1、前端通过 formData: new FormData(), 构造对象传数值给后台!
当传给后台的参数中有图片的时候,需要把需要传输的数据通过构造对象new FormData()的形式存数据,并且在传给后端的数据格式中要进行transfromRequest进行转化,从而模仿表单from提交


2、在vue中使用wnidow.location.href进行页面跳转时,跳转链接需要加协议http://不然跳转不过去!!!!


3、在使用axios进行ajax请求时,如果传输的数据中含有图片上传,这时候需要通过new formData封装传输,
4、表格中直接用prop获取数据,如果是点击是获取当前行的数据,那么使用template的scope属性!!!


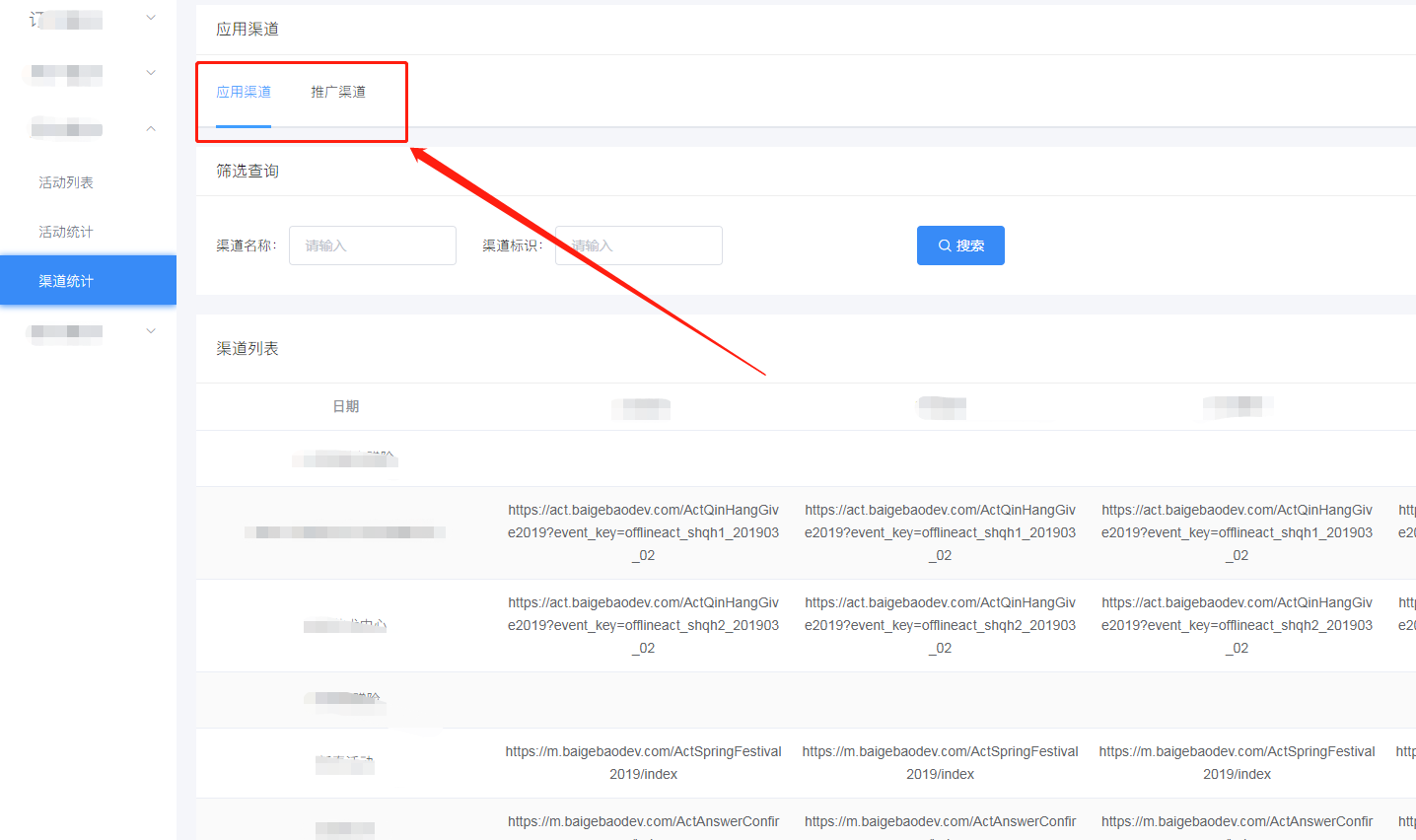
5、嵌套路由tabs选卡切换
效果如下

router设置
AppManageV2htmlsrcviewsactivitychannelactivityChannelList.vue
watch: { '$route'(to, from) { // 对路由变化作出响应... if (to.name === 'ActivityChannelList') { this.$router.push({ name: 'ApplianceChannel' }) } this.activeName = to.name } }, created() { console.log(this.$route) if (this.$route.name === 'ActivityChannelList') { this.$router.push({ name: 'ApplianceChannel', query: this.$route.query }) this.activeName = 'ApplianceChannel' } else { this.activeName = this.$route.name } }, methods: { handleTabClick(tabs) { this.$router.push({ name: tabs.name, query: this.$route.query }) }, beforeLeave(activeName, oldActiveName) { } }
6、表格自定义序号(0,1,2......)
view层代码如下
<el-table-column :index="indexMethod" label="序号" align="center" type="index" width="80" />
method代码如下
indexMethod(index) { return index + 10 * (this.listQuery.page - 1) }
7、搜索功能实现(渠道统计)
搜索输入的关键字字段名都统一放在data里面的listQuery对象里面
listQuery: { sub_key: '', sub_name: '', page: 1, page_size: 10 },
然后对listQuery变量进行监听计算
computed: { queryEmpty() { return this.listQuery.sub_key === '' && this.listQuery.sub_name === '' } }, watch: { 'queryEmpty'(newVal) { if (newVal) { this.$message.info('搜索条件清空,展示全部数据') console.log('条件清空,渲染原始列表') this.fetchData() } }, 'list'(newVal) { newVal.length === 0 ? this.listQuery.page = 1 : true } },
method里面进行搜索时间执行
// 搜索按钮 _search() { if (!this.queryEmpty) { this.listQuery.page = 1 this.fetchData() } else { this.$message.info('搜索条件不能为空') } }
注意:监听search里面的属性,如果改属性是通过组件的形式传过来值,那么该属性在定义search对象的时候,要一起定义,设置!!!不然computed、watch属性监听不到这个属性!!!
、