1、表格默认样式
<h4>表格默认样式</h4>
<table><!--默认样式-->
<tr><th>序号</th><th>姓名</th><th>年龄</th></tr>
<tr><td>1</td><td>小玲</td><td>20</td></tr>
<tr><td>1</td><td>小玲</td><td>20</td></tr>
<tr><td>1</td><td>小玲</td><td>20</td></tr>
</table>
2、表格基础样式
<h4>表格基础样式</h4>
<table class="table"><!--表格基础样式-->
<tr><th>序号</th><th>姓名</th><th>年龄</th></tr>
<tr><td>1</td><td>小玲</td><td>20</td></tr>
<tr><td>1</td><td>小玲</td><td>20</td></tr>
<tr><td>1</td><td>小玲</td><td>20</td></tr>
</table>
3、带背景条纹的表格
<h4>带背景条纹</h4>
<table class="table table-striped">
<tr><th>序号</th><th>姓名</th><th>年龄</th></tr>
<tr><td>1</td><td>小玲</td><td>20</td></tr>
<tr><td>1</td><td>小玲</td><td>20</td></tr>
<tr><td>1</td><td>小玲</td><td>20</td></tr>
</table>
4、带边框的表格
<h4>带边框的表格</h4>
<table class="table table-bordered">
<tr><th>序号</th><th>姓名</th><th>年龄</th></tr>
<tr><td>1</td><td>小玲</td><td>20</td></tr>
<tr><td>1</td><td>小玲</td><td>20</td></tr>
<tr><td>1</td><td>小玲</td><td>20</td></tr>
</table>
5、显示鼠标悬停效果的表格
<h4>鼠标悬停的表格</h4>
<table class="table table-bordered table-hover">
<tr><th>序号</th><th>姓名</th><th>年龄</th></tr>
<tr><td>1</td><td>小玲</td><td>20</td></tr>
<tr><td>1</td><td>小玲</td><td>20</td></tr>
<tr><td>1</td><td>小玲</td><td>20</td></tr>
</table>
6、紧凑型表格
<h4>紧凑型表格</h4>
<table class="table table-bordered table-condensed">
<tr><th>序号</th><th>姓名</th><th>年龄</th></tr>
<tr><td>1</td><td>小玲</td><td>20</td></tr>
<tr><td>1</td><td>小玲</td><td>20</td></tr>
<tr><td>1</td><td>小玲</td><td>20</td></tr>
</table>
7、表格行内样式
<h4>表格行内样式</h4>
<table class="table table-bordered table-condensed">
<tr class="info"><th>序号</th><th>姓名</th><th>年龄</th></tr>
<tr class="success"><td>1</td><td>小玲</td><td>20</td></tr>
<tr class="warning"><td>1</td><td>小玲</td><td>20</td></tr>
<tr class="danger"><td>1</td><td>小玲</td><td>20</td></tr>
<tr class="active"><td>1</td><td>小玲</td><td>20</td></tr>
</table>
8、响应式表格
<h4>响应式表格</h4>
<div class="row">
<div class="col-sm-4">
<div class="table-responsive">
<table class="table table-bordered table-condensed">
<tr class="info"><th>序号</th><th>姓名</th><th>年龄</th></tr>
<tr class="success"><td>1</td><td>小玲</td><td>20</td></tr>
<tr class="warning"><td>1</td><td>小玲</td><td>20</td></tr>
<tr class="danger"><td>1</td><td>小玲</td><td>20</td></tr>
<tr class="active"><td>1</td><td>小玲</td><td>20</td></tr>
</table>
</div>
</div>
</div>
9、demo.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Bootstrap表格样式</title>
<link rel="stylesheet" href="css/bootstrap.css">
