SVG(Scalable Vector Graphics) 可缩放的矢量图,是用XML语言做的可缩放的矢量图 ;
位图与矢量图
位图:是基于颜色的描述。图上的每个像素点整体构成了一张图片。用PS做的图都是位图。

矢量图:是基于数学的描述。矢量图是用数学中的直线和曲线去描绘图的边框,然后用颜色去填充这些线组成的区域。用AI和Coredraw做的图是矢量图。

SVG的优缺点
优点:
1. 文件小,占空间小,网络传输快.
2. 缩放不变形
3. 可高精度打印
4. 可用文本编辑器编辑
缺点:
难以表现色彩层次丰富的逼真图像效果。
矢量图的使用方法
1. 直接用浏览器打开
2. 用img的src属性调用
<img src ='../images/XX.svg' alt='' />
3. 可以做为盒子的背景图调用
div { background:url(images/XX.svg); }
4. 使用svg标签调用
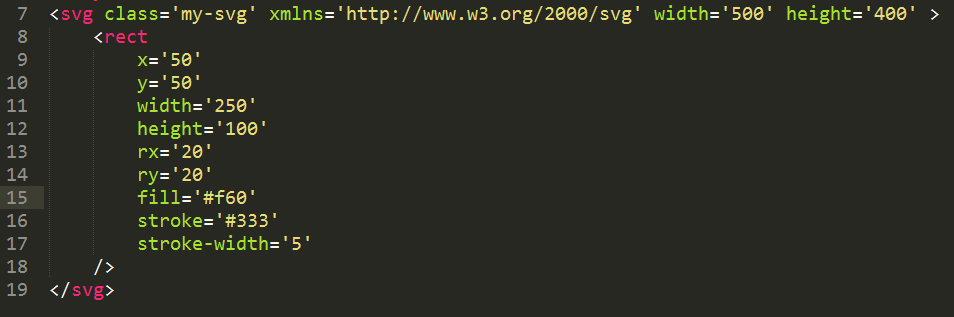
<svg xmlns='http://www.w3.org/2000/svg' width='500' height='400' > <rect x='50' y='50' width='250' height='100' rx='20' ry='20' fill='#f60' stroke='#333' stroke-width='5'/> </svg>
svg标签上有一个命名空间,是为了解决重名的问题。可以认为是一种固定的写法:xmlns=”http://www.w3.org/2000/svg”
基本图形
rect 矩形 可以写成双标签 ,也可以写成单标签
<svg xmlns='http://www.w3.org/2000/svg' width='500' height='400' > <rect x='50' y='50' width='250' height='100' rx='20' ry='20' fill='#f60' stroke='#333' stroke-width='5'/> <rect x='50' y='50' width='250' height='100' rx='20' ry='20' fill='#f60' stroke='#333' stroke-width='5'></rect> </svg>
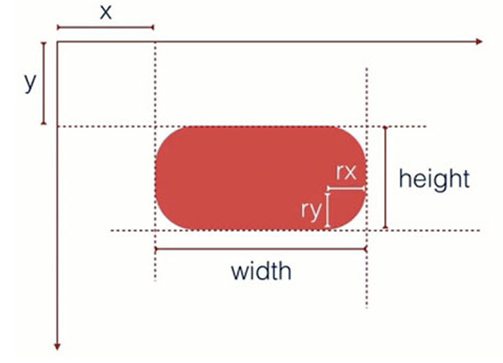
基本参数:



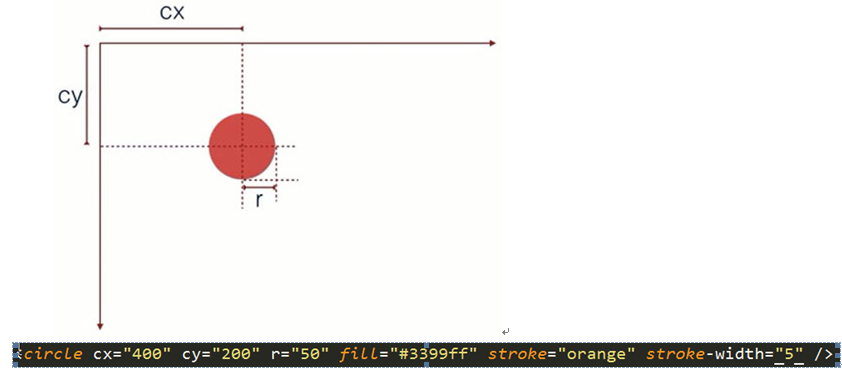
circle 圆形


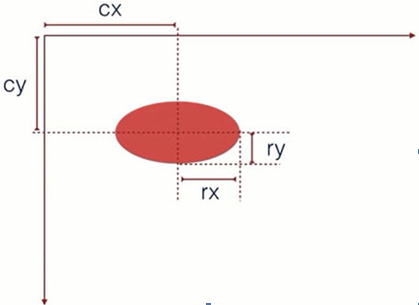
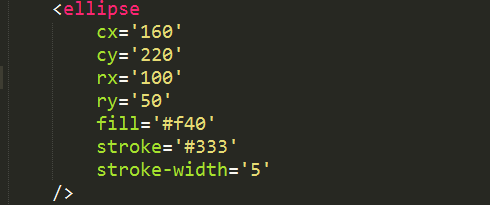
ellipse 椭圆



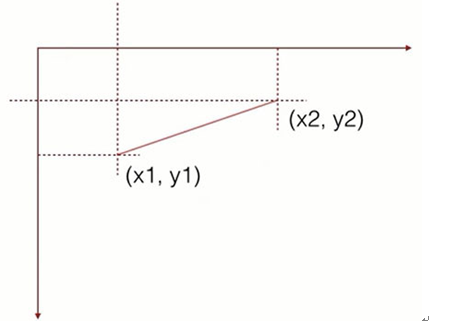
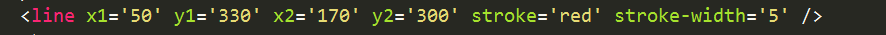
line 画线段



