在直接使用React-Redux库之前,需要做一个铺垫
三、容器组件(也叫Smart Component)和展示组件(也叫Dumb Component)
1、用处:这个知识点主要建立在上一章基础上,在上一章中Redux和React进行配合,单个组件处理的任务太多,为了“让每个组件专做一件事”,把组件按处理的任务类型进行拆分,分成容器组件和展示组件,以下是他们的分工
展示组件:接受props,并渲染出来
容器组件:和Store打交道,处理State
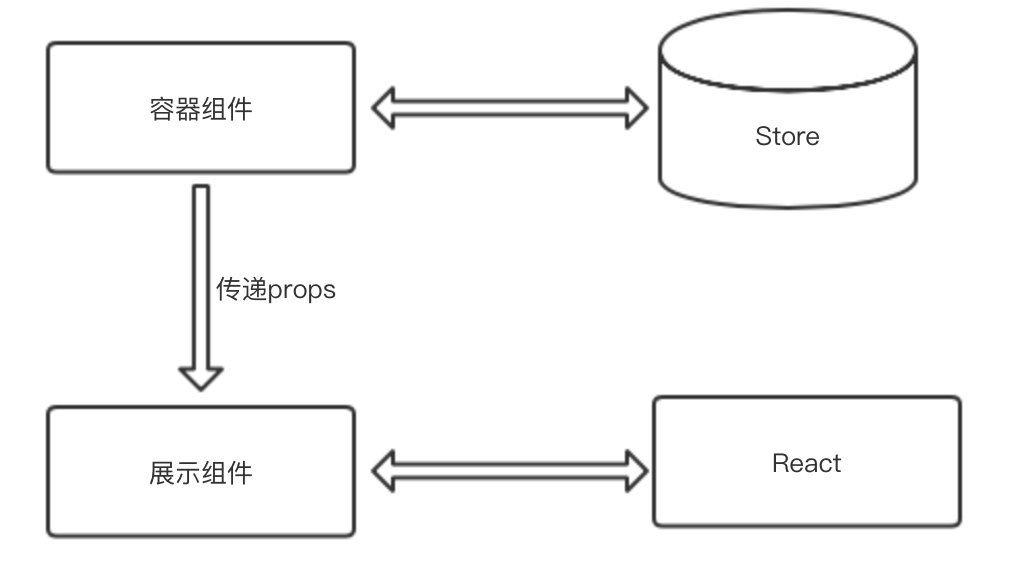
2、容器组件和展示组件是父子级组件关系,容器组件在外层,展示组件在内层

