1.
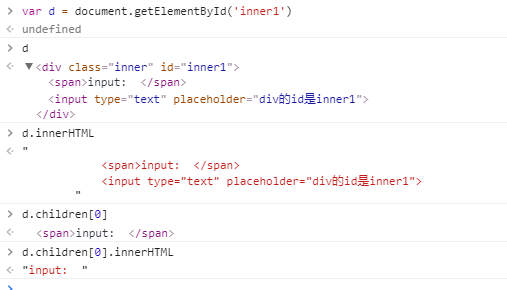
1)d.innerHTML:标签中的所有内容

删除某个标签
a)可以直接修改innerHTML的值;
b)
2)d.innerText:标签中的文本内容

3)input.value='aaa' 修改页面中input框中的内容

直接定位到文本标签,获取它的value,给value赋值。

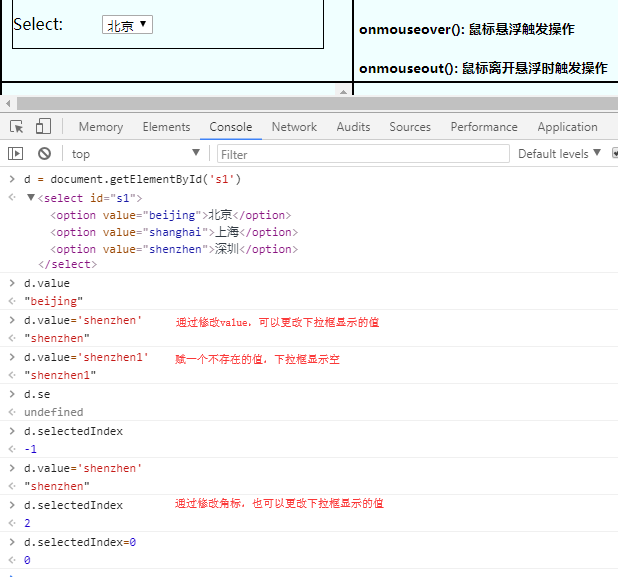
4)修改select选项值

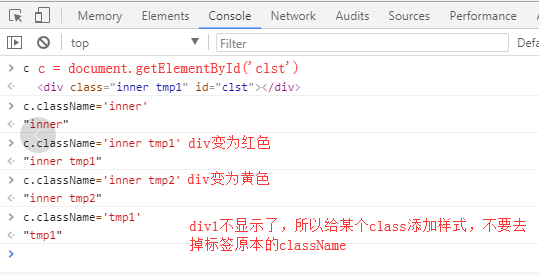
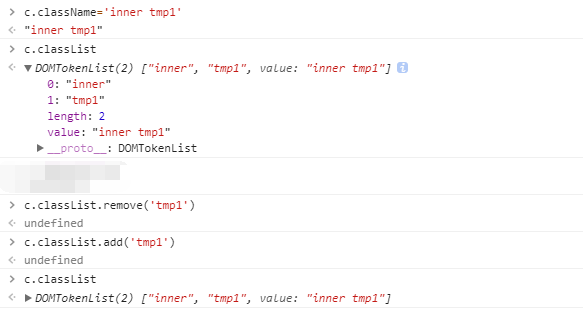
5)一个div,同时引用2个class,这样写:<div class="tmp1 tmp2"></div>; 可以同时使用2个class的样式

另一种实现方式:使用c.classList.remove('***') /add('***')

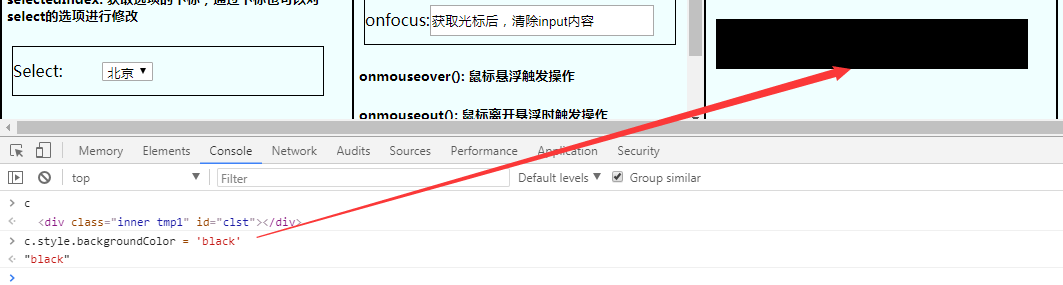
css样式中属性可以用-连接,js中遇到所有的-都被去掉,-后面的第一个字母大写
**.style.***='' 给标签添加style属性

