1、复习
1 <style> 2 *{ 3 margin: 0; 4 padding: 0; 5 } 6 a{ 7 display: block; 8 width: 150px; 9 height: 50px; 10 background-color: #00ffff; 11 font-size: 18px; 12 font-family: "微软雅黑"; 13 line-height: 50px; 14 text-align:center; 15 color:#444; 16 text-decoration:none; 17 } 18 a:hover{ 19 background-color: yellowgreen; 20 } 21 .box{ 22 width: 300px; 23 height: 1200px; 24 border:1px solid #000; 25 background: fixed url(images/2.jpg) no-repeat 0 0 rgba(255,255,0,0.5); 26 } 27 </style>
<a href="#" target="_blank">按钮</a> <!-- target="_blank" 作用:在新窗口中打开被链接文档 --> <div class="box"></div>

2、相对定位 position 做微调时使用
1 <style> 2 *{ 3 margin: 0; 4 padding: 0; 5 } 6 div{ 7 width: 100px; 8 height: 100px; 9 background: pink; 10 margin-bottom: 10px; 11 } 12 .box{ 13 background: skyblue; 14 position: relative; /* 设置定位为相对定位 相对于原来位置*/ 15 top: -50px; /* 正数往下 负数按该方向移动*/ /*或写做bottom:50px;*/ 16 /*left: 30px;*/ 17 right: -80px; /*或写做left:80px;*/ 18 } 19 </style>
<div></div> <div class="box"></div> <div></div> <div></div>

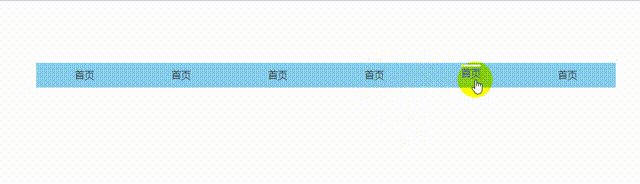
3、相对定位-制作导航栏特效
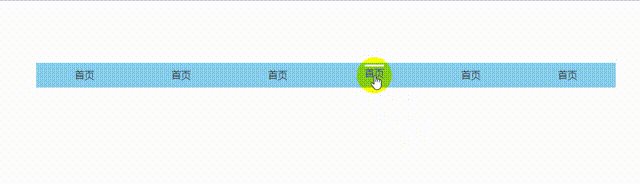
<style> *{ margin: 0; padding: 0; } ul{ list-style: none; /*去掉原点*/ width: 960px; height: 40px; margin: 100px auto;/* overflow: hidden;*/ } ul li{ float: left; width: 160px; height: 40px; background: skyblue; text-align: center; line-height: 40px; /*行高可以被继承*/ } ul li a{ /* a尺寸 160*40 块级元素不设置宽宽默认是父亲的100% 160px 高度是继承父亲的行高 */ display: block; text-decoration: none; color: #333; } ul li a:hover{ position: relative; top: -3px; border-top: 3px solid #ff0; } </style>
<ul> <li><a href="#">首页</a></li> <li><a href="#">首页</a></li> <li><a href="#">首页</a></li> <li><a href="#">首页</a></li> <li><a href="#">首页</a></li> <li><a href="#">首页</a></li> </ul>

如果去掉css中
ul li a中 display: block;

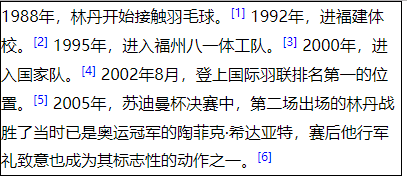
5、相对定位-文字微调
1 <style> 2 *{ 3 margin: 0; 4 padding: 0; 5 } 6 p{ 7 width: 400px; 8 border: 1px solid #000; 9 font-size: 16px; 10 line-height: 28px; 11 } 12 p span{ 13 position: relative; 14 top: -5px; 15 font-size: 12px; 16 color: blue; 17 } 18 </style>
<p>1988年,林丹开始接触羽毛球。<span>[1]</span> 1992年,进福建体校。<span>[2]</span> 1995年,进入福州八一体工队。<span>[3]</span> 2000年,进入国家队。<span>[4]</span> 2002年8月,登上国际羽联排名第一的位置。<span>[5]</span> 2005年,苏迪曼杯决赛中,第二场出场的林丹战胜了当时已是奥运冠军的陶菲克·希达亚特,赛后他行军礼致意也成为其标志性的动作之一。<span>[6]</span> </p>