展示组件就是一个纯函数,根据容器组件传递过来的props进行渲染
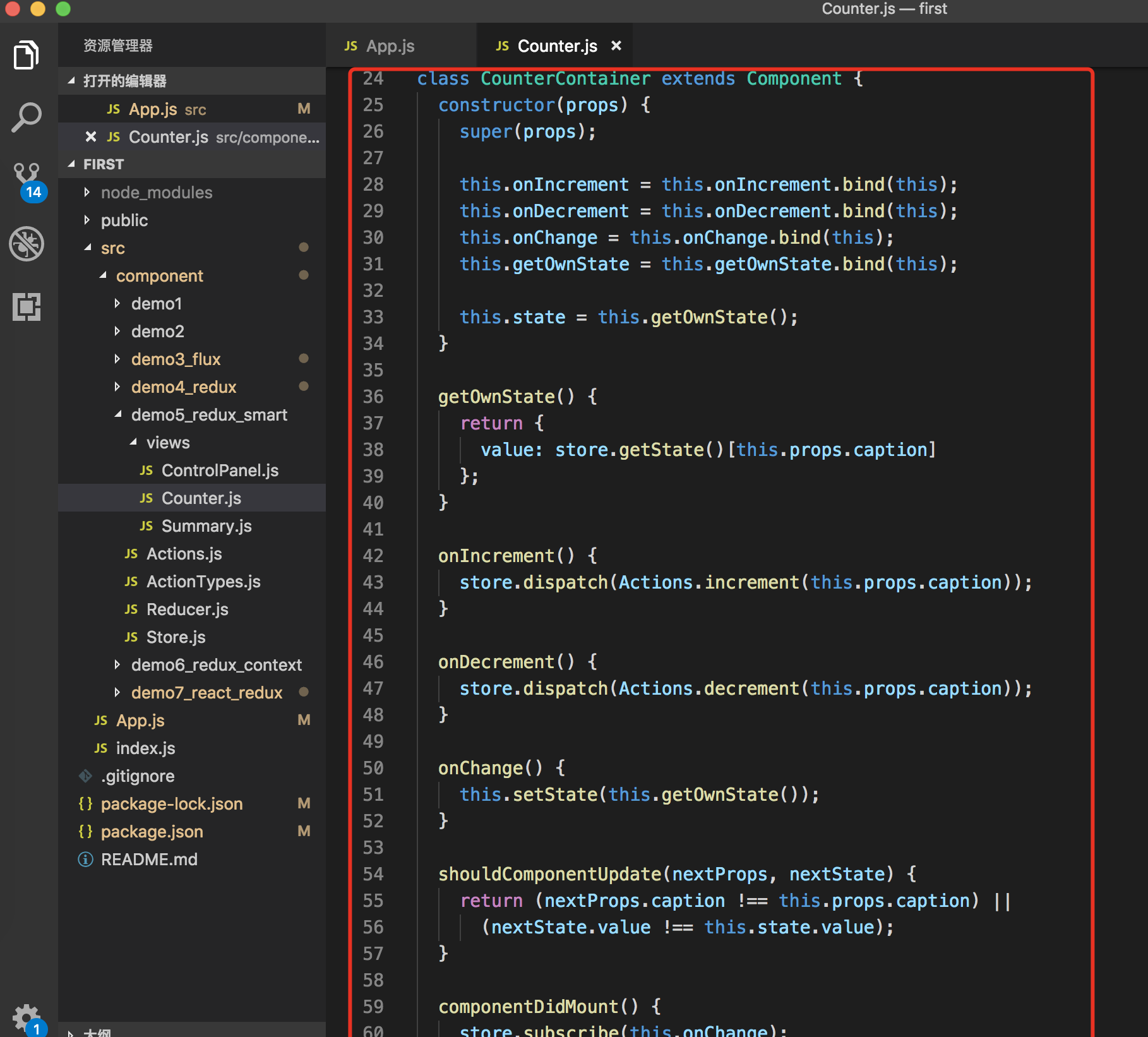
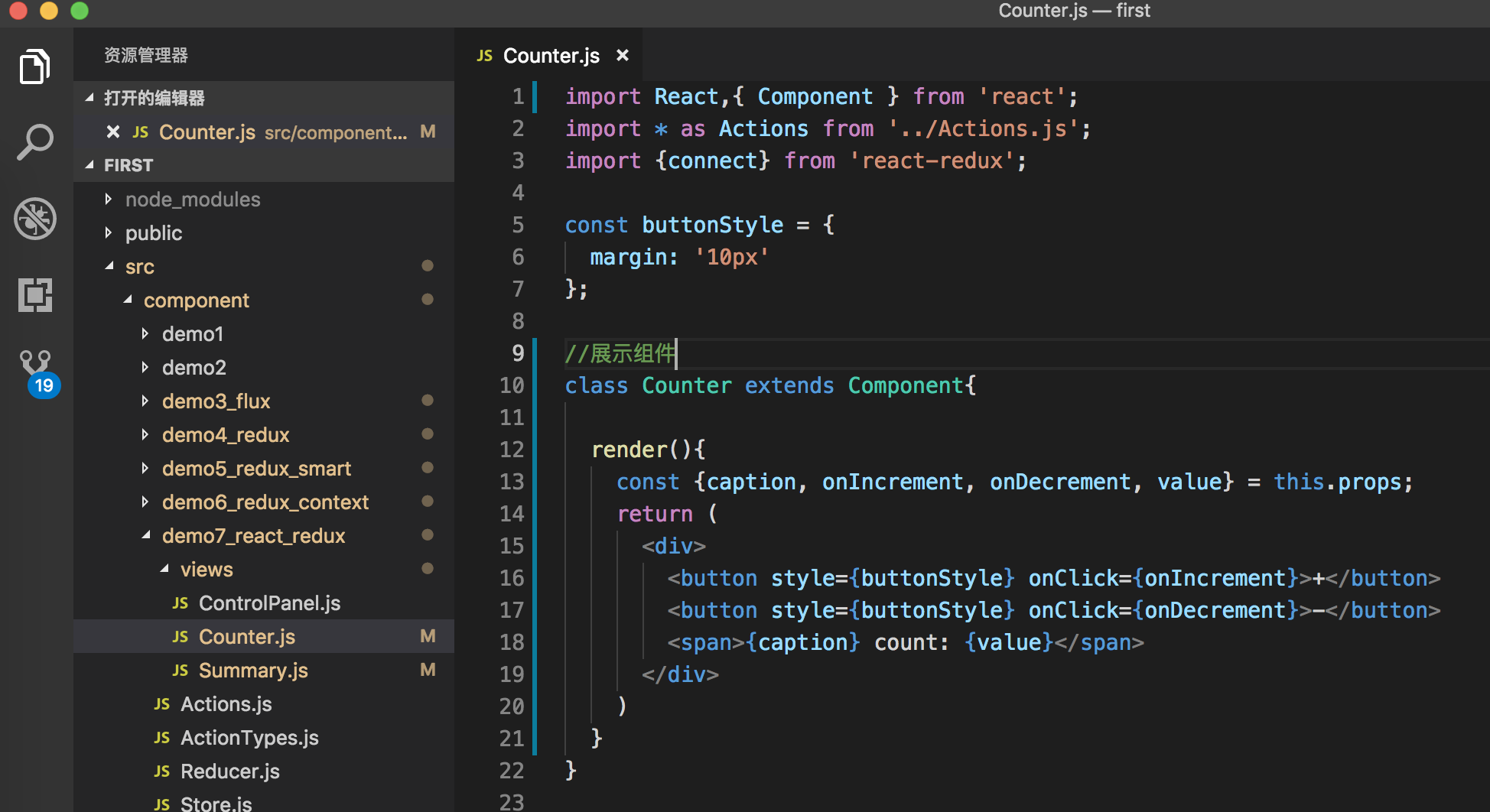
3、代码实践 (修改Counter.js文件)
此次把之前的Counter组件,按功能分成两个组件,一个是Couter,作为展示组件,另一个是CounterContainer,作为容器组件
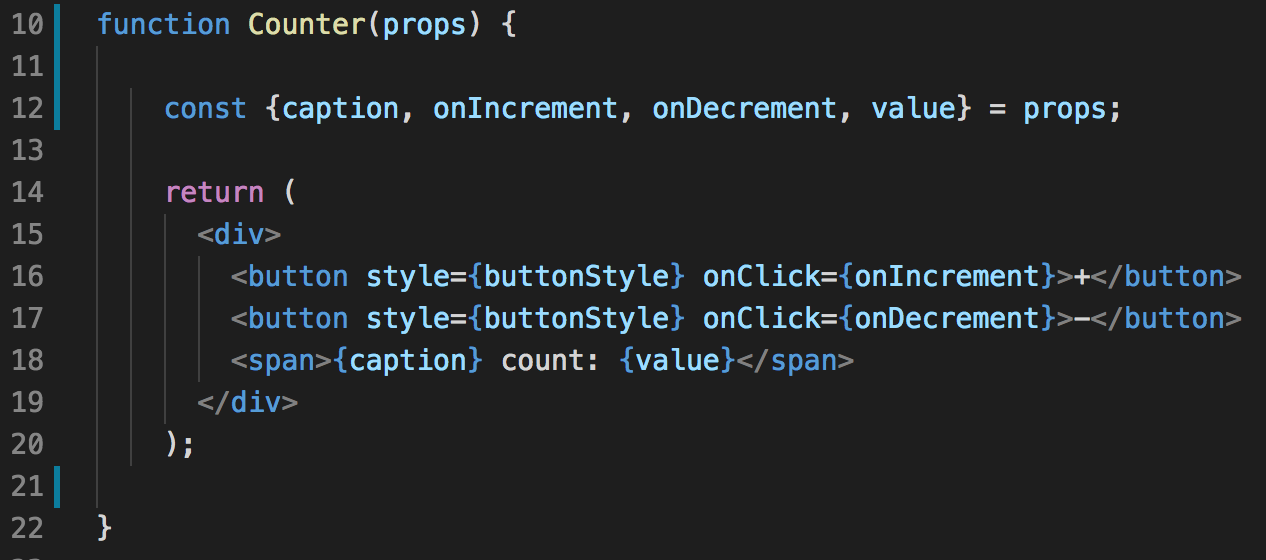
Counter

CounterContainer

