近日整理硬盘,发现下载有许多DOC、JPEG、HTML等 格式的学习资料,也包括一些电子书资料;而其中的DOC、HTML等资料在学习浏览时显得很不方便,不同格式的文件需要使用不同的打开方式。近而发现电子书的浏览方式极为方便,于是就萌生了将这些散乱的文件制作成电子书的想法,最终挑选CHM作为电子书的格式,并选定了"Easy CHM"作为制作软件。
知识链接:CHM帮助文件 可以看作是一个经过压缩的网页集合,它不但减小了文件的体积,而且更利于用户从互联网上下载,此外此种文件中还支持HTML、ActiveX、Java、 JScript、Visual Basic Scripting 和多种图像格式(.jpeg、.gif和.png 等)。
这里要制作的是"王长喜CET-4课堂",首先在硬盘中将所有有关的资料融合到一个文件夹中,这将大大方便后期的制作。然后启动"Easy CHM"软件到如图1所示主界面,寥寥无几的几个功能按键,首先就消除了我们"制作会不会太繁锁"的顾虑。

1、导入所需目录及文件
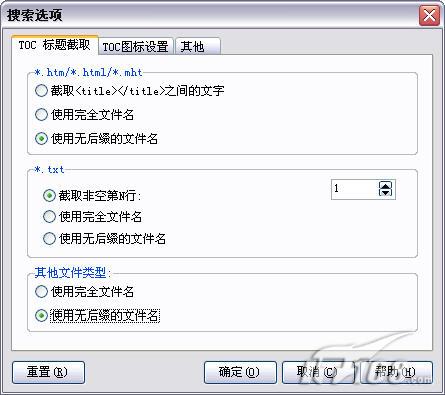
怎么开始?自然是先新建一个制作任务。在快捷工具栏单击"新建"按钮;然后在弹出的"新工程目录"中单击"浏览"按钮导入硬盘目录文件,此步骤的意义在于自动将指定文件夹中的所有文件导入到软件制作窗口中,批量导 入的好处就是方便快捷,不需要一个一个的去找。当然也可在"新工程目录"对话框中单击左下角的"搜索选项"按钮,定义一些符合制作需要的选项,比如不要导 入文件后缀名等,如图2所示。

2、调整文件及目录结构
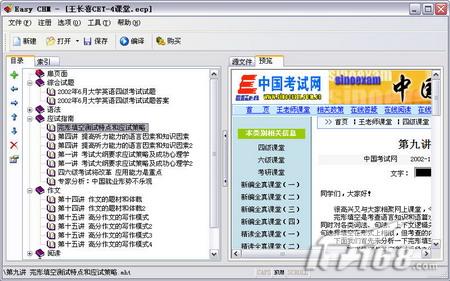
导入后会在软件主界面左方看到所有文件的目录列表,右方则是文件预览窗口,如图3所示。软件导入后的文件及目录都是无序的,还需要手工进行调整,这样才能使整个CHM文件看起来更像一本速查手册,以方便阅读。

回忆一下平时我们见到的CHM文件,大都具有多级目录,并且 每级目录下又链接有多个文件,这样安排的好处就是方便查询。在本软件中同样可以实现此类调整。从左方目录列表中,根据整个课堂的讲座内容大致可将其分为" 综合试题"、"听力"、"语法"、"词汇"、"翻译"、"阅读"、"作文"以及"应试指南"几类,下面就开始调整。
(1)加入CHM扉页:不少电子书在打开时都有一个封面页 面,用于展示此书的标题及相关内容;为了体现DIY个性,我们也可为此CHM文件添加一个扉页文件。扉页文件可以是图片,也可以是图片和文本的结合,这需 要使用另外的制作文件预先制作好,比如使用Photoshop制作一张图片封面加入其中。
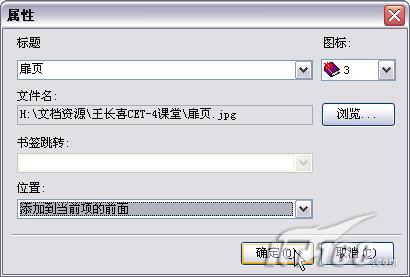
具体方法为:在软件左方单击绿色"+"号图标,打开添加目录项的属性对话框,然后输入标题、导入扉页文件、定义图标类型以及存放位置(应放在首位)即可,如图4所示。

(2)分类调整:此步骤即是按刚才所讲的几个分类将所有导入的文件分类放置。首先同样是建立标题目录,标题目录并不能批量建立,需要按照图4所示对话框一一定义;当然在建立时也可只输入目录标题,再在下一步来修改其显示顺序及图标类型。
调整目录及文件的显示顺序可以使用最左方工具栏中的上下箭头,即选中要调整的项目,然后单击上下箭头调整;当然也可按住鼠标随意拖动文件到指定位置。根据此操作方法将所有的文件依次归类到不同的目录标题下,如图5所示。

操作提示:标题目录及目录下的文件随时都可调整顺序,同时如果要修改原有文件名,鼠标左键慢击两下文件名即可修改。关于对文件的分类及标题目录的建立,其实最方便的方法是进入硬盘目录,再通过"建立文件夹"、"粘贴"、"复制"功能命令来实现会更为快捷。
另外,最左方工具栏中的左右箭头,主要用于在目录和文件之间的快速结构调整;软件支持多级目录建立,比如要将"综合试题"下的一个子目录更改为与之同级,只须单击向左箭头即可,如图6所示。

3、开始编译
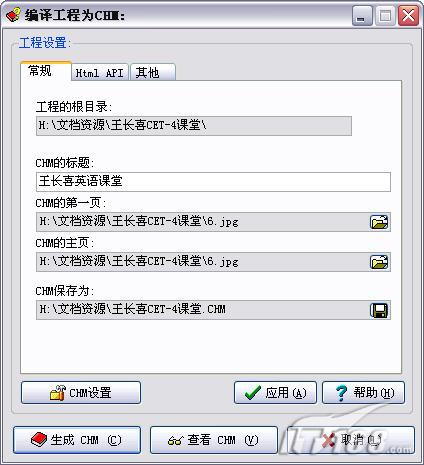
编译即是说将完成调整后的所有文件及目录合并成一个CHM文件的过程。单击快捷工具栏上的"编译"按钮,进入如图7所示的编译设置窗口。

在"常规"选项卡下可以设置CHM的标题、打开CHM文件首先出现的页面等。在"Html API"选项卡下可以设置一个当打开CHM文件时的提示窗口。
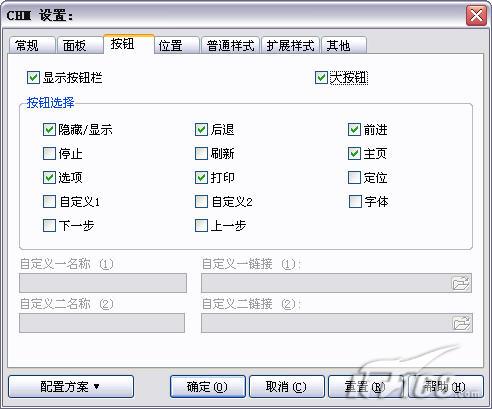
当然,编译属性不仅仅是这些;单击"CHM设置"按钮,进入 如图8所示设置窗口。通俗的说,"CHM设置"窗口主要为用户提供对窗口面板的自定义调整,比如在快捷工具栏安排什么按钮、打开CHM文件时的窗口大小及 位置、窗口采用什么颜色、是否为窗口添加一个边框等;这些属性选项需要大家去慢慢感觉修改后的效果,这里不可能一一列举,但总的感觉其能够实现的"出彩" 效果不多。

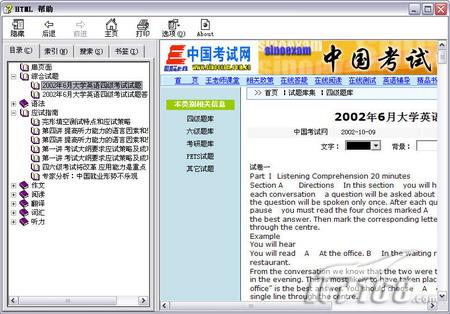
返回后即可单击"生成CHM"按钮,开始编译此CHM文件;编译的速度非常快,稍等之后即可从硬盘目录中看到编译后的带问号的CHM文件,双击即可浏览到最终效果,如图9所示。

原文地址:http://www.360doc.com/content/09/1001/18/266201_6684017.shtml