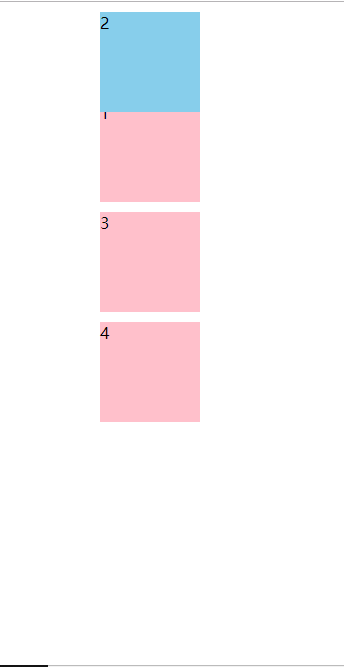
绝对定位 position:absolute;
1 <style> 2 *{ 3 margin: 0; 4 padding: 0; 5 } 6 .demo{ 7 margin: 100px; 8 } 9 .demo div{ 10 width: 100px; 11 height: 100px; 12 background: pink; 13 margin-bottom: 10px; 14 } 15 16 </style>
<div class="demo"> <div>1</div> <div class="box">2</div> <div>3</div> <div>4</div> </div>

<style> *{ margin: 0; padding: 0; } .demo{ margin: 100px; } .demo div{ width: 100px; height: 100px; background: pink; margin-bottom: 10px; } .demo .box{ background: skyblue; position: absolute; /*绝对定位的元素脱离标准文档流 本案例中绝对定位参考点body*/ top: 10px; left: 100px; } </style>

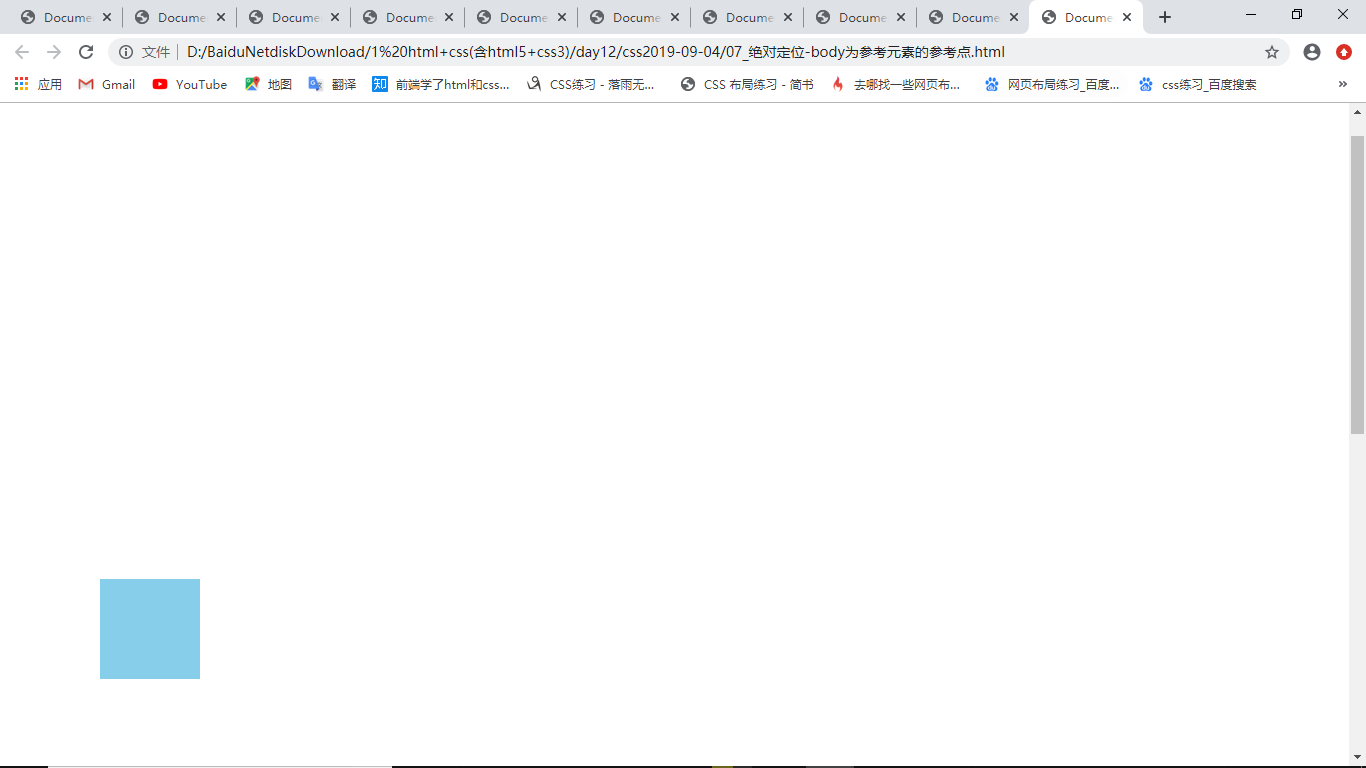
绝对定位-body为参考元素的参考点
1 <style> 2 *{ 3 margin: 0; 4 padding: 0; 5 } 6 .demo{ 7 height: 1200px; 8 margin: 100px; 9 } 10 11 .demo .box{ 12 width: 100px; 13 height: 100px; 14 background: skyblue; 15 position: absolute; 16 bottom: 50px; 17 left: 100px; 18 /* right: 100px; */ 19 } 20 </style>
<div class="demo"> <div class="box"></div> </div>