在这里CounterContainer(外层的容器组件)负责和Store进行交互,并将从Store中获取到的状态,通过props传递给Counter(内层的展示组件),然后展示组件将拿到的props值进行渲染,然后在结果一层层的提交出来。在总体看来,和之前的效果一样,但是分工更加细致了
另外,React 支持用函数来表示无状态组件,展示组件Couter也可以写成,结果一样生效

最后结果:

四、组件Context
1、用处:提供全局的store,不用考虑store文件在哪个位置,而避免react组件引入store带来的麻烦,
实现方式就是把这个store塞进组件的context属性中,这样子每个组件都能直接访问到store的状态值了
2、在根组件中,将store放入context,之后其他所有子组件就可以通过this.context.store访问到context中store,从而避免了多次引入store带来的麻烦

3、代码实现
书中是按context旧版本使用方式,新版使用方式虽然略有不同,但是整体思路还是差不多
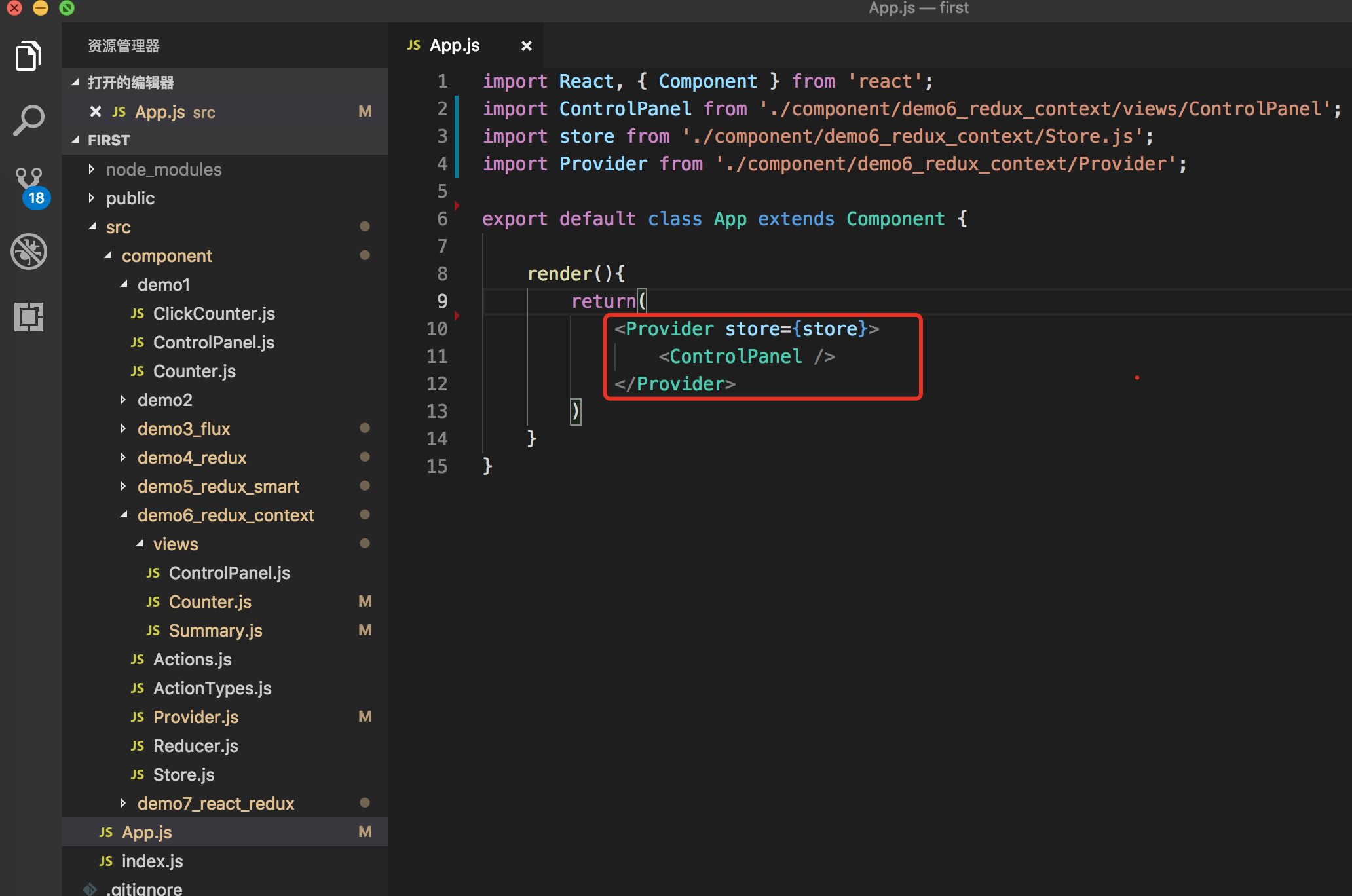
在主入口文件中App.js

说明:为了不是ControlPanel组件工作变得复杂,在此另写一个根组件Provider,并将store引入,作为Provider组件的属性值
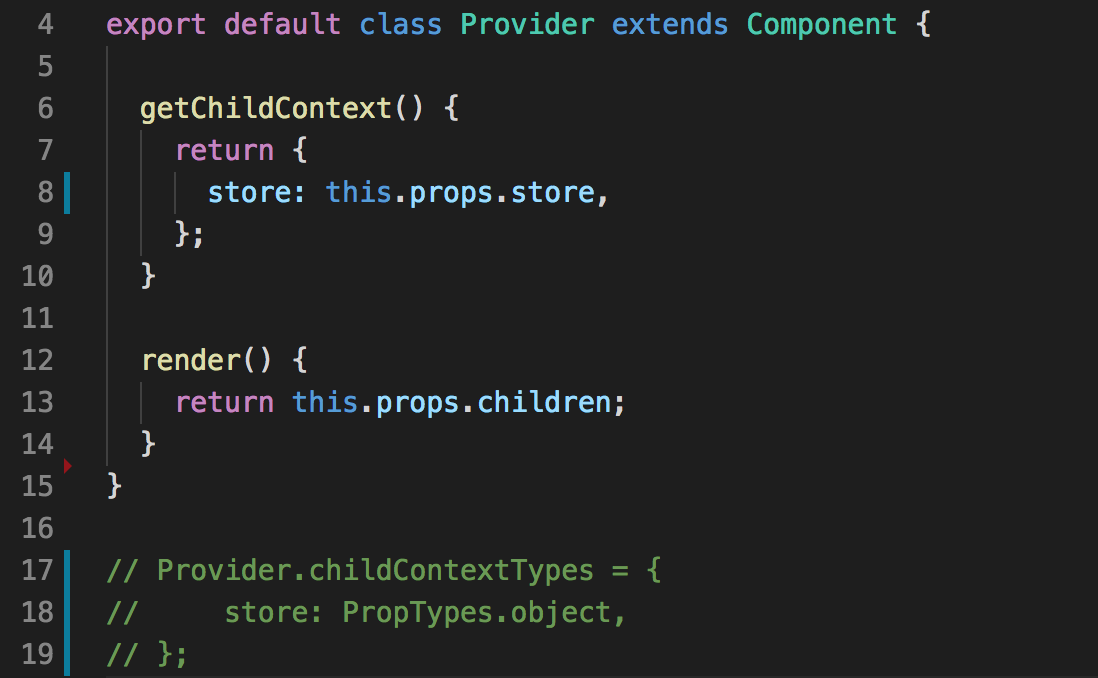
