本文出自 “夏天的风” 博客,请务必保留此出处 http://shahdza.blog.51cto.com/2410787/1550089
手机的屏幕大小千差万别,如现在流行的安卓手机屏幕大部分长宽比例为16:9。而iPhone 5S的长宽比例为71:40(接近16:9),也有预测说iPhone 6S的长宽比例也将会是主流的16:9。另外还有一些平板电脑为4:3、16:10、5:4等等。当然还有一些其他的牌子可能屏幕比例也不一样。
要想让你的程序在各种手机上都能很好的呈现游戏画面,就需要进行屏幕适配。
【致谢】
http://gl.paea.cn/contents/10adab2de4f4bf1c.html
【小知识】
分辨率:是指屏幕图像的精密度,即显示器所能显示的像素有多少。
如:分辨率480×320的意思是水平方向含有像素数为480个,垂直方向像素数320个。
屏幕尺寸一样的情况下,分辨率越高,显示效果就越精细和细腻。
同时分辨率也反映了屏幕长宽比例(如15:10)。
【屏幕适配】
1、两个分辨率
1.1、窗口分辨率
在AppDelegate.cpp中有个设置窗口分辨率的函数。该函数是设置了我们预想设备的屏幕大小,也就是应用程序窗口的大小。
- //
- glView->setFrameSize(480, 320);
- //
1.2、设计分辨率(可视区域)
在AppDelegate.cpp中也有个设置设计分辨率的函数。该函数是设置了我们游戏设计时候的分辨率,也就是可视区域的大小,也就是说设计者初衷的游戏可视区域的分辨率屏幕大小。
但是对于每个用户来说,他们使用的设备不一定是(480/320)的,比如手机有大有小。
而后面的ResolutionPolicy::SHOW_ALL,意思是按照原比例(480/320)进行放缩以适配实际屏幕大小。
- //
- glview->setDesignResolutionSize(480, 320, ResolutionPolicy::SHOW_ALL);
- //
以下贴了三张对比图,加深理解。
(1)这是原图片大小,窗口大小为480 * 320。

(2)若设置窗口大小为setFrameSize(960, 640),而不设置设计分辨率ResolutionPolicy::SHOW_ALL 的情况下,图片不放缩,原图还是480 * 320。

(3)设置了 ResolutionPolicy::SHOW_ALL 之后,图片放缩到适配整个屏幕960 * 640 了。

2、五种适配模式
从上面的讲解我们可以了解到,setFrameSize()是设置了窗口大小(即屏幕的实际大小),而这个参数只是为了我们开发时作为模拟参照,在实际手机上运行时,手机的屏幕大小是我们无法设置的。
而屏幕适配的关键在于setDesignResolutionSize(),通过它来设置可视区域的分辨率以及屏幕适配模式。该函数的前两个参数为分辨率(即屏幕长宽比例),而最后一个参数则是适配的模式。
2.1、适配模式
(1)ResolutionPolicy::EXACT_FIT :拉伸变形,使铺满屏幕。
(2)ResolutionPolicy::NO_BORDER :按比例放缩,全屏展示不留黑边。
(长宽中小的铺满屏幕,大的超出屏幕)
(3)ResolutionPolicy::SHOW_ALL :按比例放缩,全部展示不裁剪。
(长宽中大的铺满屏幕,小的留有黑边)
(4)ResolutionPolicy::FIXED_WIDTH :按比例放缩,宽度铺满屏幕。
(5)ResolutionPolicy::FIXED_HEIGHT :按比例放缩,高度铺满屏幕。
2.2、计算方法
假设:屏幕分辨率(fWidth,fHeight) ; 设计分辨率(dWidth,dHeight)。
放缩因子:k1 = fWidth/dWidth ; k2 = fHeight/dHeight。
则适配后的分辨率大小如下:
(1)EXACT_FIT :( dWidth * k1 , dHeight * k2 )
(2)NO_BORDER :( dWidth * max(k1,k2) , dHeight * max(k1,k2) )
(3)SHOW_ALL :( dWidth * min(k1,k2) , dHeight * min(k1,k2) )
(4)FIXED_WIDTH :( dWidth * k1 , dHeight * k1 )
(5)FIXED_HEIGHT :( dWidth * k2 , dHeight * k2 )
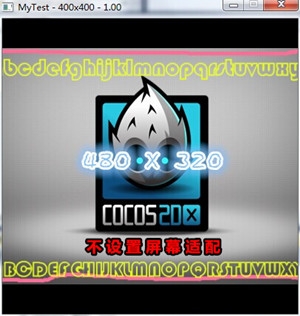
2.3、有图有真相
屏幕大小:400 X 400 。
可视区域大小:480 X 320 。
根据上面的计算方法,自己慢慢琢磨吧。






3、横竖换屏
cocos2dx开发的游戏,在手机上运行的时候,默认是横屏的。
3.1、Android
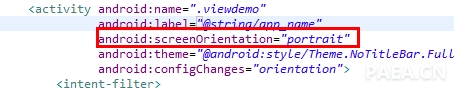
AndroidManifest.xml文件中
(1)android:screenOrientation = "landscape" //横屏显示(默认)
(2)android:screenOrientation = "portrait" //竖屏显示

3.2、IOS
- //
- - (NSUInteger) supportedInterfaceOrientations{
- //横屏显示
- //return UIInterfaceOrientationMaskLandscape;
- //竖屏显示
- return UIInterfaceOrientationMaskPortrait;
- }
- //
4、屏幕大小及坐标
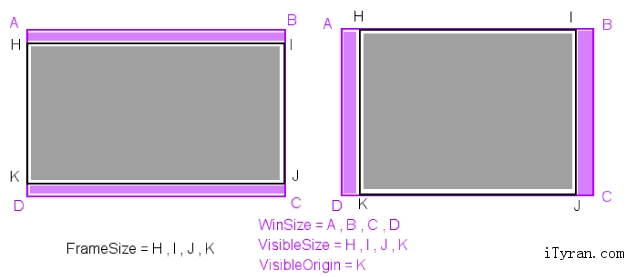
(1)WinSize :屏幕大小
(2)VisibleSize :可视区域大小
(3)VisibleOrigin :可视区域的左下角坐标
- //
- Director::getInstance()->getWinSize()
- Director::getInstance()->getVisibleSize();
- Director::getInstance()->getVisibleOrigin();
- //
图解:

版权声明:本文为博主原创文章,未经博主允许不得转载。