比如:打开网站首页是正常的 http://localhost:8888/ 刷新也没问题。
通过鼠标点击,从导航栏进入商家详情页的某个项目也是正常的 http://localhost:8888/Business/ResetBusiness 但是刷新下页面就空白了。控制台报错如下。

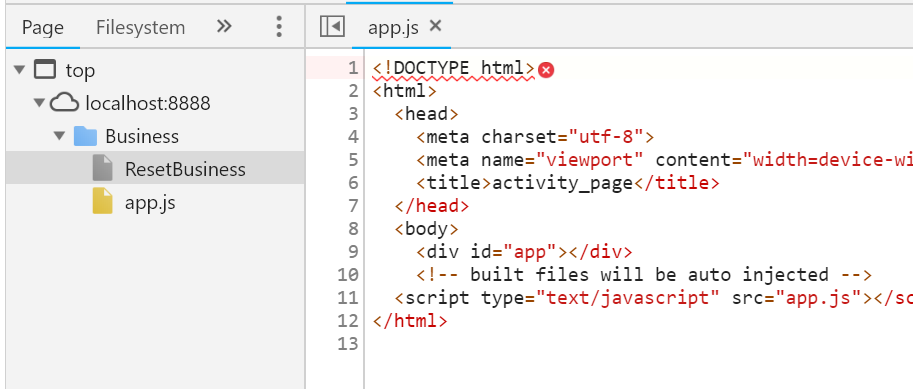
点进去错误查看,app.js中竟然都是html代码

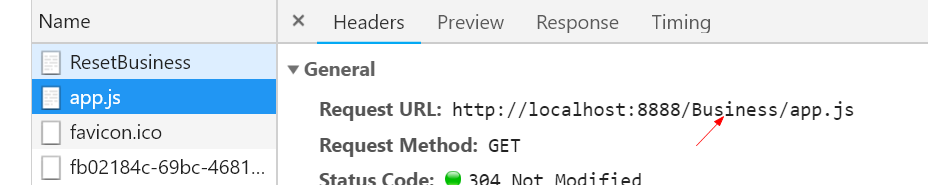
后来经大佬提醒,查了下network,发现app.js的请求路径有问题。请求路径如下
2. 找原因
发薪问题,下一步就是开始找原因,由于对vue的不太熟,这个过程真是耗费了很长时间,这中间也请教了很多vue的大佬,然后大佬们也没有找到问题所在。可怕的是他们都没有遇到过这个问题。
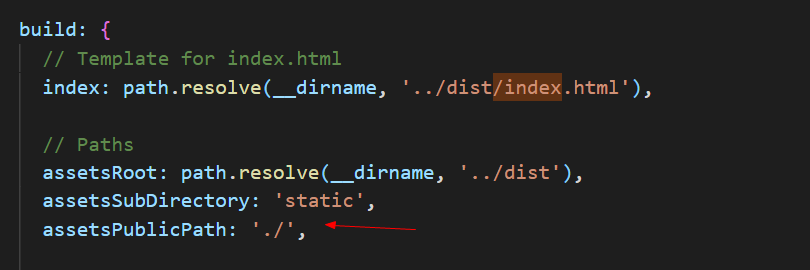
找了一两天,终于被我找到原因了。是因为之前被一篇vue教程误导了。这个教程说要修改webpack.base.config.js 中build项的assetsPublicPath 为相对路径

3.解决办法
把assetsPublicPath 改为绝对路径 '/' 就可以了。 就这么简单。