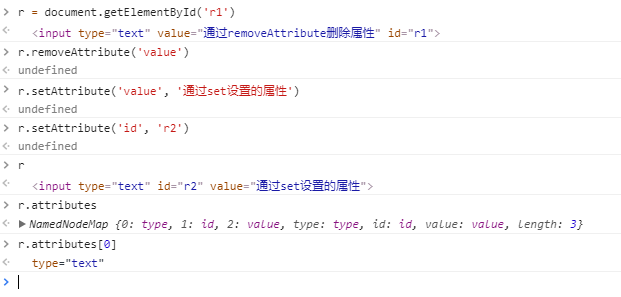
6)删除属性r.removeAttribute('value') ;
设置属性的值r.setAttribute('value', '通过set设置的属性')
获取标签的所有属性:r.attributes

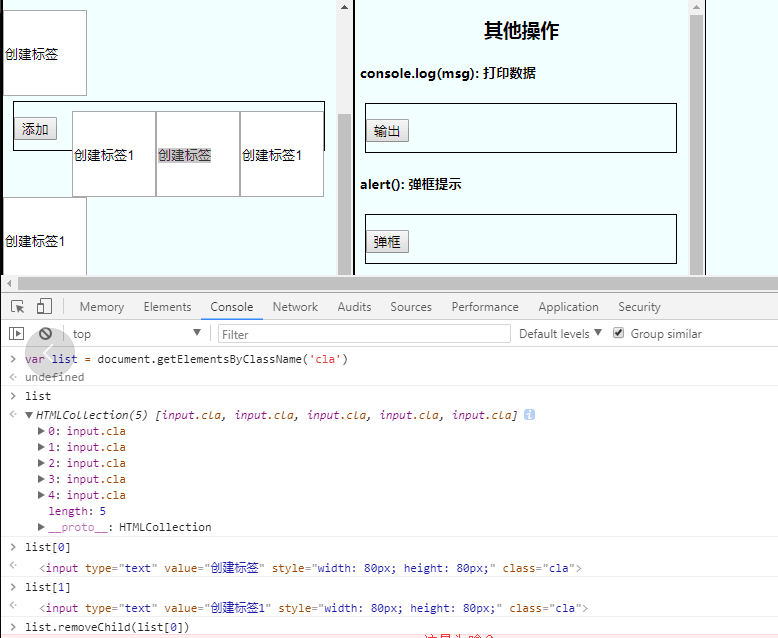
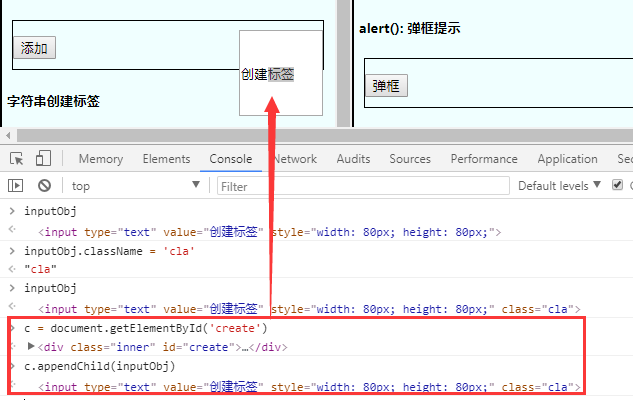
7)创建标签对象,并设置它的属性
var inputObj = document.createElement('input')
inputObj.setAttribute('type', 'text')
inputObj.setAttribute('value', '创建标签')
inputObj.style.width = '80px'
inputObj.style.height = '80px'
inputObj.className = 'cla'
得到一个标签对象inputObj:
<input type="text" value="创建标签" style=" 80px; height: 80px;" class="cla">
appendChild(tagObj):给父标签添加一个子标签。

字符串方式创建标签
inputStr:"<input type="text" value="创建标签" style=" 80px; height: 80px;" class="cla">"
c.insertAdjacentHTML('beforeBegin', inputStr) # 插入到获取标签的前面
c.insertAdjacentHTML('afterEnd', inputStr1) # 插入到获取标签的后面
c.insertAdjacentHTML('afterBegin', inputStr1) # 插入到获取标签子标签的前面
c.insertAdjacentHTML('beforeEnd', inputStr1) # 插入到获取标签子标签的后面
8) 其它操作
console.log('****'): 打印数据
alert('***'): 弹框提示
confirm('***'): 确认弹框,返回true or false
location.href: 获取当前的url
location.href = 'http://www.imdsx.cn': 重定向
location.reload(): 刷新
location.href = location.href: 刷新
  空格 < > 左尖括号 右尖括号
参考链接:http://www.imdsx.cn/index.php/2017/07/27/html2/