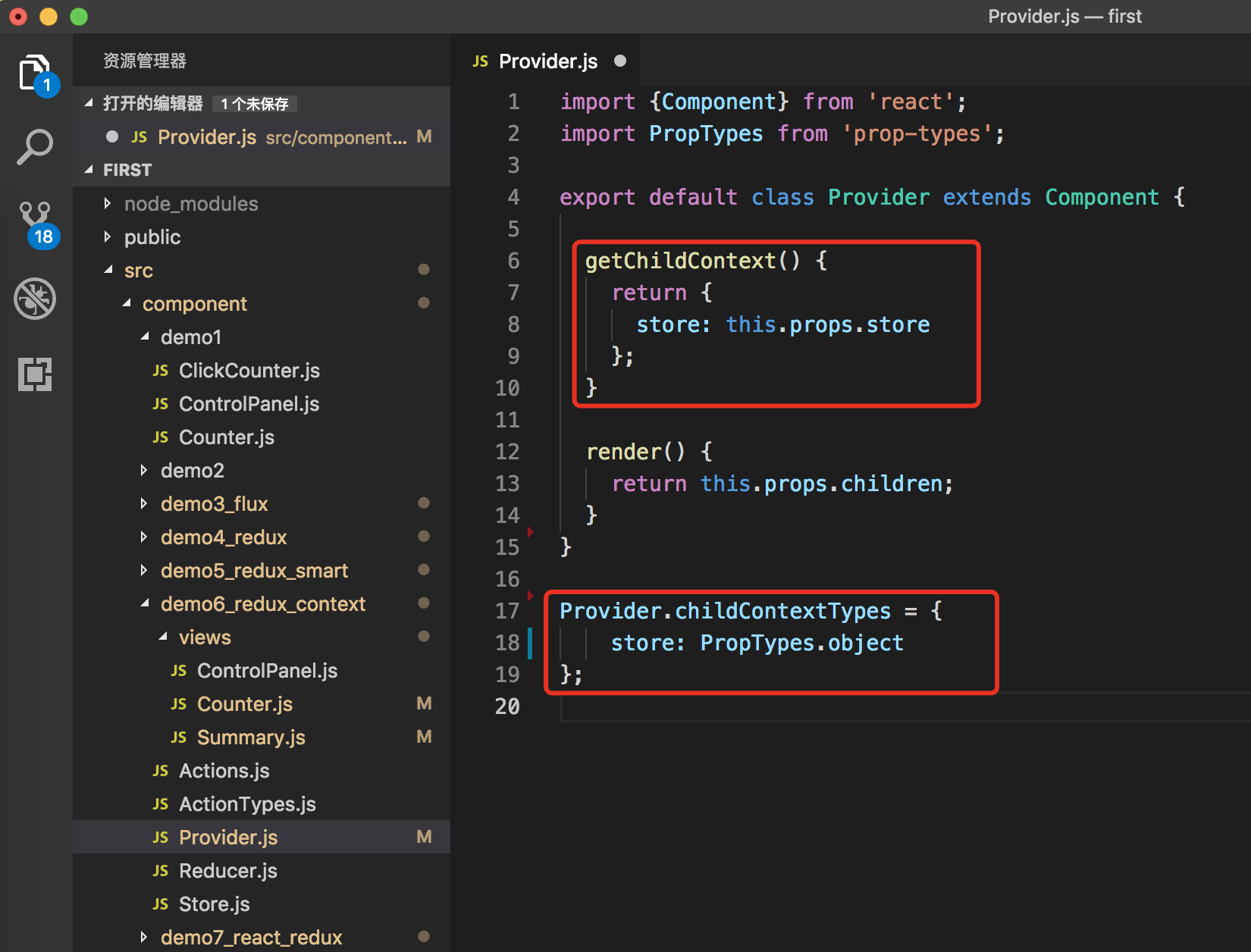
Provider.js

关键的步骤来了,这一步是将store塞进context中,方便之后的子孙组件们轻松调用。
注意注意!!!!!
(i)这里使用到了需要借助一个函数getChildContext(),他会返回一个context对象,我们需要把store放在这里面
(ii)在这里还需要用childContextTypes指定context的结构类型,如不指定,会产生错误
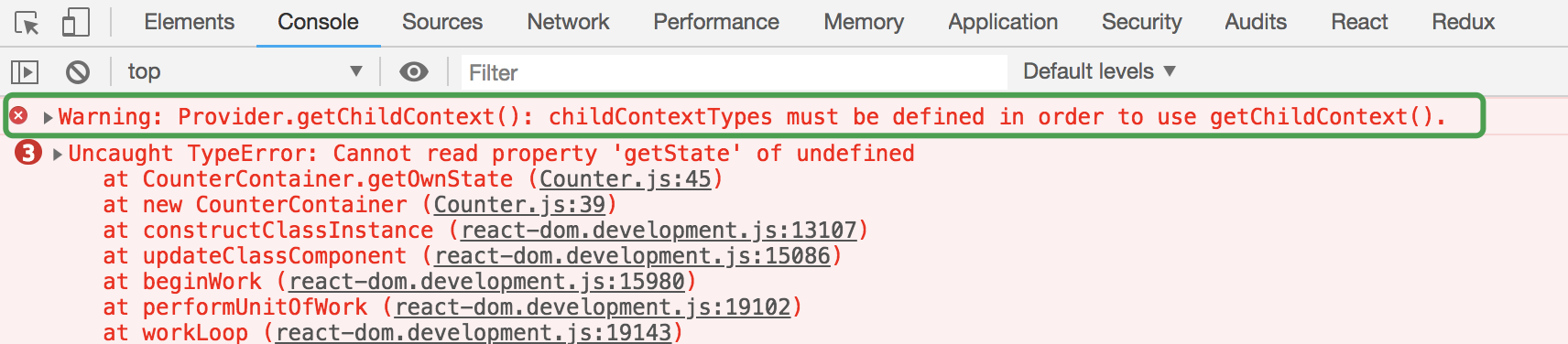
此时如果将指定类型注释了
可以看出getChildContext和childContextTypes搭配使用
