1. * --> 通配符选择器
* {
margin: 0;
padding: 0;
}
星号符会选择页面每个元素。很多开发者用它把所有margin和padding归零。这当然是快捷测试方法。不过我建议你不使用它,它给浏览器带来太多的负担,这不必要。
通配选择器也可以用到子选择器上。
/* 选中容器中 所有子元素*/
#container * {
border: 1px solid black;
}
兼容性
- IE6+
- Firefox
- Chrome
- Safari
- Opera
2. #X --> ID选择器
#container {
960px;
margin: auto;
}
兼容性
- IE6+
- Firefox
- Chrome
- Safari
- Opera
3. .X --> 类别选择器
.error {
color: red;
}
这是类选择器。ID选择器与类选择器的差别是,后者可以用于多个元素。使用类选择器可以把同样的样式赋予一群元素,相反,id选择器只能作用于特定的单一元素。
兼容性
- IE6+
- Firefox
- Chrome
- Safari
- Opera
4. X Y --> 子元素选择器
li a {
text-decoration: none;
}
后代选择器是使用很多的选择器。它作用处于X元素内的所有的y元素。不过如果你的选择器像X Y Z A B.error,那你的方法就错了。这开销太大了
兼容性
- IE6+
- Firefox
- Chrome
- Safari
- Opera
5. X --> 标签选择器
a { color: red; }
ul { margin-left: 0; }
类型选择器会选择页面中同一类型的标签。比如说ul{…}会选择页面中所有的ul。
兼容性
- IE6+
- Firefox
- Chrome
- Safari
- Opera
6. X:visited And X:link --> 伪类选择器
a:link { color: red; }
a:visted { color: purple; }
:link作用于没有访问过的链接,:visited作用于访问过的链接。
兼容性
- IE7+
- Firefox
- Chrome
- Safari
- Opera
7. X + Y --> 兄弟选择器
ul + p {
color: red;
}
相信选择器只作用于同一父级元素下的第一个元素。例子中的只有紧邻ul中的第一个p的字体会是红色的。
兼容性
- IE7+
- Firefox
- Chrome
- Safari
- Opera
8. X > Y --> 元素过滤选择器
div#container > ul {
border: 1px solid black;
}
X Y和X>Y不同的地方后者只选择X的第一级子元素。例如下面
<div id="container">
<ul>
<li> List Item
<ul>
<li> Child </li>
</ul>
</li>
<li> List Item </li>
<li> List Item </li>
<li> List Item </li>
</ul>
</div>
选择器#container>ul只选择直接位于#container层下的ul,不会作用于li中的ul。
兼容性
- IE7+
- Firefox
- Chrome
- Safari
- Opera
9. X ~ Y --> 兄弟选择器(所有)
ul ~ p {
color: red;
}
这个相邻选择器与X+Y相似,不同的是,ul+p只选择与ul相邻的第一个p,而x~Y选择所有与ul相邻的P。
兼容性
- IE7+
- Firefox
- Chrome
- Safari
- Opera
10. X[Title] --> 标签[属性]选择器
a[title] {
color: green;
}
一种属性选择器。上例中,只选择带有title属性的链接标签。
兼容性
- IE7+
- Firefox
- Chrome
- Safari
- Opera
11. X[Href="Foo"] --> 标签[属性=过滤值]选择器
a[href="http://net.tutsplus.com"] {
color: #1f6053; /* nettuts green */
}
兼容性
- IE7+
- Firefox
- Chrome
- Safari
- Opera
12. X[Href*="Nettuts"] --> 标签[属性通配符 = 属性值]选择器
a[href*="tuts"] {
color: #1f6053; /* nettuts green */
}
兼容性
- IE7+
- Firefox
- Chrome
- Safari
- Opera
13. X[Href^="Http"]
a[href^="http"] {
background: url(path/to/external/icon.png) no-repeat;
padding-left: 10px;
}
有些网站用这个方法在某些链接上加一些图标说明这些链接到其他网站。它经常用于表达式中显示字符串的开始。如果我们想选择那样带有http的a标签链接,我们可以使用类似上面的CSS。(这不是搜索http://,这不必要,对https://没起作用)。
兼容性
- IE7+
- Firefox
- Chrome
- Safari
- Opera
14. X[Href$=".Jpg"]
a[href$=".jpg"] {
color: red;
}
又一次,我们使用了一个表达式的符号,$,查找字符串的尾部。这个例子中,我们查找所有链接到图片的链接,或许说以.jpg结尾的链接。这当然不对gif和png格式的起作用。
兼容性
- IE7+
- Firefox
- Chrome
- Safari
- Opera
15. X[Data-*="Foo"]
a[data-filetype="image"] {
color: red;
}
