挂载el的两种方式:
1、vm.$mount("#app")
2、el:"#app"
八大生命周期函数
前四个是组件常见阶段的生命周期函数,只会执行一次
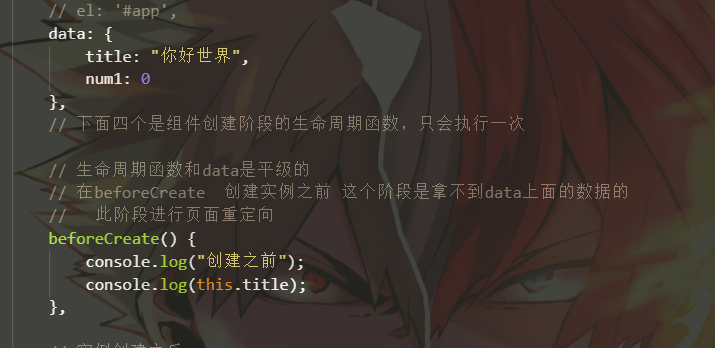
1、beforeCreate(){}
创建实例之前,这个阶段拿不到data上面的数据。
此阶段进行页面重定向

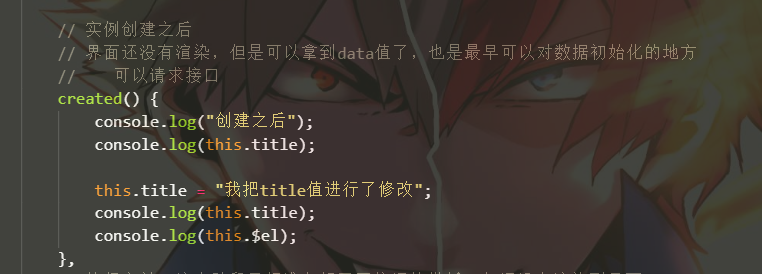
2、created(){}
创建实例之后
界面还没有渲染,但是可以拿到data值了,也是最早可以对数据进行初始化的地方
此阶段可以开始请求接口

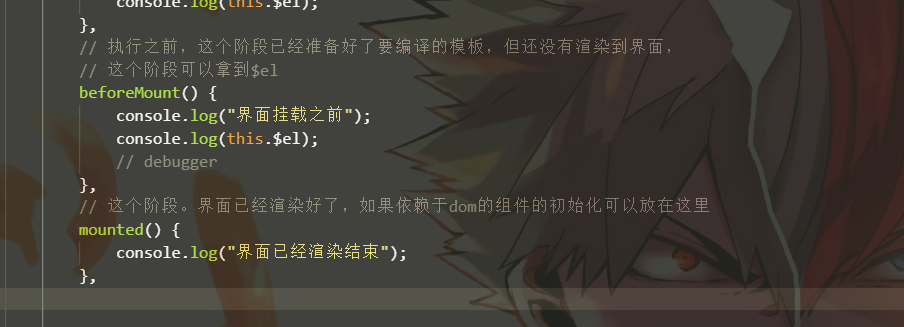
3、beforeMount(){}
执行之前,这个阶段已经准备好了要编译的模板,但还没有渲染到界面
这个阶段可以拿到$el
4、mounted()
这个阶段,界面已经渲染好了,如果依赖于dom的组件初始化可以放到这里

后四个是运行阶段的周期函数
5、beforeUpdate(){}
数据更新之前,但是界面还没有更新
在更新之前,修改data
注意事项:不要在异步操作里修改data,会造成循环调用

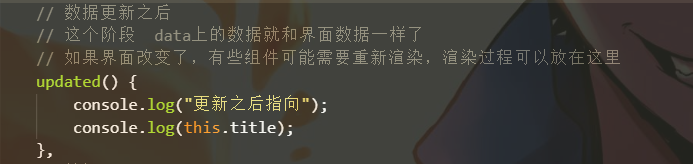
6、updated(){}
数据更新之后
这个阶段data上的数据就和界面数据一样了
如果界面改变了,有些组件可能还需要渲染,渲染过程就放在这里

7、销毁
