在网上搜浏览器缓存问题时,遇上了很多问题。一是不知道应该用何种关键字搜索,二是一搜出来,就全是讲的是如何禁用浏览器缓存的方案。
作为大型点的FLASH WEBGAME来说,不缓存显然是不行的。总体上来说,我们要想达到的目标就是
一、浏览器需要缓存
二、当服务器资源更新时,浏览器缓存里相应的老版本资源失效。
下面两篇文章讲到了一个很好的解决方案,并且给出了源码。。
更新文件避免浏览器缓存的解决方案(基于svn)
http://www.itamt.com/2010/06/browser_cache_prevent_base_on_svn/
更新文件避免浏览器缓存的解决方法(源码)
http://www.itamt.com/2010/07/file-revision-prevent-browser-cache-svn/#comment-163
由于作者BLOG上的代码无法下载,并且作者的实现与第一篇中描述的略有差异,于是我试着留言给作者。热心的作者当天就给了我回复。
以下是我整理后的回复内容:
你好, 关于你说的:
1 、你最后的方案是不是 仅仅在资源请求时,追加一个版本号? 我发现IE浏览器缓存是将整个请求URL缓存下来了的。也就是说,版本号也缓存了。 这样,当我们使用版本号请求资源时,就可以实现总是得到服务器上的资源了。
2、IE和Firefox的缓存机制差异有多大? 主要是缓存后的URL路径上。。。
我把我的想法说一下, 尽量表述清楚-_-:
不管IE和Firefox浏览器缓存都是将整个请求url缓存下来的. 而我的解决方案本质与你说的是一样的, 即"仅仅在资源请求时,追加一个版本号".
一般的做法,发布新版本时,比如v1.5,我们大可以在所有资源请求都加上"....?v=1.5", 这样做没有错.肯定是会避免浏览器缓存的.
问题是:这种方法会重新请求所有的资源. 而项目发布的通常情况是:只有少部分资源有修改. 所以这种方法是很浪费带宽的, 也加重了服务器的压力. 理想的情况就是:只重新请求那些被修改过的资源.
下面表述一下我的解决方案:
假设现在项目是v1.0, 我们要发布v1.5上去. 我们利用SVN产生一份文件, 来记录v1.5中所有资源的SVN版本号. 当请求一个资源时, 追加这个资源的SVN版本号. 如果一个资源(比如: icon.jpg, SVN版本号是1010)在v1.5中没有被修改, 那么它的SVN版本号与在v1.0的SVN版本号肯定是一样的都是1010:
在v1.0中,浏览器请求icon.jpg的url是:http://.....icon.jpg?svn=1010
在v1.5中,浏览器请求icon.jpg的url是:http://.....icon.jpg?svn=1010, 这时候会直接从浏览器缓存中取出. 不会重新请求.
如果v1.5中一个资源(比如: logo.jpg, SVN版本号是1234)是修改过的, 它在v1.0的SVN版本号是1222, 请求资源时:
在v1.0中,浏览器请求icon.jpg的url是:http://.....logo.jpg?svn=1222
在v1.5中,浏览器请求icon.jpg的url是:http://.....logo.jpg?svn=1234, 这时候与浏览器缓存中的请求是不一样的. 所以会重新向服务端请求.
思路就是这样的. 所以关键是利用SVN来记录的版本号请求资源.
这个解决方案最终实现出来主要是两个文件.
1.cur.txt记录整个项目当前的SVN版本号.
2.revision.txt记录项目当前版本中所有资源的SVN版本号.
整个项目程序一开始(Preloader.swf), Preloader.swf会先确定整个项目SVN版本号(加载最新cur.txt, 或者在网页中指定:...Preloader.swf?cur=20), 然后根据整个项目SVN版本号加载revision.txt, 比如现在项目SVN版本是20, 那么Preloader.swf会加载:
http://.....revision.txt?svn=20
加载完成后, 就可以完成mFileRevisionManager的初始化...
注意Preloader.swf不是进度条(load.swf), 它是整个项目最开始的地方, 所以应该尽可能小, 而且一旦完成最不要再去修改它.
附件里,有我做的demo. 我的开发环境是FDT4.5+Flash CS5.5, 文件夹tool里一个ant脚本, 和jsfl脚本. 使用时你需要修改publish.xml开头的路径. 然后运行这个ant脚本.
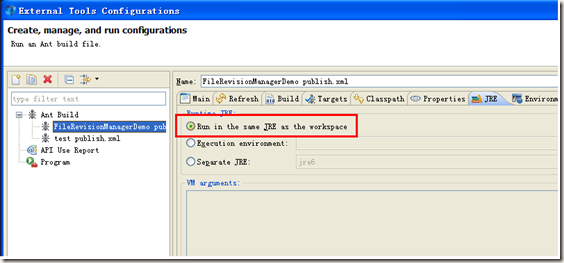
运行ant前, 注意设置下:这样ant运行期间的输出信息会显示在eclipse里.
---------------------------------------------------------------
并且,我问了一下他对Preloader.swf的理解和用法
回复:
结合我参与的项目,说一下Preloader.swf是干么用的:
一般项目肯定会有一个load.swf和main.swf, 其中
1.load.swf用于显示加载main.swf的进度,说白了load.swf就是个进度条.
2.main.swf就是整个项目的主程序.
而Preloader.swf是在load.swf之前加载的.也就是说加载顺序是Preloader.swf->load.swf->main.swf
Preloader.swf主要用来加载"资源版本号文件"(revision.txt, cur.txt). 并且把整个资源版本机制初始化(在我的方案里就是mFileRevisionManager).
当然, 也完全可以把Preloader.swf并入load.swf(进度条)中. 但我的经验是load.swf(进度条)其实是经常需要修改更新的. 而且为了重用性考虑, 我会把Preloader.swf用于不同的项目中. 所以把Preloader.swf与load.swf分开.
-----------------------------分割线--------------------------------
而考虑到目前项目的原因,我们决定暂时采用一个很简单的方案。 就是在资源的根目录下加版本号。
比如 1.0.0版本的资源目录为
Assets_v1.0.0
我要加载一个ui.swf的URL就是 “Assets_v1.0.0/ui.swf”
而当版本更新时,比如到了1.0.1
我要加载一个ui.swf的URL就是 “Assets_v1.0.1/ui.swf”
这样就像回复内容中说的,这会使浏览器缓存中所缓存的所有资源都失效。 虽然是如此,但总比用户继续使用老版本资源好。 并且,对于一个发布版的更新总会有时间间隔的,不会一天到晚都是这样的情况。
而待项目趋于稳定后,再集中替换成上面那种最小资源更新的解决方案。
希望上面的信息能够帮助到和我一样迷惑的人。如果这些信息帮助到了你,请去参拜本文开头引用的两篇文章的作者,谢谢!!!!!!