




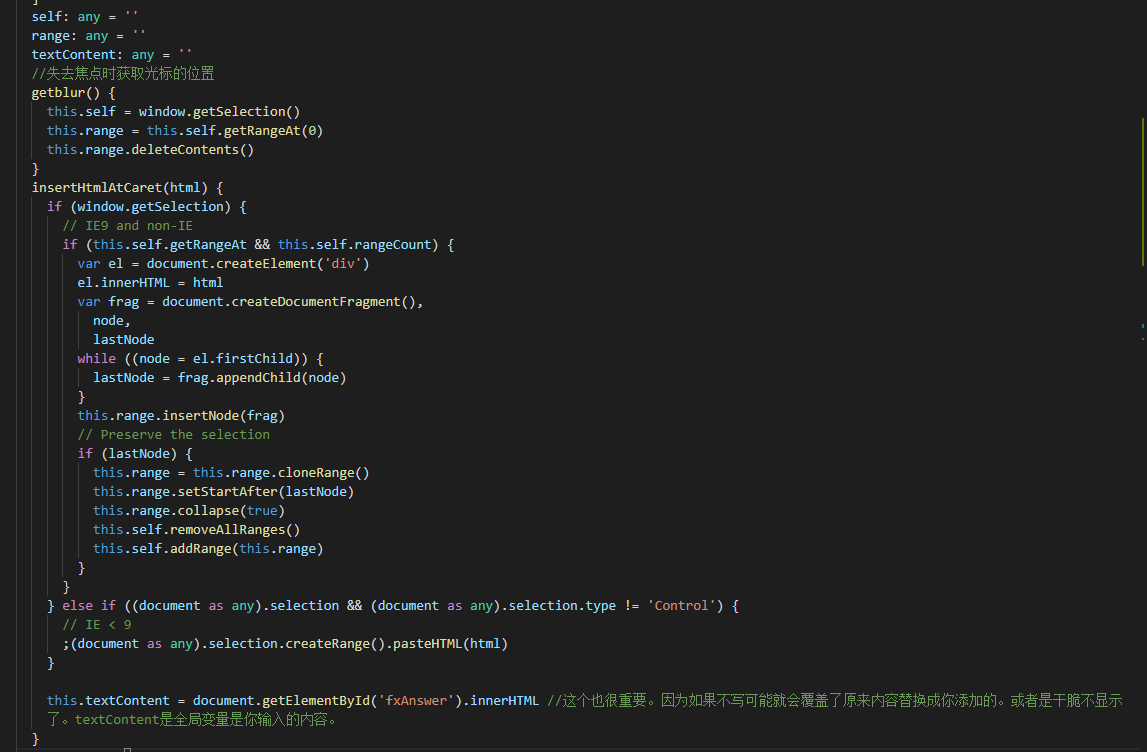
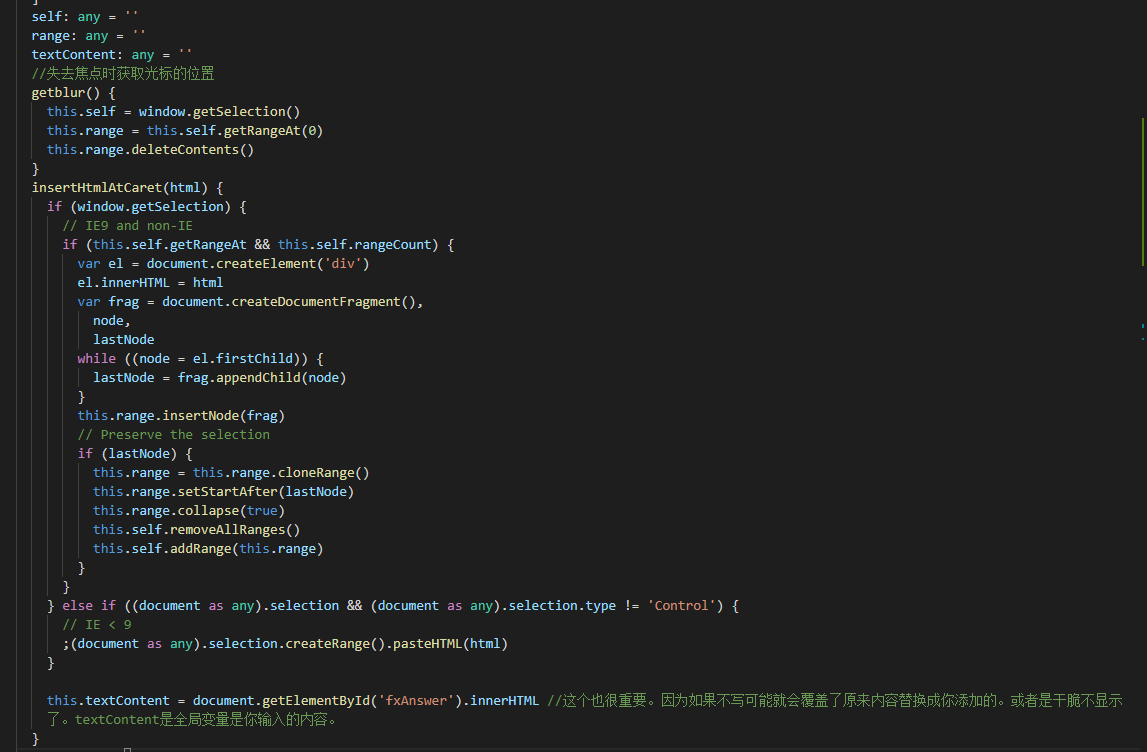
self: any = ''
range: any = ''
textContent: any = ''
//失去焦点时获取光标的位置
getblur() {
this.self = window.getSelection()
this.range = this.self.getRangeAt(0)
this.range.deleteContents()
}
insertHtmlAtCaret(html) {
if (window.getSelection) {
// IE9 and non-IE
if (this.self.getRangeAt && this.self.rangeCount) {
var el = document.createElement('div')
el.innerHTML = html
var frag = document.createDocumentFragment(),
node,
lastNode
while ((node = el.firstChild)) {
lastNode = frag.appendChild(node)
}
this.range.insertNode(frag)
// Preserve the selection
if (lastNode) {
this.range = this.range.cloneRange()
this.range.setStartAfter(lastNode)
this.range.collapse(true)
this.self.removeAllRanges()
this.self.addRange(this.range)
}
}
} else if ((document as any).selection && (document as any).selection.type != 'Control') {
