clientWidth=contentWidth+padding,理解为:客户区宽度=正文宽度+内填充宽度,不包含滚动条的宽度,clientHeight同理。
offsetWidth=contentWidth+padding+border(即clientWidth+border),offsetWidth还真不知道叫什么宽度好,反正是多加了个边框宽度,也包括垂直滚动条的宽度,offsetHeight同理。
scrollWidth,对象滚动宽度,实际内容所占宽度,也就是滚动到底所形成的最大宽度,scrollHeight同理。
另外element.style.width只能获取或者设置行内样式里的高度,无法获取样式表里的width。
情况1:
元素内无内容或者内容不超过可视区,滚动不出现或不可用的情况下。
scrollWidth=clientWidth,两者皆为内容可视区的宽度。
offsetWidth为元素的实际宽度。

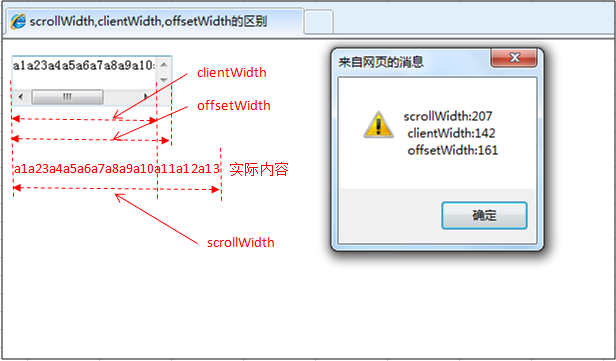
情况2:
元素的内容超过可视区,滚动条出现和可用的情况下。
scrollWidth>clientWidth。
scrollWidth为实际内容的宽度。
clientWidth是内容可视区的宽度。
offsetWidth是元素的实际宽度。