html和css进阶
相对地址与绝对地址
网页上引入或链接到外部文件,需要定义文件的地址,常见引入或链接外部文件包括以下几种:
<!-- 引入外部图片 --> <img src="images/001.jpg" alt="图片" /> <!-- 链接到另外一个网页 --> <a href="002.html">链接到网页2</a> <!-- 外链一个css文件 --> <link rel="stylesheet" type="text/css" href="css/main.css" /> <!-- 外链一个js文件 --> <script type="text/javascript" src="js/jquery.js"></script>
这些地址分为相对地址和绝对地址:
相对地址
相对于引用文件本身去定位被引用的文件地址,以上的例子都是相对地址,相对地址的定义技巧:
-
“ ./ ” 表示当前文件所在目录下,比如:“./pic.jpg” 表示当前目录下的pic.jpg的图片,这个使用时可以省略。
-
“ ../ ” 表示当前文件所在目录下的上一级目录,比如:“../images/pic.jpg” 表示当前目录下的上一级目录下的images文件夹中的pic.jpg的图片。
绝对地址
相对于磁盘的位置去定位文件的地址,比如:<img src="C:course5�3dayimages�01.jpg" alt="图片" /> 绝对地址在整体文件迁移时会因为磁盘和顶层目录的改变而找不到文件,相对地址就没有这个问题。
列表标签
列表一般应用在布局中的新闻标题列表和文章标题列表以及菜单,它是含有语义的,标签结构如下:
<ul> <li>列表标题一</li> <li>列表标题二</li> <li>列表标题三</li> </ul>
列表的内容一般是可以链接的,点击链接到新闻或者文章的具体内容,所以具体结构一般是这样的:
<ul> <li><a href="#">列表标题一</a></li> <li><a href="#">列表标题二</a></li> <li><a href="#">列表标题三</a></li> </ul>
列表相关样式
list-style 去掉列表项的小圆点,比如:list-style:none

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .list{ /* 去掉列表的小圆点 */ list-style:none; /* 去掉默认的内边距和外边距 */ padding:0px; margin:0px; } .list li{ line-height:50px; border-bottom:1px solid black; /* 设置文字首行缩进两个字,文字默认大小是16px */ text-indent:32px } .indent{ text-indent:32px; } </style> </head> <body> <!-- ul>li{列表文字}*8 --> <ul class="list"> <li>列表文字</li> <li>列表文字</li> <li>列表文字</li> <li>列表文字</li> <li>列表文字</li> <li>列表文字</li> <li>列表文字</li> <li>列表文字</li> </ul> <!-- ul>(li>a{列表文字})*8 --> <ul> <li><a href="#">列表文字</a></li> <li><a href="#">列表文字</a></li> <li><a href="#">列表文字</a></li> <li><a href="#">列表文字</a></li> <li><a href="#">列表文字</a></li> <li><a href="#">列表文字</a></li> <li><a href="#">列表文字</a></li> <li><a href="#">列表文字</a></li> </ul> </body> </html>

html表单
表单用于搜集不同类型的用户输入,表单由不同类型的标签组成,相关标签及属性用法如下:
1、<form>标签 定义整体的表单区域
action属性 定义表单数据提交地址
method属性 定义表单提交的方式,一般有“get”方式和“post”方式
2、<label>标签 为表单元素定义文字标注
3、<input>标签 定义通用的表单元素
type属性
type="text" 定义单行文本输入框
type="password" 定义密码输入框
type="radio" 定义单选框
type="checkbox" 定义复选框
type="file" 定义上传文件
type="submit" 定义提交按钮
type="reset" 定义重置按钮
type="button" 定义一个普通按钮
value属性 定义表单元素的值
name属性 定义表单元素的名称,此名称是提交数据时的键名
4、<textarea>标签 定义多行文本输入框
5、<select>标签 定义下拉表单元素
6、<option>标签 与<select>标签配合,定义下拉表单元素中的选项
注册表单实例:

<form action="http://www..." method="get"> <p> <label>姓名:</label><input type="text" name="username" /> </p> <p> <label>密码:</label><input type="password" name="password" /> </p> <p> <label>性别:</label> <input type="radio" name="gender" value="0" /> 男 <input type="radio" name="gender" value="1" /> 女 </p> <p> <label>爱好:</label> <input type="checkbox" name="like" value="sing" /> 唱歌 <input type="checkbox" name="like" value="run" /> 跑步 <input type="checkbox" name="like" value="swiming" /> 游泳 </p> <p> <label>照片:</label> <input type="file" name="person_pic"> </p> <p> <label>个人描述:</label> <textarea name="about"></textarea> </p> <p> <label>籍贯:</label> <select name="site"> <option value="0">北京</option> <option value="1">上海</option> <option value="2">广州</option> <option value="3">深圳</option> </select> </p> <p> <input type="submit" name="" value="提交"> <input type="reset" name="" value="重置"> </p> </form>
表单常用样式、属性及示例
outline 设置input框获得焦点时,是否显示凸显的框线,一般设置为没有,比如:outline:none;
placeholder 设置input输入框的默认提示文字。
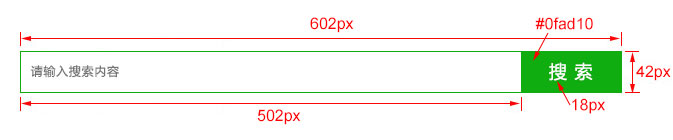
表单布局实例


