元素的样式,以使其更有吸引力更易用。
在 jQuery Mobile 中,您可以使用以下表单控件:
- 文本框
- 搜索框
- 单选框
- 复选框
- 选择菜单
- 滑动条
- 翻转切换开关
当您与 jQuery Mobile 表单打交道时,应该了解以下信息:
- <form> 元素必须设置 method 和 action 属性
- 每个表单元素必须设置唯一的 "id" 属性。该 id 在站点的页面中必须是唯一的。这是因为 jQuery Mobile 的单页面导航模型允许许多不同的“页面”同时呈现。
- 每个表单元素必须有一个标记(label)。请设置 label 的 for 属性来匹配元素的 id。
实例:
<formmethod="post"action="demoform.asp">
<label for="fname">First name:</label>
<input type="text" name="fname" id="fname">
</form>

如需隐藏 label,请使用类 ui-hidden-accessible。这很常用,当您需要元素的 placeholder 属性充当 label 时:
实例:
<form method="post" action="demoform.asp">
<label for="fname" class="ui-hidden-accessible">姓名:</label>
<input type="text" name="fname" id="fname" placeholder="姓名...">
</form>

域容器
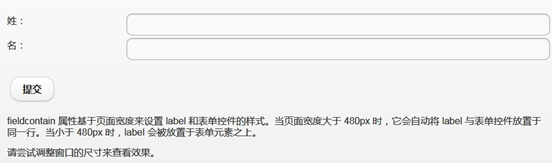
如果需要 label 和表单元素在宽屏幕上显示正常,请用带有 data-role="fieldcontain" 属性的 <div> 或 <fieldset> 元素来包装 label 或表单元素:
实例:
<form method="post" action="demoform.asp">
<div data-role="fieldcontain">
<label for="fname">First name:</label>
<input type="text" name="fname" id="fname">
<label for="lname">Last name:</label>
<input type="text" name="lname" id="lname">
</div>
</form>

提示:fieldcontain 属性基于页面宽度来设置 label 和表单控件的样式。当页面宽度大于 480px 时,它会自动将 label 与表单控件放置于同一行。当小于 480px 时,label 会被放置于表单元素之上。
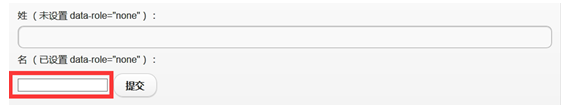
提示:如需避免 jQuery Mobile 自动为可点击元素设置样式,请使用 data-role="none" 属性:
实例:
<label for="fname">First name:</label>
<input type="text" name="fname" id="fname" data-role="none">

在 jQuery Mobile 中提交表单
提示:jQuery Mobile 会自动通过 AJAX 进行表单提交,并会尝试将服务器响应整合入应用程序的 DOM 中。