// IE < 9
;(document as any).selection.createRange().pasteHTML(html)
}
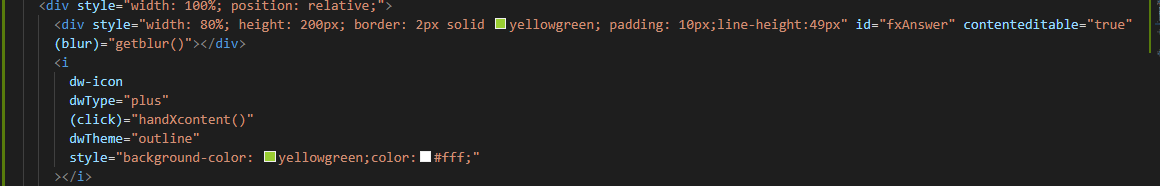
this.textContent = document.getElementById('fxAnswer').innerHTML //这个也很重要。因为如果不写可能就会覆盖了原来内容替换成你添加的。或者是干脆不显示了。textContent是全局变量是你输入的内容。
}
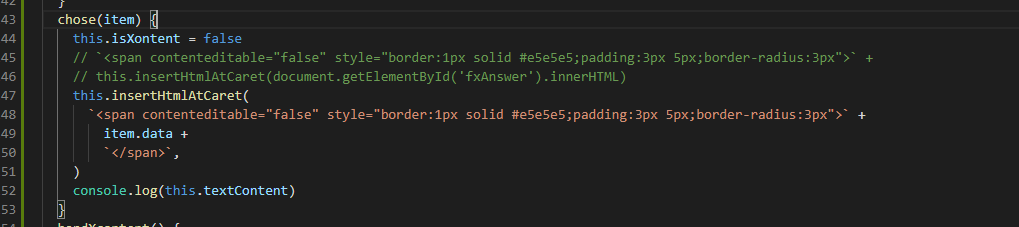
chose(item) {
this.isXontent = false
// `<span contenteditable="false" style="border:1px solid #e5e5e5;padding:3px 5px;border-radius:3px">` +
// this.insertHtmlAtCaret(document.getElementById('fxAnswer').innerHTML)
this.insertHtmlAtCaret(
`<span contenteditable="false" style="border:1px solid #e5e5e5;padding:3px 5px;border-radius:3px">` +
item.data +
`</span>`,
)
console.log(this.textContent)
}
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~分割线~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
据说富文本编辑器坑很多,我也大致不会自己去写,比如说要用cavans把字画出来,还有换行等等的bug啥的,比如说span会出bug,要用img,标签转文本。。。我先不管了,长一记知识得了