<meta name="viewport" content="width=device-width, initial-scale=1"/>
</head>
<body>
<div class="container">
<h4>表格默认样式</h4>
<table><!--默认样式-->
<tr><th>序号</th><th>姓名</th><th>年龄</th></tr>
<tr><td>1</td><td>小玲</td><td>20</td></tr>
<tr><td>1</td><td>小玲</td><td>20</td></tr>
<tr><td>1</td><td>小玲</td><td>20</td></tr>
</table>
<h4>表格基础样式</h4>
<table class="table"><!--表格基础样式-->
<tr><th>序号</th><th>姓名</th><th>年龄</th></tr>
<tr><td>1</td><td>小玲</td><td>20</td></tr>
<tr><td>1</td><td>小玲</td><td>20</td></tr>
<tr><td>1</td><td>小玲</td><td>20</td></tr>
</table>
<h4>带背景条纹</h4>
<table class="table table-striped">
<tr><th>序号</th><th>姓名</th><th>年龄</th></tr>
<tr><td>1</td><td>小玲</td><td>20</td></tr>
<tr><td>1</td><td>小玲</td><td>20</td></tr>
<tr><td>1</td><td>小玲</td><td>20</td></tr>
</table>
<h4>带边框的表格</h4>
<table class="table table-bordered">
<tr><th>序号</th><th>姓名</th><th>年龄</th></tr>
<tr><td>1</td><td>小玲</td><td>20</td></tr>
<tr><td>1</td><td>小玲</td><td>20</td></tr>
<tr><td>1</td><td>小玲</td><td>20</td></tr>
</table>
<h4>鼠标悬停的表格</h4>
<table class="table table-bordered table-hover">
<tr><th>序号</th><th>姓名</th><th>年龄</th></tr>
<tr><td>1</td><td>小玲</td><td>20</td></tr>
<tr><td>1</td><td>小玲</td><td>20</td></tr>
<tr><td>1</td><td>小玲</td><td>20</td></tr>
</table>
<h4>紧凑型表格</h4>
<table class="table table-bordered table-condensed">
<tr><th>序号</th><th>姓名</th><th>年龄</th></tr>
<tr><td>1</td><td>小玲</td><td>20</td></tr>
<tr><td>1</td><td>小玲</td><td>20</td></tr>
<tr><td>1</td><td>小玲</td><td>20</td></tr>
</table>
<h4>表格行内样式</h4>
<table class="table table-bordered table-condensed">
<tr class="info"><th>序号</th><th>姓名</th><th>年龄</th></tr>
<tr class="success"><td>1</td><td>小玲</td><td>20</td></tr>
<tr class="warning"><td>1</td><td>小玲</td><td>20</td></tr>
<tr class="danger"><td>1</td><td>小玲</td><td>20</td></tr>
<tr class="active"><td>1</td><td>小玲</td><td>20</td></tr>
</table>
<h4>响应式表格</h4>
<div class="row">
<div class="col-sm-4">
<div class="table-responsive">
<table class="table table-bordered table-condensed">
<tr class="info"><th>序号</th><th>姓名</th><th>年龄</th></tr>
<tr class="success"><td>1</td><td>小玲</td><td>20</td></tr>
<tr class="warning"><td>1</td><td>小玲</td><td>20</td></tr>
<tr class="danger"><td>1</td><td>小玲</td><td>20</td></tr>
<tr class="active"><td>1</td><td>小玲</td><td>20</td></tr>
</table>
</div>
</div>
</div>
</div>
</body>
</html>
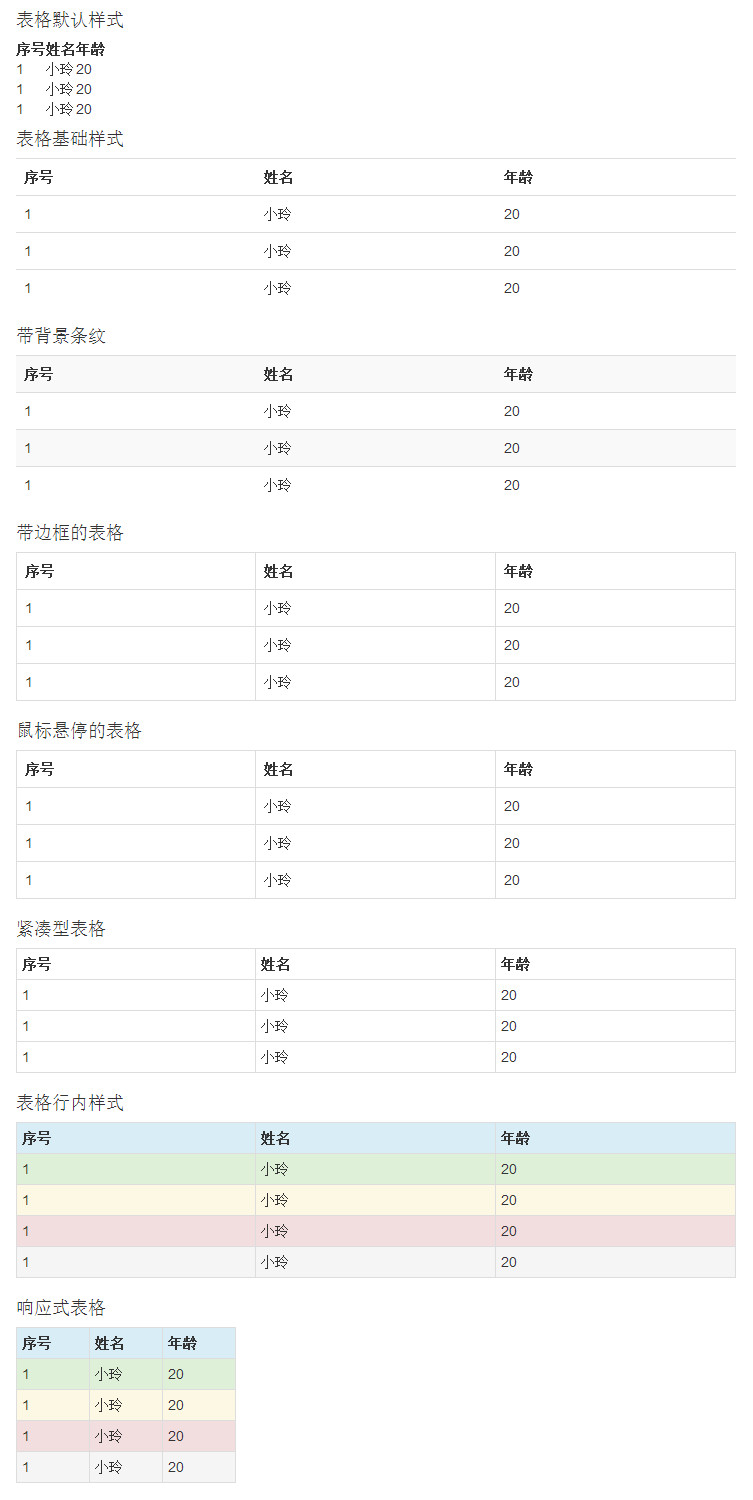
Effect Picture:

源码文件下载:Bootstrap表格样式.zip
文章原创,转载请注明出处,感谢大家的合作!