一、首先在电脑中新建一个存放项目的文件夹,比如 FluterApp
二、打开VSCode 选择打开文件夹,打开刚才新建的文件夹
1、安装Flutter 插件
三、按 Ctrel+` (在Tab键上方)进入终端
1、输入命令:flutter create myapp 创建项目(myapp项目名称)
四、开启虚拟机
1、在Andorid Studio中安装好需要的虚拟机,
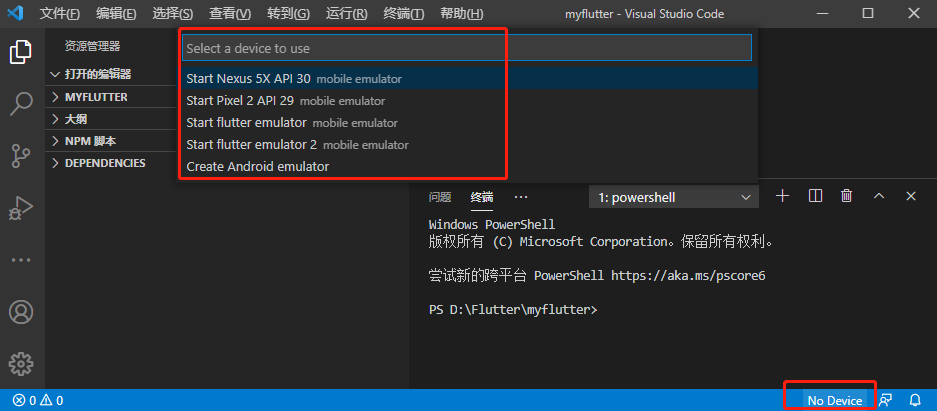
2、打开vscode后 右下角有个No Deice 点击一下会弹出一个让你选择设备的窗口,然后选择你想要的设备就可以了

五、运行flutter项目
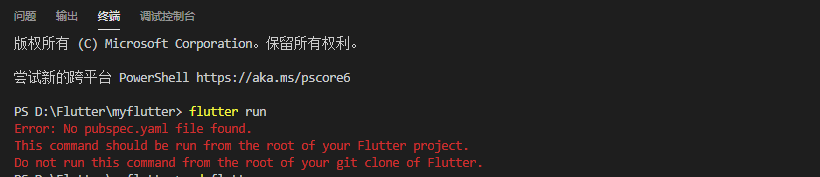
终端输入:flutter run
注意
有时候运行项目会报错

这是因为当前目录不在要运行的项目目录下,执行cd myapp(cd空格+项目名称)切换到项目,到项目目录下再运行flutter run即可正常运行。
运行项目后有几个常用的快捷键:
r 键:点击后热加载,也就算是重新加载吧。
p 键:显示网格,这个可以很好的掌握布局情况,工作中很有用。
o 键:切换android和ios的预览模式。
q 键:退出调试预览模式。