上一篇简单介绍了Atlas的客户端控件,都是一些理论性的东西,显得有些枯燥。本文以Button控件为示例,看一下客户端简单控件的一些使用。
主要内容
1.Button控件示例
上一篇简单介绍了Atlas的客户端控件,都是一些理论性的东西,显得有些枯燥。本文以Button控件为示例,看一下客户端简单控件的一些使用。前面说过,Atlas将DOM元素中的Button概念扩展,使Button不单单指type为button或submit的HTML input元素,还可以应用到例如span,a等元素上,提供开发人员统一的编程接口。
1.添加Input,Button,a,span四个DOM元素:
 <input id="button1" type="button" value="Button 1" /> <br />
<input id="button1" type="button" value="Button 1" /> <br />
 <button id="button2" type="button">Button 2</button> <br />
<button id="button2" type="button">Button 2</button> <br />
 <a id="button3" href="#">Buttron 3</a> <br />
<a id="button3" href="#">Buttron 3</a> <br />
 <span id="button4" class="pseudo-button">Button4</span>
<span id="button4" class="pseudo-button">Button4</span>分别表示为Button1,Button2,Button3,Button4。再添加一个Span用来显示单击按钮后的结果:
 <span id="result"></span>
<span id="result"></span>2.添加Atlas客户端控件:
前面说过,Sys.Component是所有的Atlas客户端控件的抽象基类,而所有的控件都有一个ID属性,它的解释为Atlas组件的标识符,将Atlas客户端组件与DOM元素连接起来。这个id值与DOM元素的id属性值相同,Atlas使用这个id以找到相关的DOM元素。
添加一个Atlas的Label控件,设置它的ID与我们上面的Span ID一致:
 <label id="result" />
<label id="result" />前三个Button我们只是加上Click,而对第四个Button还加上了hoverBehavior,分别设置参数如下:
 <script type="text/xml-script">
<script type="text/xml-script">
 <page xmlns:script="http://schemas.microsoft.com/xml-script/2005" xmlns:samples="samples">
<page xmlns:script="http://schemas.microsoft.com/xml-script/2005" xmlns:samples="samples">
 <components>
<components>
 <label id="result" />
<label id="result" />
 <button id="button1">
<button id="button1">
 <click>
<click>
 <setProperty target="result" property="text" value="button1 (input)" />
<setProperty target="result" property="text" value="button1 (input)" />
 </click>
</click>
 </button>
</button>
 <button id="button2">
<button id="button2">
 <click>
<click>
 <setProperty target="result" property="text" value="button2 (button)" />
<setProperty target="result" property="text" value="button2 (button)" />
 </click>
</click>
 </button>
</button>
 <button id="button3">
<button id="button3">
 <click>
<click>
 <setProperty target="result" property="text" value="button3 (hyperlink)" />
<setProperty target="result" property="text" value="button3 (hyperlink)" />
 </click>
</click>
 </button>
</button>
 <button id="button4">
<button id="button4">
 <click>
<click>
 <setProperty target="result" property="text" value="button4 (span)" />
<setProperty target="result" property="text" value="button4 (span)" />
 </click>
</click>
 <behaviors>
<behaviors>
 <hoverBehavior>
<hoverBehavior>
 <hover>
<hover>
 <invokeMethod target="button4" method="addCssClass">
<invokeMethod target="button4" method="addCssClass">
 <parameters className="pseudo-button-hover" />
<parameters className="pseudo-button-hover" />
 </invokeMethod>
</invokeMethod>
 </hover>
</hover>
 <unhover>
<unhover>
 <invokeMethod target="button4" method="removeCssClass">
<invokeMethod target="button4" method="removeCssClass">
 <parameters className="pseudo-button-hover" />
<parameters className="pseudo-button-hover" />
 </invokeMethod>
</invokeMethod>
 </unhover>
</unhover>
 </hoverBehavior>
</hoverBehavior>
 </behaviors>
</behaviors>
 </button>
</button>
 </components>
</components>
 </page>
</page>
 </script>
</script>这里的参数很简单,有关的方法和属性可以参考前一篇文章。其中用的CSS样式:
 <style type="text/css">
<style type="text/css">
 .double-spaced {
.double-spaced {
 line-height: 200%;
line-height: 200%;
 }
}


 .pseudo-button {
.pseudo-button {
 border: solid 1px;
border: solid 1px; 
 padding: 3px;
padding: 3px;
 background: lightyellow;
background: lightyellow; 
 }
}


 .pseudo-button-hover {
.pseudo-button-hover {
 background: lightgreen;
background: lightgreen;
 }
}
 </style>
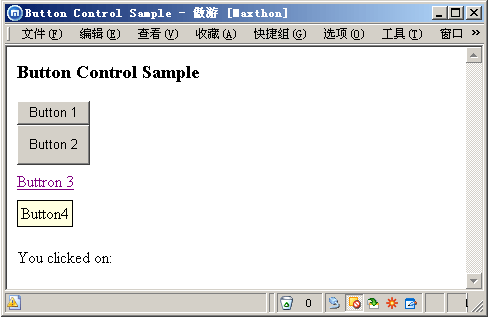
</style>运行后如下:

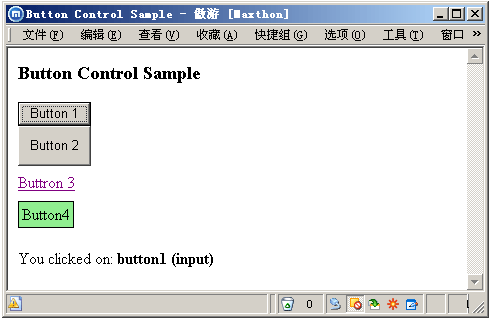
单击Button1后:

鼠标移动到Button4上:

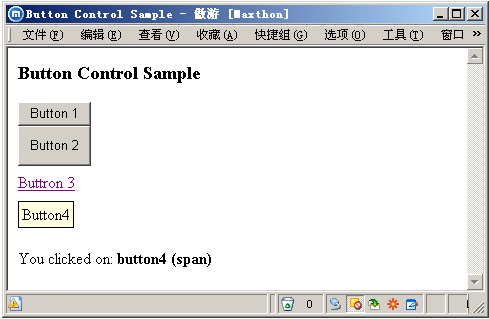
单击Button4后: