在写app的时候介绍toast的定位,在web测试过程中,也经常遇到一些toast,那么这个toast我们这边如何进行测试呢?
toast
toast属于一种轻量级的反馈,常常以小弹框的形式出现,一般出现1到3秒会自动消失,可以出现在屏幕上中下任意位置,首先来看下web页面上的toast是什么样子的。

定位toast
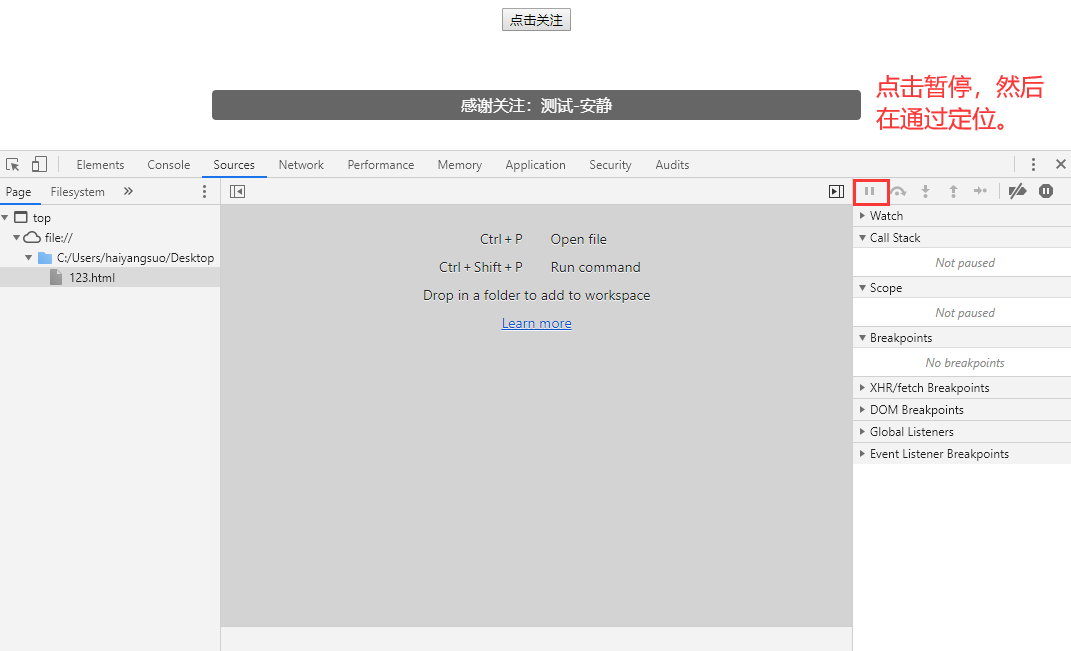
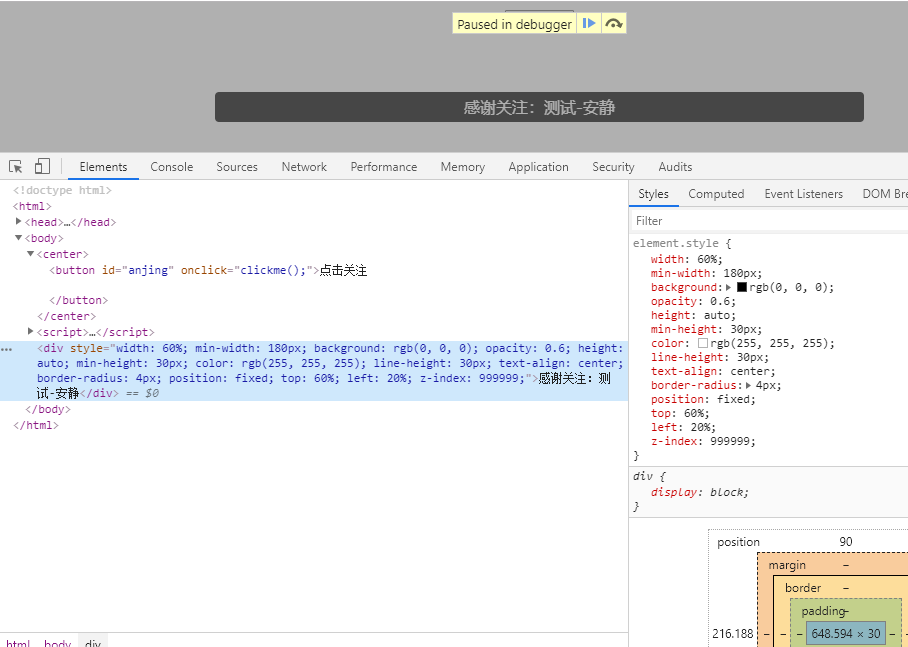
这种toast,往往就存在3秒中左右,3秒中,打开浏览器这些内容都没了,怎么定位呢?安静给大家介绍一个小技巧。打开chrome进入F12页面进入到Sources

通过正常定位来查看元素

这里安静通过显示等待的方法进行来定位toast。
from selenium.webdriver.support.ui import WebDriverWait from selenium.webdriver.support import expected_conditions as EC from selenium import webdriver from selenium.webdriver.common.by import By import time driver = webdriver.Chrome() driver.get(r'E:web123.html') driver.find_element_by_id('anjing').click() # 元素位置 locator = (By.XPATH, '/html/body/div') # 显示等待获取元素 WebDriverWait(driver, 20,0.5).until(EC.presence_of_element_located(locator)) # 获取toast t = driver.find_element_by_xpath('/html/body/div').text print(t)
上面就是简单的定位web页面中的toast方法和一些小技巧。
下面提供安静在网上找到toast的源码,自己简单的修改了下
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <title>Toast</title> </head> <center> <body> <button id="anjing" onclick="clickme();">点击关注</but-ton> </body> </center> <script> function showToast(msg,duration){ duration=isNaN(duration)?3000:duration; var m = document.createElement('div'); m.innerHTML = msg; m.style.cssText="60%; min-180px; background:#000; opacity:0.6; height:auto;min-height: 30px; color:#fff; line-height:30px; text-align:center; border-radius:4px; position:fixed; top:60%; left:20%; z-index:999999;"; document.body.appendChild(m); setTimeout(function() { var d = 0.5; m.style.webkitTransition = '-webkit-transform ' + d + 's ease-in, opacity ' + d + 's ease-in'; m.style.opacity = '0'; setTimeout(function() { document.body.removeChild(m) }, d * 1000); }, duration); } function clickme(){ showToast("感谢关注:测试-安静",3000); } </script> </html>
如果感觉安静写的对您有帮助,点个关注,持续更新~~