回到第8个(?感觉第8个和这个有点风马牛不相及);我们怎么补偿不同图片格式:png,jpeg,jpg,gif? 我们可以使用多重选择器,比如:
a[href$=".jpg"],
a[href$=".jpeg"],
a[href$=".png"],
a[href$=".gif"] {
color: red;
}
回到第8个(?感觉第8个和这个有点风马牛不相及);我们怎么补偿不同图片格式:png,jpeg,jpg,gif? 我们可以使用多重选择器,比如:
<a href="path/to/image.jpg" data-filetype="image"> Image Link </a>
在适当的地方加上钩后,我们就可以使用一个标准的属性选择器选择这些标签。
a[data-filetype="image"] {
color: red;
}
兼容性
- IE7+
- Firefox
- Chrome
- Safari
- Opera
16. X[Foo~="Bar"]
a[data-info~="external"] {
color: red;
}
a[data-info~="image"] {
border: 1px solid black;
}
这是一个让人印象深刻的选择器。了解这个技巧的人不多。~符号允许我们选择带有有空白间隔属性的标签。
就像第15个选择器一样,这里,我们可以使用能用间隔符列出需要瓢东东的data-info属性。举例来说,我们给外链些记号吧。
"<a href="path/to/image.jpg" data-info="external image"> Click Me, Fool </a>
在适当地方使用标记,然后就可以选择任何带有这些属性的标签。
/* Target data-info attr that contains the value "external" */
a[data-info~="external"] {
color: red;
}
/* And which contain the value "image" */
a[data-info~="image"] {
border: 1px solid black;
}
兼容性
- IE7+
- Firefox
- Chrome
- Safari
- Opera
17. X:checked
input[type=radio]:checked {
border: 1px solid black;
}
这个伪类选择器只会作用于被选中的用户界面元素(user interface element),比如说单选按钮,或者复选框。
兼容性
- IE9+
- Firefox
- Chrome
- Safari
- Opera
18. X:after
这个伪类和:before一样,主要是用来清除浮动的。不过现在人们都能在它们身上找到新的用法。
.clearfix:after {
content: "";
display: block;
clear: both;
visibility: hidden;
font-size: 0;
height: 0;
}
.clearfix {
*display: inline-block;
_height: 1%;
}
兼容性
- IE8+
- Firefox
- Chrome
- Safari
- Opera
19. X:hover
div:hover {
background: #e3e3e3;
}
这是一个动态伪类。当元素有鼠标移在其上面时样式就会起作用。一般用于链接。比如a:hover{border-bottom:1px solid black;}(border-bottom:1px solid black;效果比text-decoration:underline;好)。
a:hover {
border-bottom: 1px solid black;
}
兼容性
- IE6+ (In IE6, :hover must be applied to an anchor element)
- Firefox
- Chrome
- Safari
- Opera
此处为css3选择器
20. X:not(Selector)
div:not(#container) {
color: blue;
}
这个否定伪类非常有用。比如要选择除#container层外的所有层。上面的代码就非常有效。
又比如我要选择除了段落标签外的所有元素(不建议这样做),可以这样做:
*:not(p) {
color: green;
}
兼容性
- IE9+
- Firefox
- Chrome
- Safari
- Opera
21. X::PseudoElement
p::first-line {
font-weight: bold;
font-size: 1.2em;
}
使用这类伪类(用::指定)可以设计一个元素的一片断,比如说第一行,或者第一个字。需要记住的事,这伪类只能作用于块元素。
选择段落的第一个字符
p::first-letter {
float: left;
font-size: 2em;
font-weight: bold;
font-family: cursive;
padding-right: 2px;
}
这代码片断先提取页面中的所有段落,然后再查找段落中的第一个字。
这方法经常用于制作报纸风格的页面。
选择段落的第一行
p::first-line {
font-weight: bold;
font-size: 1.2em;
}
兼容性
- IE6+
- Firefox
- Chrome
- Safari
- Opera
22. X:nth-Child(N)
li:nth-child(3) {
color: red;
}
过去我们无法从一堆元素中选择具体的几个。nth-child伪类可以解决这种问题。
nth-child接受整数参数,不过它不是基于零开始,如果你要选择列表中的第二个,就使用li:nth-child(2)。
我们还可以使用这个伪类选择几个子类。比如,用li:nth-child(4n)来选择4倍数的列表。
兼容性
- IE9+
