
0.环境
操作系统:Windows
Python版本:3.6.0
1.前言
PyQt是一个创建GUI应用程序的工具包。它是Python编程语言和Qt库的成功融合。Qt库是目前最强大的库之一。
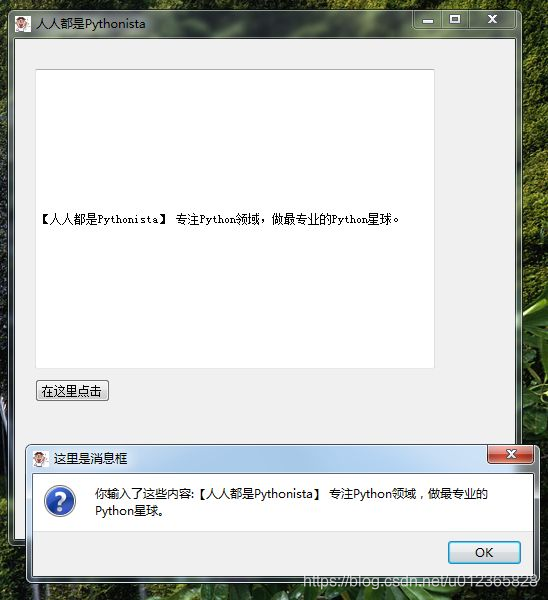
2.效果图

3.环境安装
3.1 依赖包安装
pip install pyqt5
pip install pyqt5-tools
3.2 图形设计界面工具
同学们如果需要qt的图形设计界面,可以使用Pycharm+Python3+PyQt5+QtDesigner的方式搭建。QtDesigner可以直接拖控件设计ui,非常方便。
搭建方法详见:https://www.jianshu.com/p/094928ac0b73
QtDesigner下载链接:https://download.qt.io/archive/qt/
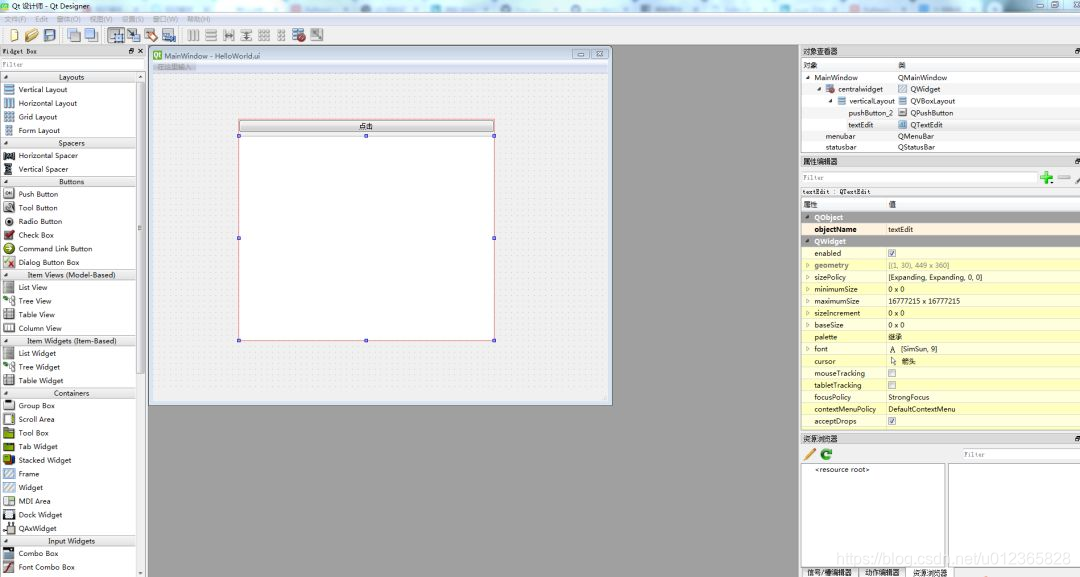
装完以后效果大概就像下面这样:

注:Pycharm+Python3+PyQt5+QtDesigner环境搭建有些复杂,笔者也花了不少时间去研究怎么安装。限于篇幅,这里不方便展开来讲。反正还是一句话,要善于使用搜索引擎。
4.PyQt5的基本使用
4.1 hello world
import sys
from PyQt5.QtWidgets import QApplication, QWidget
if __name__ == '__main__':
app = QApplication(sys.argv)
w = QWidget()
w.resize(250, 150)
w.move(300, 300)
w.setWindowTitle('Simple')
w.show()
sys.exit(app.exec_())

4.2 hello world代码详解
笔者这边来一句句解释一下:
import sys
from PyQt5.QtWidgets import QApplication, QWidget
引入了PyQt5.QtWidgets模块,这个模块包含了基本的组件。
app = QtGui.QApplication(sys.argv)
每个PyQt5应用都必须创建一个应用对象。sys.argv是一组命令行参数的列表。Python可以在shell里运行,这个参数提供对脚本控制的功能。
w = QtGui.QWidget()
QWidge控件是一个用户界面的基本控件,它提供了基本的应用构造器。默认情况下,构造器是没有父级的,没有父级的构造器被称为窗口(window)。
w.resize(250, 150)
resize()方法能改变控件的大小,这里的意思是窗口宽250px,高150px。
w.move(300, 300)
move()是修改控件位置的的方法。它把控件放置到屏幕坐标的(300, 300)的位置。
注:屏幕坐标系的原点是屏幕的左上角。
w.setWindowTitle('Simple')
我们给这个窗口添加了一个标题,在标题栏展示。
w.show()
show()能让控件在桌面上显示出来。控件在内存里创建,之后才能在显示器上显示出来。
sys.exit(app.exec_())
最后,我们进入了应用的主循环中,事件处理器这个时候开始工作。主循环从窗口上接收事件,并把事件传入到派发到应用控件里。当调用exit()方法或直接销毁主控件时,主循环就会结束。
sys.exit()方法能确保主循环安全退出。外部环境能通知主控件怎么结束。
5.弹窗程序实现



逻辑大概分为以下两步:
- 初始化ui(包括窗口位置,大小,图标,点击按钮等)
- 在初始化ui方法中调用点击事件
6.总结
想要熟练使用PyQt,还是需要深入研究下这个库的使用,笔者这里只是抛砖引玉。
关注公众号「Python专栏」,后台回复:zsxq06,获取本文全套代码。