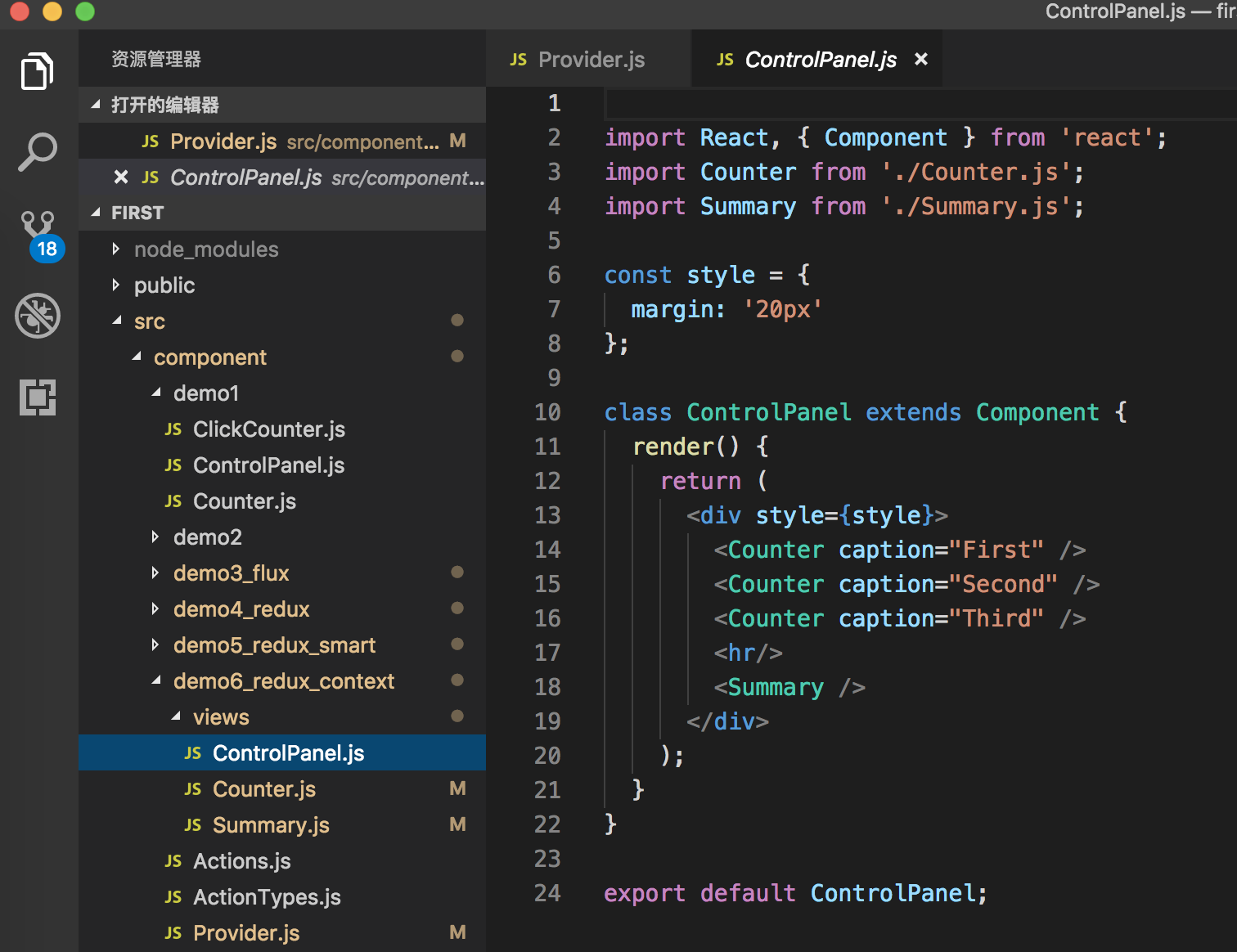
ControlPanel.js

这个保持不变
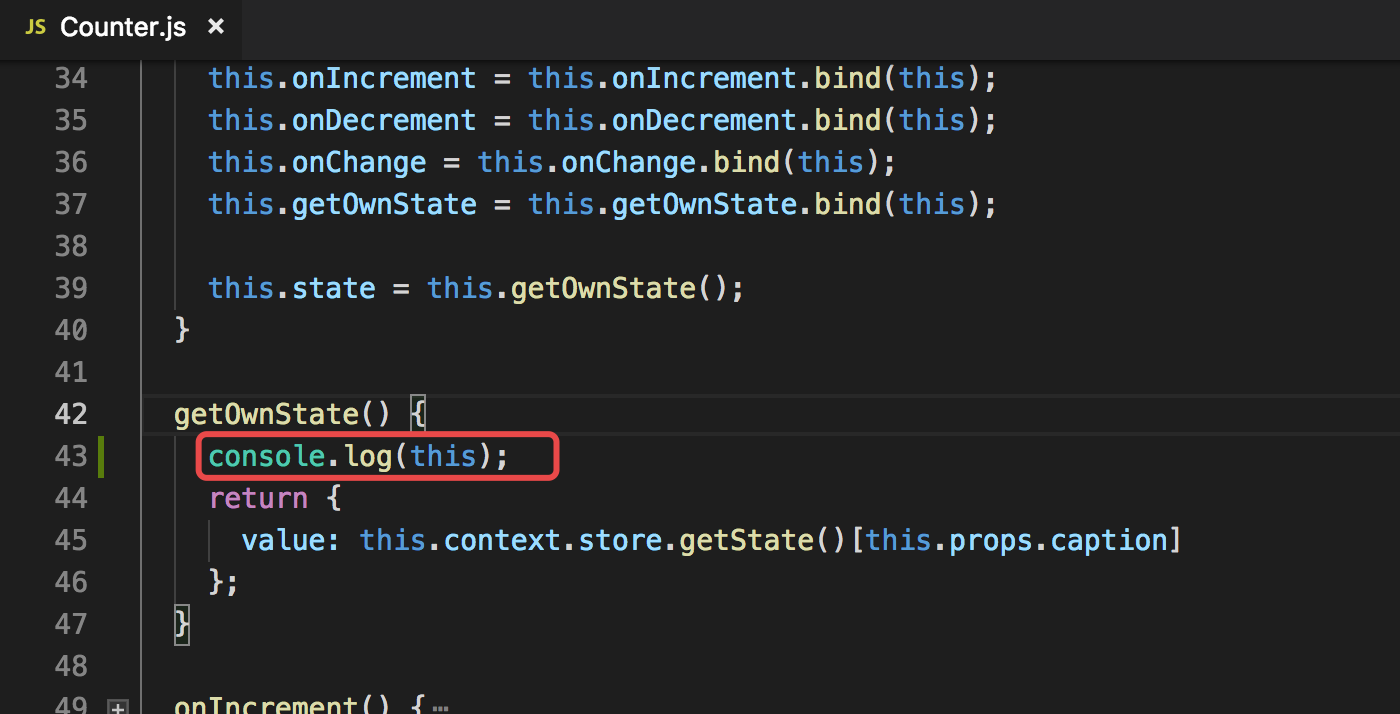
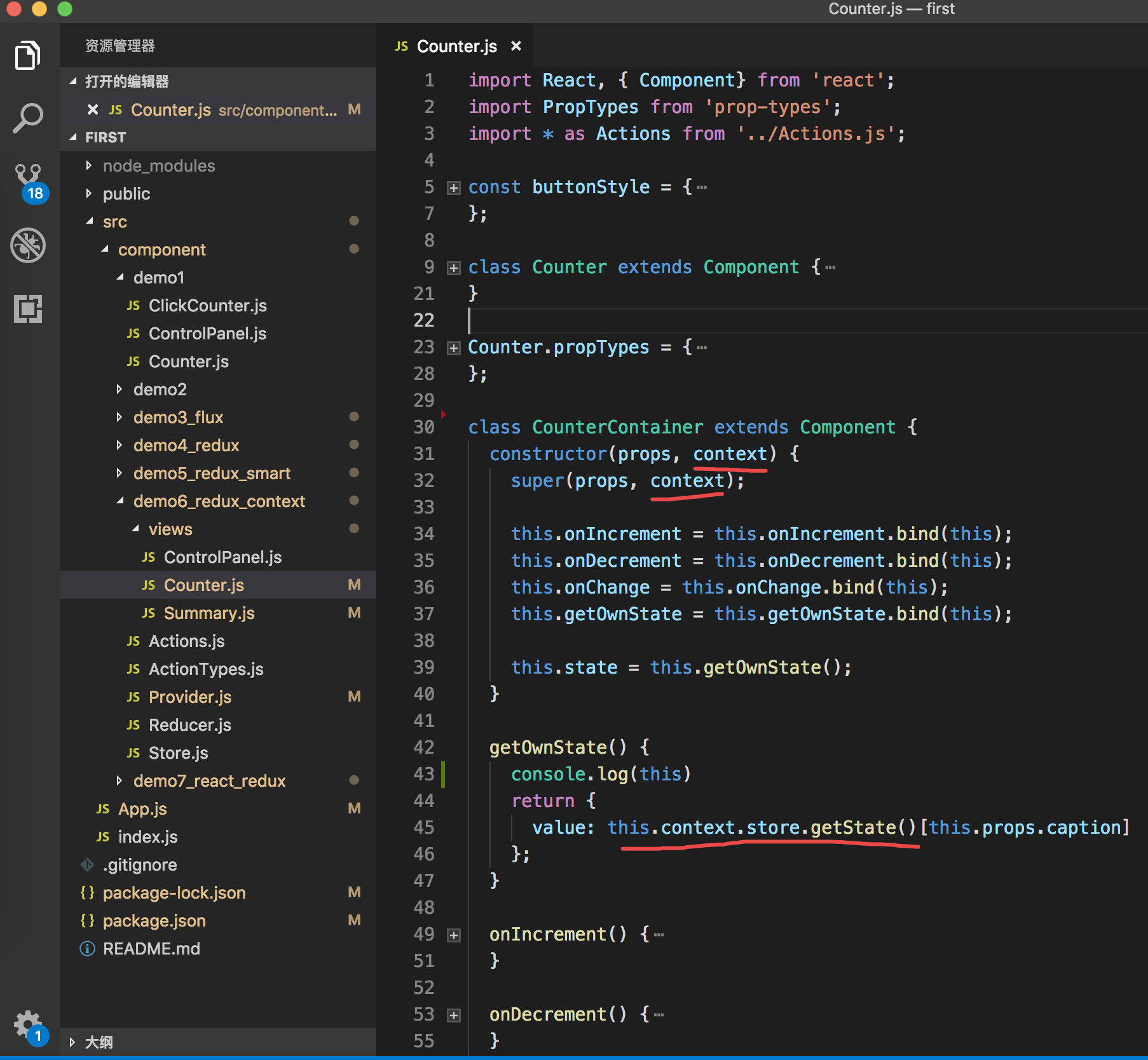
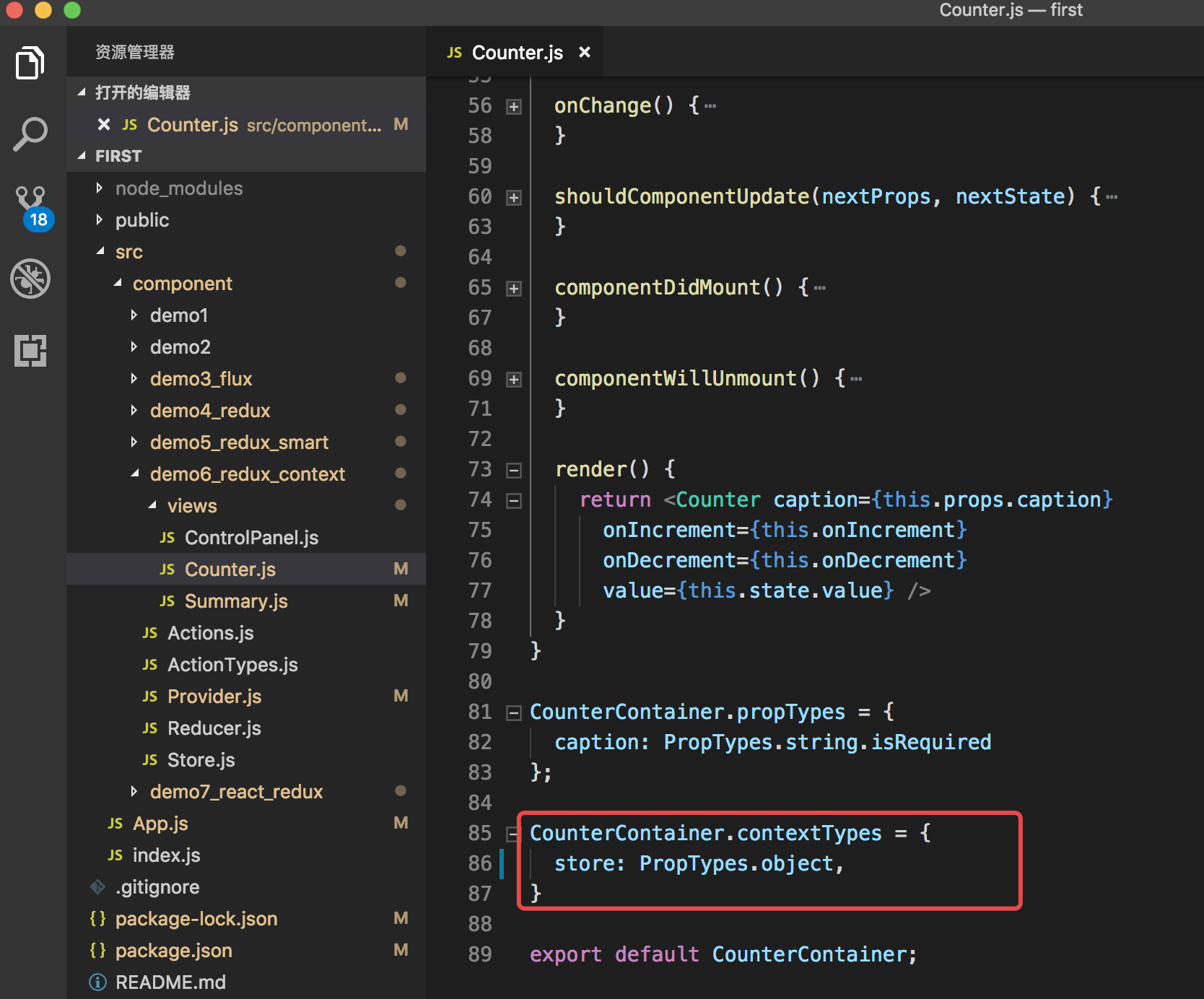
Counter.js


这个组件作为PropTypes子组件,可以从context拿去store,而不需要像之前一样,在当前组件中引入store文件之后才可以访问子组件
注意注意!!!!!