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .search_form{ width:602px; height:42px; background:gold; margin:100px auto 0px; } .input_txt{ width:500px; height:40px; border:1px solid #0fad10; /*清除输入框默认的padding值 */ padding:0px; /* 去掉输入框获得焦点时显示的蓝色的凸显的框线 */ outline:none; /* 设置文字缩进 */ text-indent:10px; /* 通过浮动解决行内元素默认间距以及基线对齐的问题 */ float: left; } .input_sub{ width:100px; height:42px; background: #0fad10; /* 去到按钮默认的边框 */ border:0px; /* 通过浮动解决行内元素默认间距以及基线对齐的问题 */ float: left; color:#fff; font-size:18px; font-family:'Microsoft YaHei'; } </style> </head> <body> <form class="search_form" action="https://www.baidu.com/s"> <!-- 通过placeholder属性来设置输入框默认的提示文字 --> <input type="text" class="input_txt" placeholder="请输入搜索内容" name="wd"> <input type="submit" value="搜 索" class="input_sub"> </form> </body> </html>
表格元素及相关样式
1、<table>标签:声明一个表格 2、<tr>标签:定义表格中的一行 3、<td>和<th>标签:定义一行中的一个单元格,td代表普通单元格,th表示表头单元格 表格相关样式属性 border-collapse 设置表格的边线合并,如:border-collapse:collapse;

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .tablestyle01{ width:500px; height:300px; border:1px solid black; /* 表格水平居中 */ margin:0px auto; /* 将表格的边线合并成一条线 */ border-collapse:collapse; } .tablestyle01 tr:hover{ background:lightpink; } .tablestyle01 td{ border:1px solid black; /* 设置文字的水平对齐方式 */ text-align:center; } .tablestyle01 th{ border:1px solid black; background:blue; color:white; } </style> </head> <body> <!-- table>(tr>td*5)*4 --> <table class="tablestyle01"> <tr> <th>id</th> <th>姓名</th> <th>性别</th> <th>年龄</th> <th>班级</th> </tr> <tr> <td>1</td> <td>张山</td> <td>男</td> <td></td> <td></td> </tr> <tr> <td>2</td> <td>李思</td> <td></td> <td></td> <td></td> </tr> <tr> <td>3</td> <td></td> <td></td> <td></td> <td></td> </tr> <tr> <td>4</td> <td></td> <td></td> <td></td> <td></td> </tr> </table> </body> </html>

css选择器二
4、id选择器
通过id名来选择元素,元素的id名称不能重复,所以一个样式设置项只能对应于页面上一个元素,不能复用,id名一般给程序使用,所以不推荐使用id作为选择器。
举例:
#box{color:red} ...... <p id="box">这是一个段落标签</p> <!-- 对应以上一条样式,其它元素不允许应用此样式 --> <p>这是第二个段落标签</p> <!-- 无法应用以上样式,每个标签只能有唯一的id名 --> <p>这是第三个段落标签</p> <!-- 无法应用以上样式,每个标签只能有唯一的id名 -->
5、组选择器
多个选择器,如果有同样的样式设置,可以使用组选择器。 举例:
.box1,.box2,.box3{100px;height:100px} .box1{background:red} .box2{background:pink} .box2{background:gold} <div class="box1">....</div> <div class="box2">....</div> <div class="box3">....</div>
6、伪类选择器
常用的伪类选择器有hover,表示鼠标悬浮在元素上时的状态。
.box1{100px;height:100px;background:gold;}
.box1:hover{300px;}

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .box{ width:100px; height:100px; background:gold; } /* 定义伪类选择器 */ .box:hover{ width:200px; height:200px; background:red; } .link01{ color:black; text-decoration:none; } .link01:hover{ color:red; } </style> </head> <body> <div class="box"></div> <br> <br> <br> <a href="#" class="link01">这是一个链接</a> </body> </html>
css显示特性
display属性是用来设置元素的类型及隐藏的,常用的属性有:
1、none 元素隐藏且不占位置
2、inline 元素以行内元素显示
3、block 元素以块元素显示

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .box{ /* 将块元素转化为行内元素 */ display:inline; background:gold; font-size:26px; } .link01{ background:pink; /* 将行内元素转化为块元素 */ display:block; width:200px; height:200px; } .box2{ width:200px; height:200px; background:greenyellow; /* 将元素隐藏起来 */ display:none; } </style> </head> <body> <div class="box2"></div> <div class="box">这是第一个div</div> <div class="box">这是第二个div</div> <a href="#" class="link01">这是第一个链接</a> <a href="#" class="link01">这是第二个链接</a> </body> </html>
css元素溢出
当子元素的尺寸超过父元素的尺寸时,需要设置父元素显示溢出的子元素的方式,设置的方法是通过overflow属性来设置。
overflow的设置项:
1、visible 默认值。内容不会被修剪,会呈现在元素框之外。
2、hidden 内容会被修剪,并且其余内容是不可见的。
3、scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
4、auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .con{ width: 300px; height: 300px; border:1px solid black; margin:50px auto 0px; /* 在父级上设置子元素溢出的部分如何显示 */ /* overflow: visible 显示溢出的部分 hidden 隐藏溢出的部分 scroll 不管是否超出,都显示滚动条的背景框或者滚动条 auto 根据子元素的尺寸,动态显示滚动条 */ overflow:auto; } .box{ width:200px; height:500px; background:gold; } </style> </head> <body> <!-- .con>.box --> <div class="con"> <div class="box"> <div>文字内容</div> <br> <br> <br> <div>文字内容</div> <br> <br> <br> <div>文字内容</div> </div> </div> </body> </html>
