1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Title</title>
6 <style>
7 *{
8 padding: 0;
9 margin: 0;
10 }
11 .stage{
12 display: flex;
13
14 perspective: 1500px;
15 }
16 .void{
17 clear: both;
18 }
19 .container{
20
21 500px;
22 height: 400px;
23 /*通过改变height也可以改变是俯视还是仰视效果*/
24
25 margin: 0 auto;
26 transform-style: preserve-3d;
27 }
28 .container img{
29
30 margin: auto;
31 500px;
32 height: 200px;
33 position: absolute;
34 box-shadow: grey 20px;
35
36 }
37 /*
38
39 img:nth-child(1){
40
41 transform: rotateY(0deg) translateZ(280px) translateX(0px);
42 translateY(0px);;
43 }
44 img:nth-child(2){
45 transform: rotateY(60deg) translateZ(280px);
46 }
47 img:nth-child(3){
48 transform: rotateY(120deg) translateZ(280px);
49 }
50 img:nth-child(4){
51 transform: rotateY(180deg) translateZ(280px);
52 }
53 img:nth-child(5){
54 transform: rotateY(240deg) translateZ(280px);
55 }
56 img:nth-child(6){
57 transform: rotateY(300deg) translateZ(280px);
58 }
59 */
60
61 </style>
62 </head>
63 <body>
64 <div class="stage">
65 <div class="container">
66 <img src="相框之拼图布局/imgs/Desert.jpg" >
67 <img src="相框之拼图布局/imgs/Lighthouse.jpg">
68 <img src="相框之拼图布局/imgs/Jellyfish.jpg">
69 <img src="相框之拼图布局/imgs/Koala.jpg">
70 <img src="相框之拼图布局/imgs/Tulips.jpg">
71 <img src="相框之拼图布局/imgs/Penguins.jpg">
72 <div class="void"></div>
73
74 </div>
75 </div>
76 <input type="button" id="button" value="点击一下">
77 <script type="text/javascript" src="jquery-1.12.0.min.js"></script>
78 <script>
79 $(function(){
80 var imgs=document.getElementsByTagName("img");
81 var order=0;
82 function move() {
83 //对于每一个img元素都发生变化
84 for (var i = 0; i < imgs.length; i++) {
85 (function(index){
86 imgs[index].cur = 60 * (index + order - 1);
87 imgs[index].target = 60 * (index + order);
88 imgs[index].timer = setInterval(function () {
89 imgs[index].speed = (imgs[index].target - imgs[index].cur) / 1000;
91 imgs[index].speed = imgs[index].speed > 0 ? Math.ceil(imgs[index].speed) : Math.floor(imgs[index].speed);
92
93 if (imgs[index].cur + imgs[index].speed == imgs[index].target) {
94 clearInterval(imgs[index].timer);
95 } else {
96 imgs[index].cur = imgs[index].cur + imgs[index].speed;
97 imgs[index].style.transform = "rotateY(" +(imgs[index].cur + imgs[index].speed) + "deg) translateZ(500px) translateY(200px)";
98 }
99 }, 10);
100 })(i);
101 }
102 order++;
if(order>6){
order=0;
}
103 }
104 move();
105 setInterval(move,4000);
106 })
107 </script>
108 </body>
109 </html>
笔记:
1,解决for循环没有块级作用域的问题:
(1)使用匿名函数,传递参数
(2)使用ES6中的let,注意这儿要考虑ES6中对于浏览器的兼容性
2,如何实现3d效果
CSS3 3D效果的相关知识
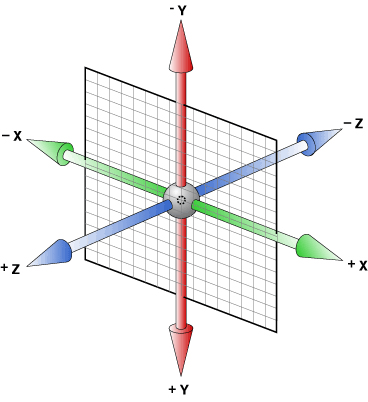
当我们使用css3 的3d效果的时候,首先要知道3d效果是建立在空间坐标轴上的:
三维空间坐标轴如下:
右图所示:注意这个坐标轴是和我们常见的坐标轴是不一致的,右下角为X轴,Y轴,Z轴的正方向

在建立了坐标轴之后,下面的就是对于图片绕着坐标轴进行的旋转运动:
1,关于rotateX, rotateY, rotateZ的认识
- rotateX(angle)
- rotateY(angle)
- rotateZ(angle)
上面三个属性分别表示图像绕X 轴,图像绕Y轴 ,图像绕Z轴进行的旋转,
2,关于perspective:透视,视点
我们知道,我们在距离物体不同的距离看物体,我们其实看到的效果是不一样的,
perspective设置的像素值在显示屏上表现的效果相当于我们看显示屏的效果,
相当于显示屏是我们的眼睛,而perspective的值是坐标轴原点距离显示屏的距离
3,translateX, translateY ,translateZ:
表明物体沿着X轴,Y轴,Z轴移动的距离,当我们没有设置rotateX和rotateY的时候,Z轴是正对着我们的,当translateZ逐渐接近perspective的时候,相当于,我们看到的物体从坐标原点逐渐靠近我们,
当translateZ的值大于perspective的时候,这时候屏幕上的元素大到占满整个屏幕之后然后消失了,因为这相当于物体移动到了我们的眼睛后方,我们当然看不到了
4,perspective-orign:
表明所看舞台或者元素的中心,默认:perspective-orign:50% 50%;
5,tranform-style:flat|preserve-3d
表明是否3d透视,这个属性应用在3D变换的兄弟元素的父元素上
6 backface-visibility:hidden:
表明是否可以看到后面的元素,默认hidden,不可看到
3D效果的html结构
结构如下:
<div class="stage">
<div class="container">
<img>
<img>
<img>
<img>
</div>
</div>
.stage{
persective:800px
}
.container{
transform-style:preserve-3d
}
对于舞台和容器应用上面CSS对所有的图片应用position:absolute:共用一个中心点,但是这样我们得到的只是几张图片纠缠在一起,如何让他们分开,这里使用tanslateZ进行改变图片距离原点的距离,应用了translateZ之后,图片就会向四周扩散开来