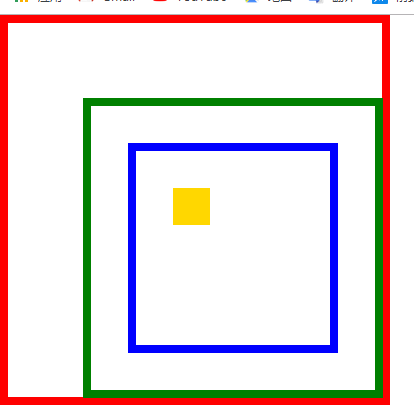
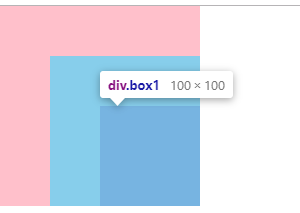
1 <style> 2 *{ 3 margin: 0; 4 padding: 0; 5 } 6 .box1{ 7 position: relative; /*只设置定位是相对定位 并没有设置left top 还是在原来位置*/ 8 width: 400px; 9 height: 400px; 10 padding: 50px; 11 border: 10px solid red; 12 } 13 .box2{ 14 position: absolute; 15 top: 100px; 16 left: 100px; 17 width: 280px; 18 height: 280px; 19 padding: 50px; 20 border: 10px solid green; 21 } 22 .box3{ 23 position: relative; 24 width: 160px; 25 height: 160px; 26 padding: 50px; 27 border: 10px solid blue; 28 } 29 p{ 30 position: absolute; 31 top: 50px; 32 left: 50px; 33 width: 50px; 34 height: 50px; 35 background: gold; 36 } 37 38 /* 39 绝对定位参考的是最近的带有定位(相对 绝对 固定任一)的祖先元素,假如祖先元素中没有任何定位元素 40 则以body为参考 41 */ 42 </style>
<div class="box1"> <div class="box2"> <div class="box3"> <p></p> </div> </div> </div>