在需要调用store的组件中,首先在constructor和super中加入参数context,进行初始化
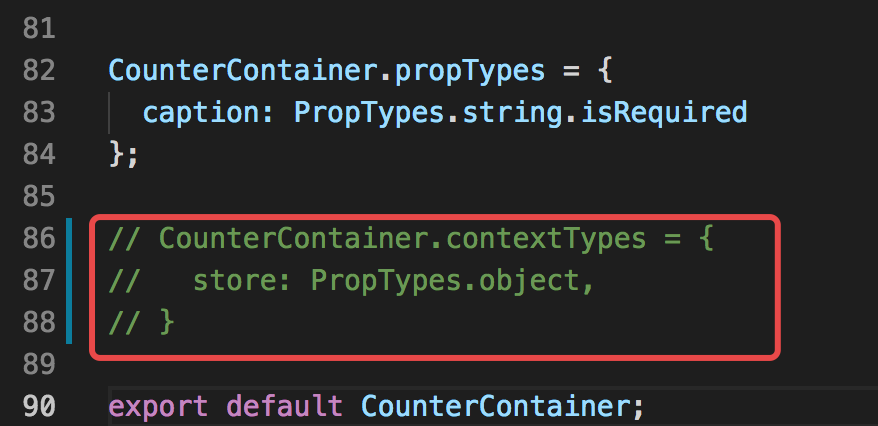
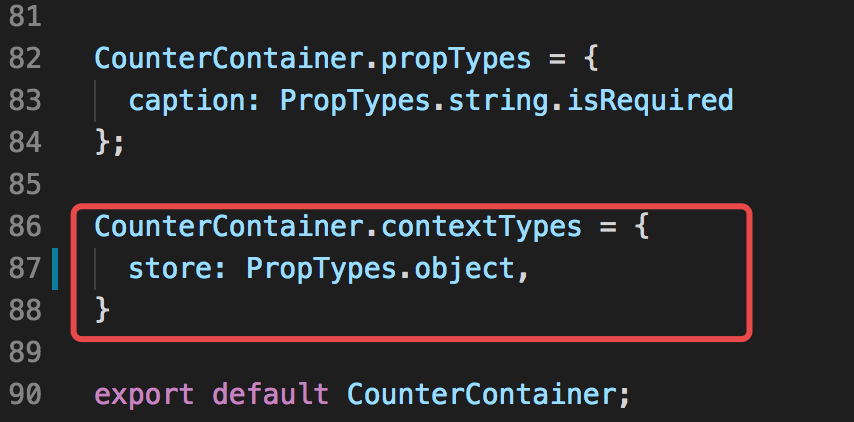
然后使用contextTypes指定的store结构类型,记住,如果contextTypes没有被定义,context只是一个空对象
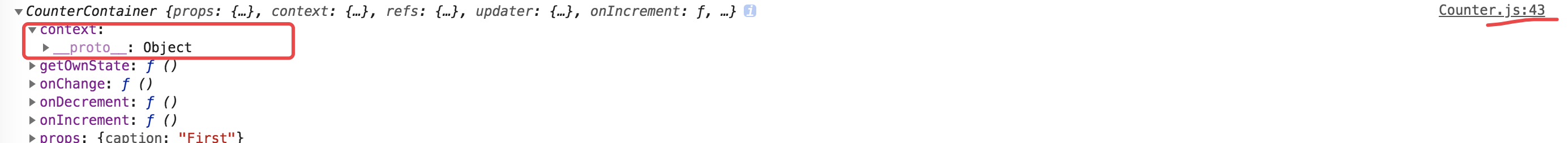
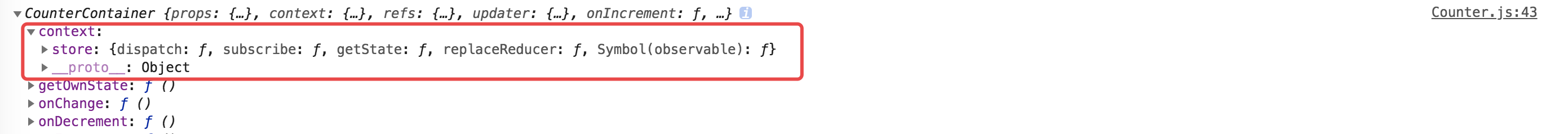
为了在控制台看一下效果,我们打印当前组件进行观察
对比注释前后的变化




最后可以通过this.context.store进行访问了
总结:旧版本使用需要
根组件:
getChildContext()放入需要共享的数据
childContextTypes指定context中数据的数据类型
子组件:
contextTypes指定需要接受的context中哪一部分的数据类型
五、react-redux
之前三和四的“容器/展示组件”以及“访问store方式”,实现“react-redux”库中最主要的两个功能:
(1)connect:连接容器组件和展示组件;
(2)Provider:提供了包含store的context