- Firefox 3.5+
- Chrome
- Safari
23. X:nth-Last-Child(N)
li:nth-last-child(2) {
color: red;
}
如果列表项非常多,但只是需要选择倒数第三个。使用li:nth-child(397)不如使用nth-last-child方便。
和上面的用法不一样,nth-last-child是从后面倒着数。
兼容性
- IE9+
- Firefox 3.5+
- Chrome
- Safari
- Opera
24. X:nth-Of-Type(N)
ul:nth-of-type(3) {
border: 1px solid black;
}
选择子类也许不如根据类型选择元素更方便。比如说现在有5个无序列表,但只需选择第三个,这时可以使用ul:nth-of-type(3)。
兼容性
- IE9+
- Firefox 3.5+
- Chrome
- Safari
25. X:nth-Last-Of-Type(N)
ul:nth-last-of-type(3) {
border: 1px solid black;
}
对了,我们也可以使用nth-last-of-type选择倒数第几个元素。
兼容性
- IE9+
- Firefox 3.5+
- Chrome
- Safari
- Opera
26. X:first-Child
ul li:first-child {
border-top: none;
}
这个结构性伪类选择父级元素的第一个子对象。这个经常用于移除列表的第一个和最后一个元素的边框。
兼容性
- IE7+
- Firefox
- Chrome
- Safari
- Opera
27. X:last-Child
ul > li:last-child {
color: green;
}
这个伪类选择父级元素的最后一个对象。
例子
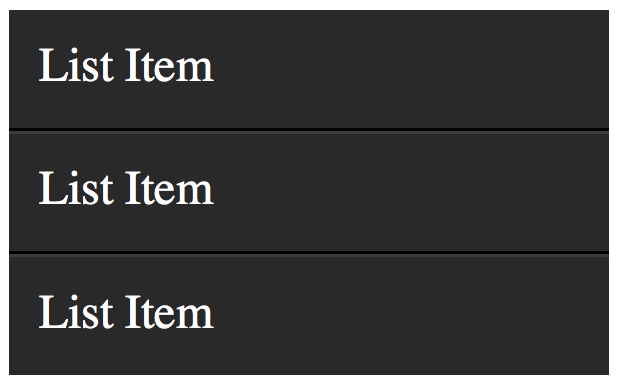
用一个简单的例子来说明这样选择器,首先,我们制作一个列表。
标签
<ul>
<li> List Item </li>
<li> List Item </li>
<li> List Item </li>
</ul>
很简单的列表
CSS
ul {
200px;
background: #292929;
color: white;
list-style: none;
padding-left: 0;
}
li {
padding: 10px;
border-bottom: 1px solid black;
border-top: 1px solid #3c3c3c;
}
设置好背景,去掉ul默认的内边距,再给每个li加上边。
就像图片中显示的一样,我们需要去掉第一个和最后一个的边。这时就可以使用:first-child和:last-child。
li:first-child {
border-top: none;
}
li:last-child {
border-bottom: none;
}
兼容性
- IE9+
- Firefox
- Chrome
- Safari
- Opera
Yep – IE8 supported :first-child, but not :last-child. Go figure.
28. X:only-Child
div p:only-child {
color: red;
}
确实,这个你可能很少用。不过这个真的很有用。
在下面的例子,只有第一层中的p标签会变色。父级元素下的子类多于一个时这个伪类效果就停止了。
<div><p> My paragraph here. </p></div> <div> <p> Two paragraphs total. </p> <p> Two paragraphs total. </p> </div>
兼容性
- IE9+
- Firefox
- Chrome
- Safari
- Opera
29. X:only-Of-Type
li:only-of-type {
font-weight: bold;
}
和28个结构性伪类相似,这个伪类只会在父级元素下只有一个子级元素X的情况下起作用。这种情况,你也可以使用ul li,不过这样就会选择所有列表项了。
ul > li:only-of-type {
font-weight: bold;
}
兼容性
- IE9+
- Firefox 3.5+
- Chrome
- Safari
- Opera
30. X:first-Of-Type first-of-type允许我们选择同级元素的第一个。
一个测试
为便于理解,做个测试。复制下面的标签
<div>
<p> My paragraph here. </p>
<ul>
<li> List Item 1 </li>
<li> List Item 2 </li>
</ul>
<ul>
<li> List Item 3 </li>
<li> List Item 4 </li>
</ul>
</div>
现在,尝试去选择list Item 2,当你找到方法或者放弃时,请接着看一下。
办法1
有几种的不同的方法。我们评审其中几个。首先用first-of-type
ul:first-of-type > li:nth-child(2) {
font-weight: bold;
}
这个代码的意思是,在页面中找到第一个无序列表,然后再找到其直接的子级元素(也就是li),最后找到第二个li。
方法2
p + ul li:last-child {
font-weight: bold;
}
在这个例子,先查找与p标签直接相邻的ul标签,然后再找倒数第一个li(也就是第二个li)。
方法3
ul:first-of-type li:nth-last-child(1) {
font-weight: bold;
}
兼容性
- IE9+
- Firefox 3.5+
- Chrome
- Safari
- Opera
关于 css样式查询修改 附赠网址
http://www.css88.com/book/css/