绝对定位制作压盖
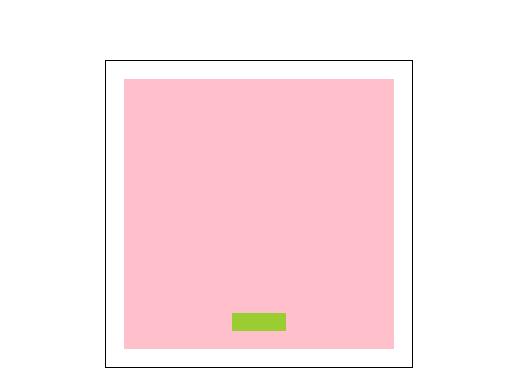
1 <style> 2 *{ 3 margin: 0; 4 padding: 0; 5 } 6 .box{ 7 position: relative; 8 width: 300px; 9 height: 300px; 10 padding: 20px; 11 border: 1px solid #000; 12 margin: 100px auto; 13 } 14 .box1{ 15 width: 300px; 16 height: 300px; 17 background: pink; 18 } 19 .box2{ 20 position: absolute; 21 bottom: 40px; 22 left: 140px; 23 width: 60px; 24 height: 20px; 25 background: yellowgreen; 26 27 } 28 </style>
<div class="box"> <div class="box1"></div> <div class="box2"></div> </div>

1 <style> 2 *{ 3 margin: 0; 4 padding: 0; 5 } 6 .box{ 7 position: relative; 8 width: 700px; 9 height: 300px; 10 padding: 20px; 11 border: 1px solid #000; 12 margin: 100px auto; 13 } 14 .box1{ 15 width: 700px; 16 height: 300px; 17 background: pink; 18 } 19 .box2{ 20 position: absolute; 21 bottom: 50%; /*170px*/ 22 left: 50%; /* 370px*/ 23 width: 60px; 24 height: 20px; 25 background: yellowgreen; 26 margin-left: -30px; 27 margin-bottom: -10px; 28 } 29 </style>
<div class="box"> <div class="box1"></div> <div class="box2"></div> </div>

固定定位
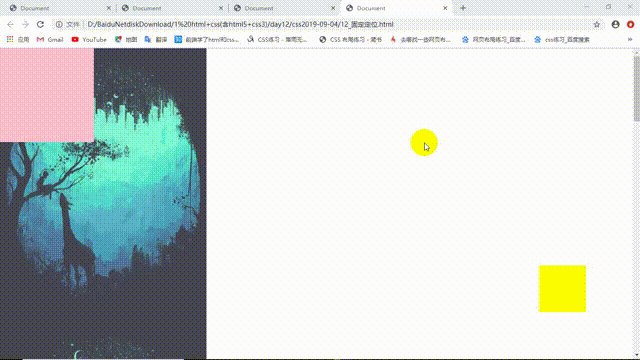
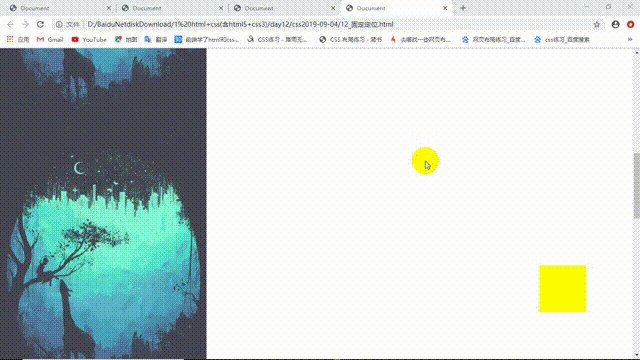
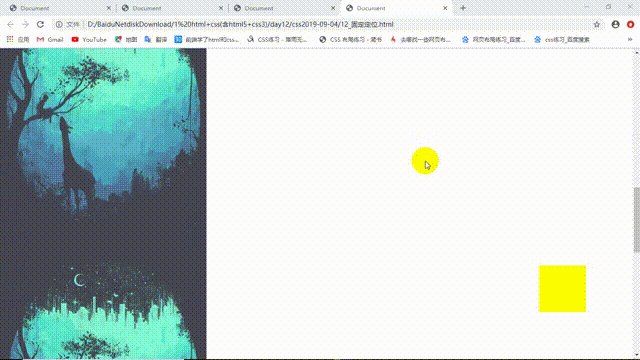
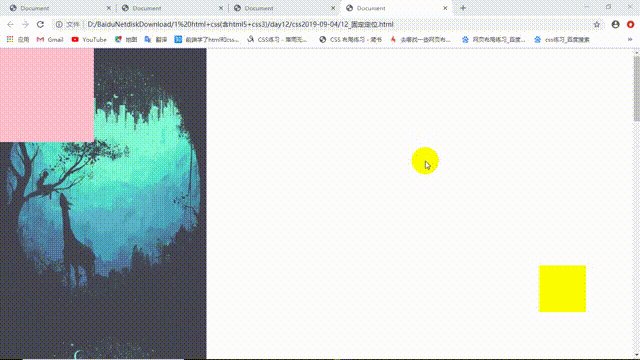
1 <style> 2 *{ 3 margin: 0; 4 padding: 0; 5 } 6 body{ 7 height: 3000px; 8 background: url(images/3.jpg) repeat-y; 9 } 10 .box{ 11 position: fixed; /*以浏览器窗口做参考*/ 12 bottom: 100px; 13 right: 100px; 14 width: 100px; 15 height: 100px; 16 background: #ff0; 17 } 18 .demo{ 19 width: 200px; 20 height: 200px; 21 background: pink; 22 } 23 </style>
<div class="box"></div> <div class="demo"></div>

