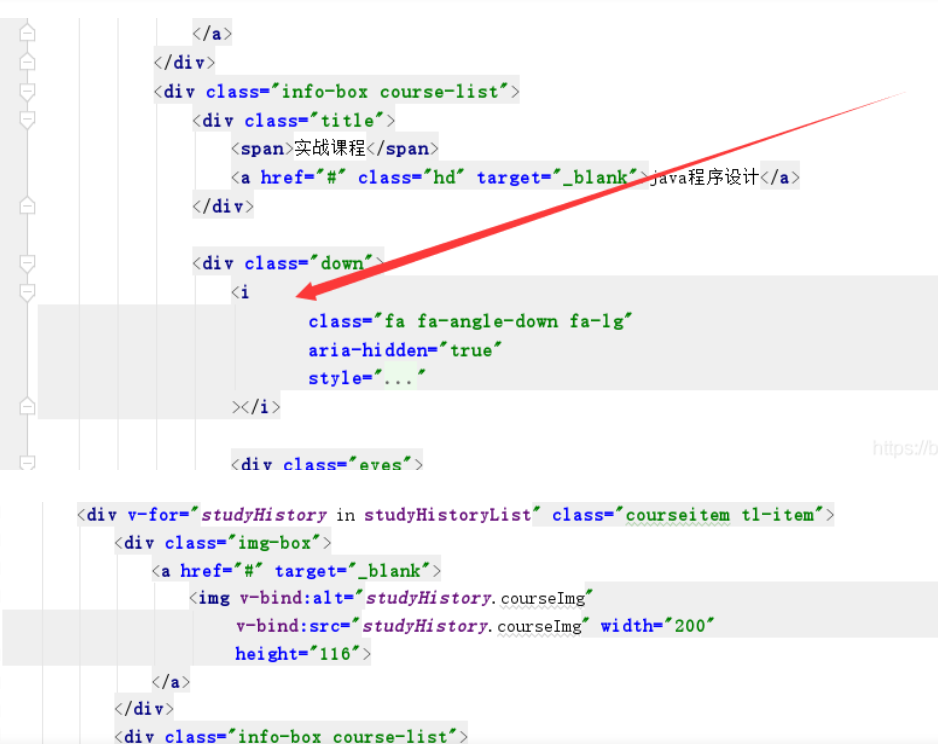
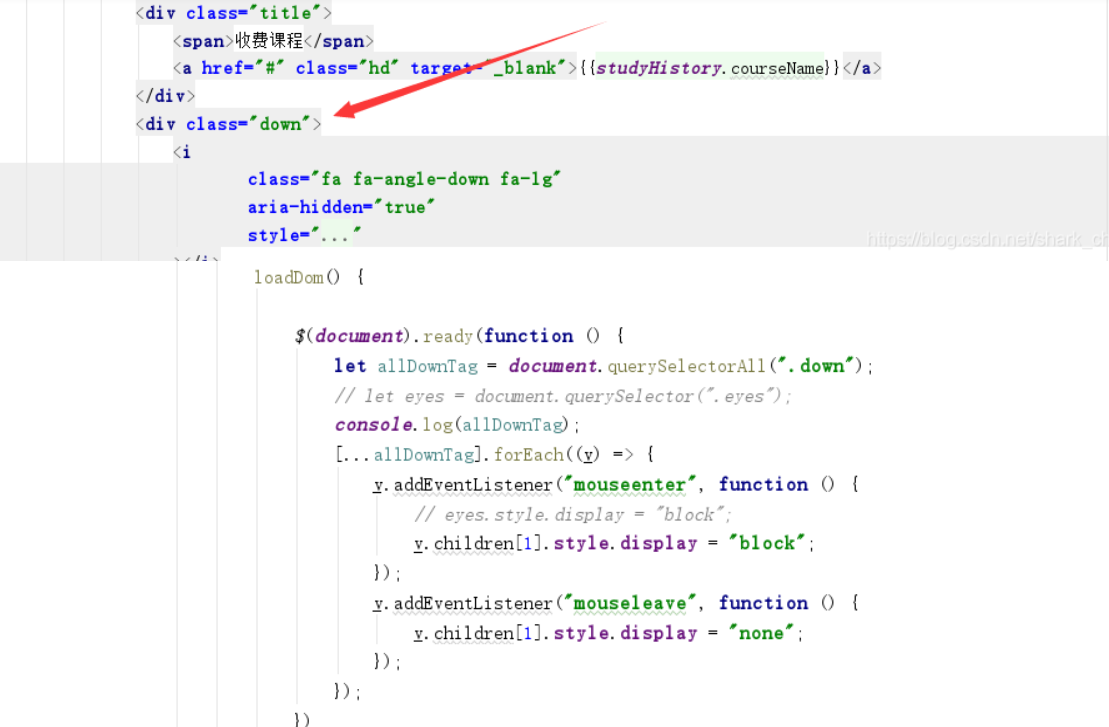
笔者在开发某个界面时,需要操作v-for循环中某个div(该节点指定特定class)节点对其绑定鼠标事件,同时为了测试也在v-for之外也添加了同样的节点,如下图所示,图1是v-for要操作的div节点,图2是自己弄的假数据i节点,图3的mouted操作代码


问题描述
每次加载界面时,只能获取到假数据的dom,无法获取v-for的dom
解决方案
失败的解决方案
一开始以为是dom没加载完成的原因于是使用了$(document).ready(function(){}),虽然可以获取到v-for中的dom,但是需要自己手动刷新界面一次
$nextTick 是在下次 DOM 更新循环结束之后执行延迟回调,在修改数据之后使用 $nextTick,则可以在回调中获取更新后的 DOM,还是获取不到失败
成功的解决方案
使用updated周期函数
mounted 阶段, mounted 钩子仅仅做加载数据而已,加载回来的数据是不会在这个阶段更新到 DOM 中的。所以 v-if、v-for、v-show 的 DOM 节点是无法取到的,因为在 mounted 阶段他们根本不存在。
mounted 阶段是加载阶段, updated 阶段则是完成了数据更新到 DOM 的阶段(对加载回来的数据进行处理),此时,在使用document等获取dom是可以得到的
updated 与 mounted 不同的是,在每一次的 DOM 结构更新,Vue.js 都会调用一次 updated 钩子函数!而 mounted 钩子函数仅仅只执行一次而已。
附上代码