1、使用react-redux之后的代码
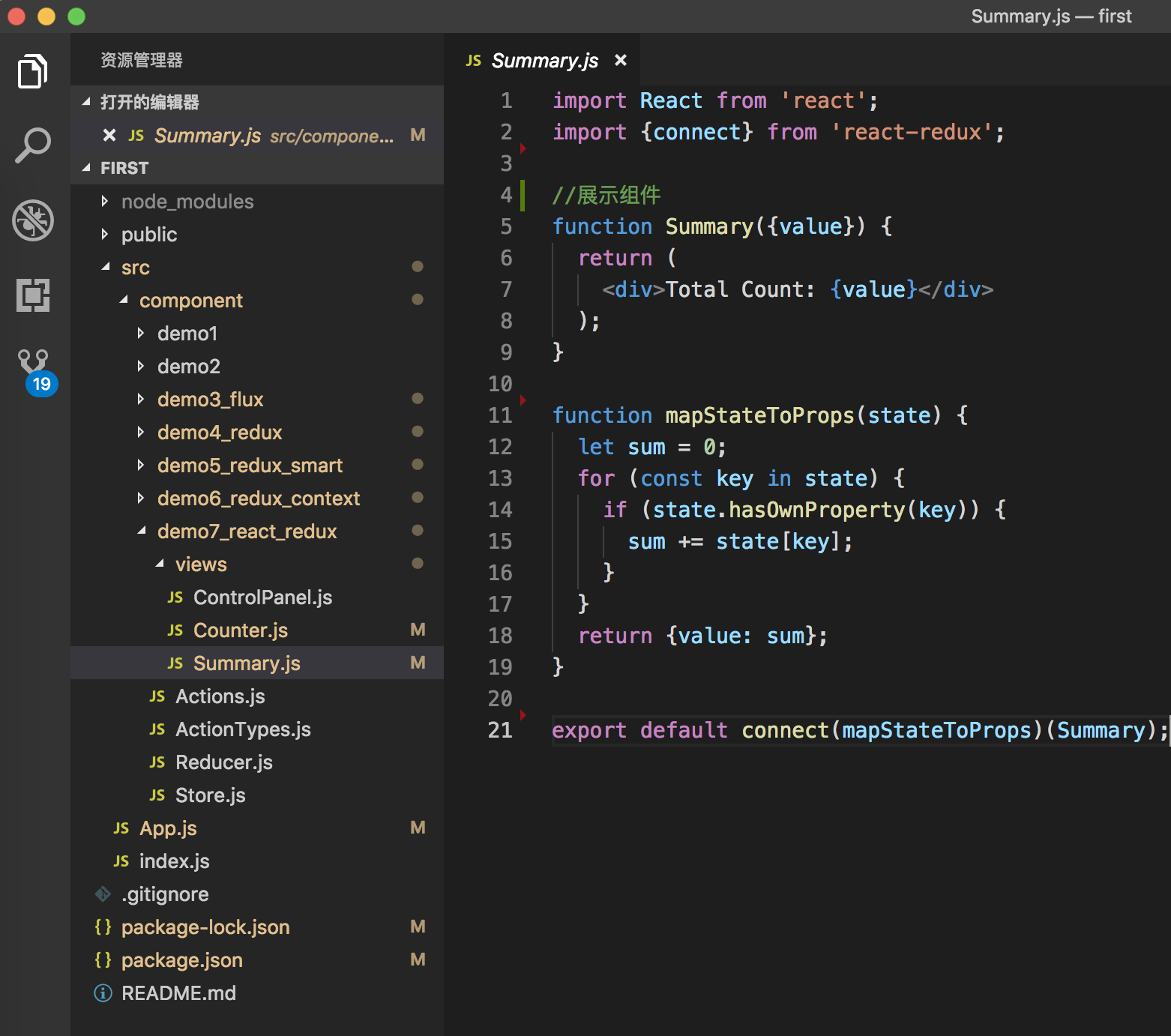
Summary.js

因为展示组件不涉及状态,在这里我以函数形式进行书写,可以对比下面的Summary展示组件以类的形式书写
Counter.js


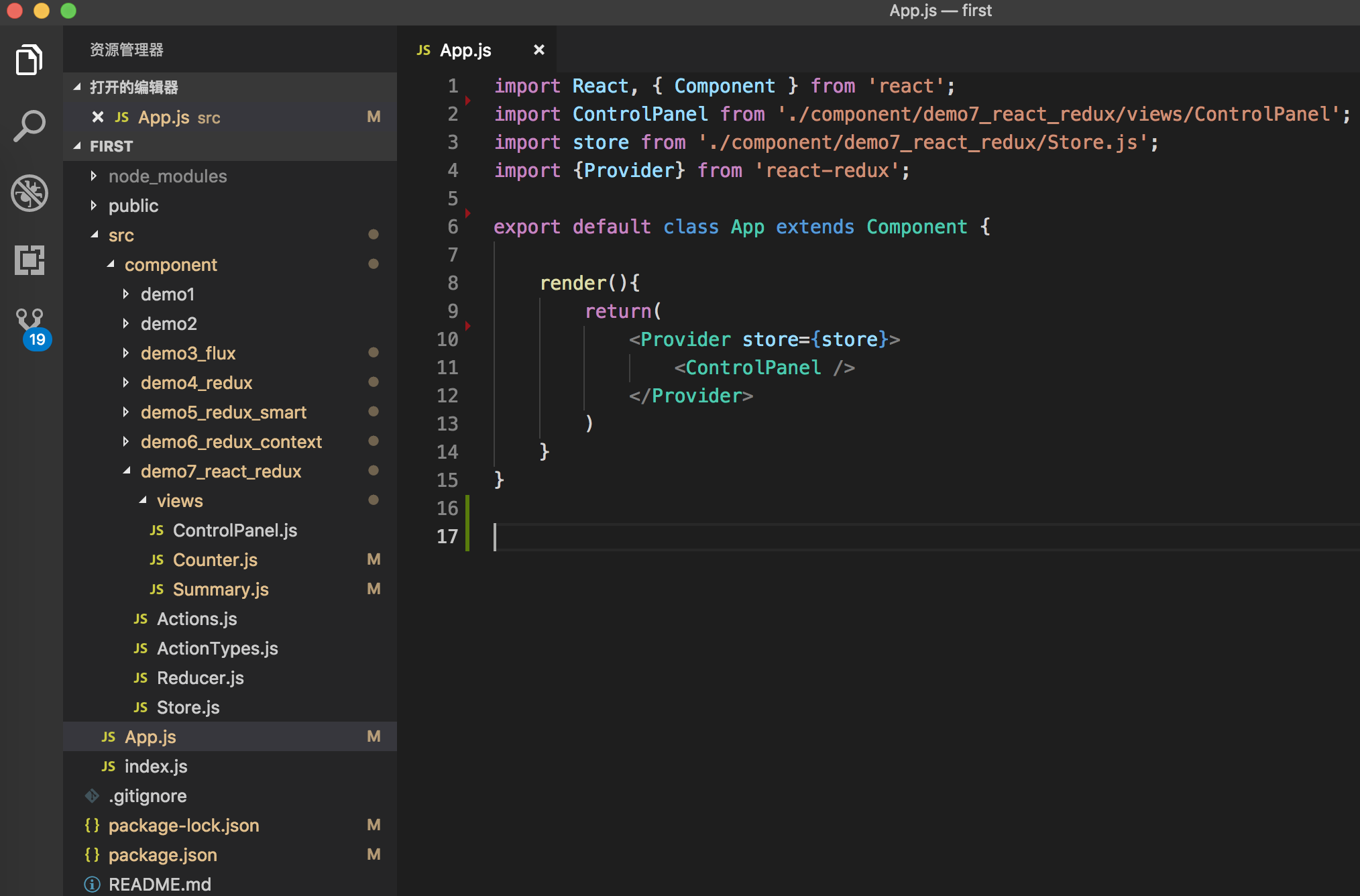
App.js入口文件

其他代码照旧
(1)connect:
connect(mapStateToProps,mapDispatchToProps)(Counter)
这个方法接受两个参数mapStateToProps和mapDispatchToProps,执行结果仍然是一个函数,所以之后继续加了一个小括号,其中小括号里放了展示组件,经过这两个执行后产生容器组件
mapStateToProps和mapDispatchToProps是两个函数,mapStateToProps负责将Store上状态转化为内层组件的props,mapDispatchToProps负责将动作进行派发
(2)Provider
react-redux中封装了类似我们之前写的Provider类,但是里面更加严谨,比如不仅要求store是一个object,还要求store是一个包含subscribe,dispatch,getState函数的store
部分参考