1 <style> 2 *{ 3 margin: 0; 4 padding: 0; 5 } 6 7 .box1{ 8 position: fixed; 9 top: 100px; 10 left: 100px; 11 width: 100px; 12 height: 100px; 13 background: #ff0; 14 } 15 .box2{ 16 position: absolute; 17 top: 50px; 18 left: 50px; 19 width: 150px; 20 height: 150px; 21 background: skyblue; 22 } 23 .demo{ 24 position: relative; 25 width: 200px; 26 height: 200px; 27 background: pink; 28 } 29 /* 脱标的压在标准流上,脱标的谁在后谁在上面 */ 30 </style>
<div class="demo"></div> <div class="box1"></div> <div class="box2"></div>

自定义压盖顺序
1 <style> 2 *{ 3 margin: 0; 4 padding: 0; 5 } 6 7 /*z-index调整层级关系 只对定位元素有效 8 z-index 值越大 层级高 9 */ 10 11 .box1{ 12 position: fixed; 13 top: 100px; 14 left: 100px; 15 width: 100px; 16 height: 100px; 17 background: #ff0; 18 z-index: 1; 19 } 20 .box2{ 21 position: absolute; 22 top: 50px; 23 left: 50px; 24 width: 150px; 25 height: 150px; 26 background: skyblue; 27 z-index: 1; 28 } 29 .demo{ 30 /*float: left;*/ 31 width: 200px; 32 height: 200px; 33 background: pink; 34 z-index: 100; /*z-index无效*/ 35 } 36 </style>
<div class="box2"></div> <div class="box1"></div> <div class="demo"></div>

自定义压盖顺序-父子都定位
1 <style> 2 *{ 3 margin: 0; 4 padding: 0; 5 } 6 .box1{ 7 position: relative; 8 width: 0; 9 height: 0; 10 z-index: 2; 11 } 12 .box2{ 13 position: relative; 14 width: 0; 15 height: 0; 16 z-index: 3; 17 } 18 .small{ 19 position: absolute; 20 top: 0; 21 left: 0; 22 width: 100px; 23 height: 100px; 24 background: #ff0; 25 z-index: 333; 26 } 27 .big{ 28 position: absolute; 29 top: 0; 30 left: 0; 31 width: 200px; 32 height: 200px; 33 background: yellowgreen; 34 z-index: 2; 35 } 36 </style>
<div class="box1"> <div class="small"></div> </div> <div class="box2"> <div class="big"></div> </div>