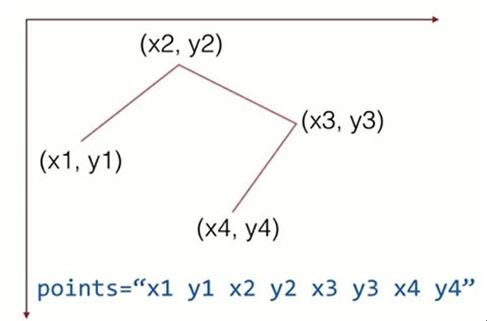
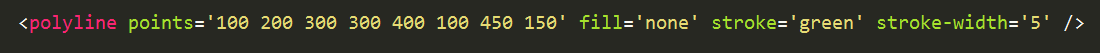
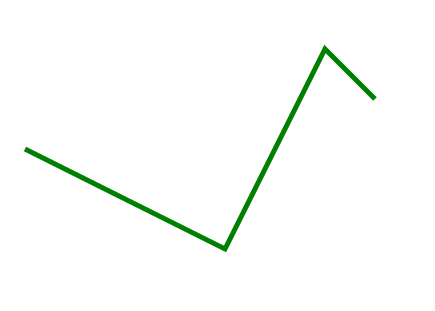
polyline 多条线



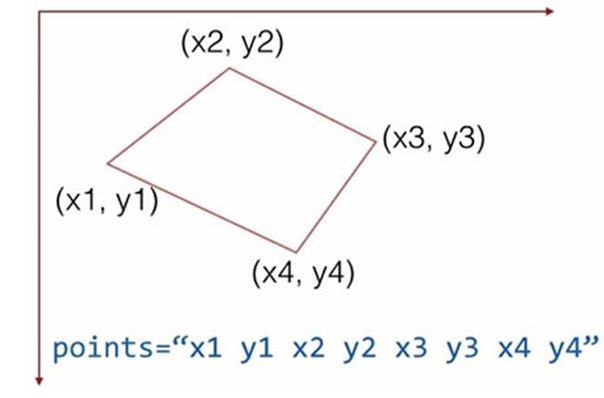
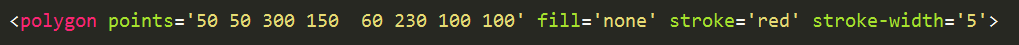
polygon 多边形



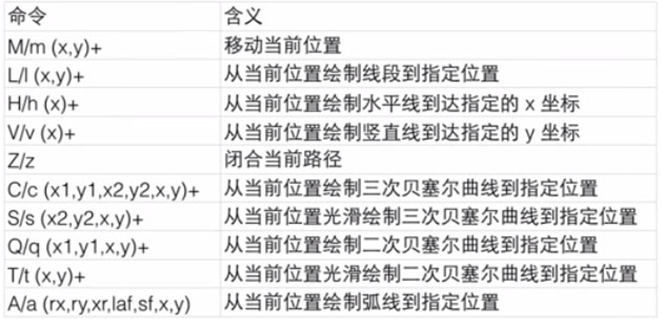
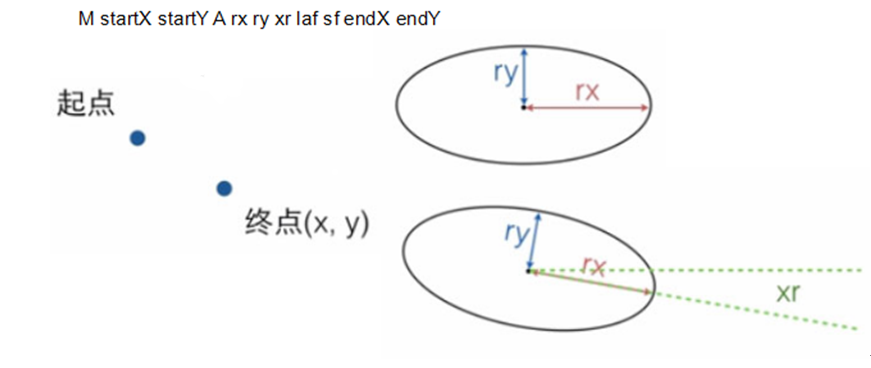
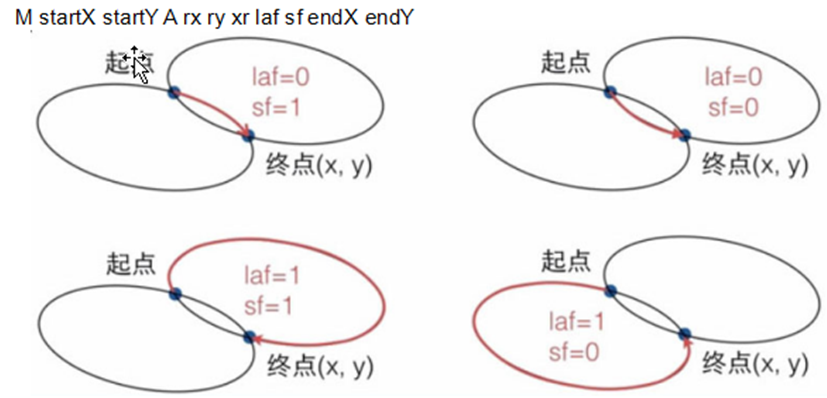
非基本图形用path



基本属性
fill 表示填充的颜色
stroke 表示描边
stroke-width 表示描边的宽度
SVG动画
<animate attributeType=”XML” attributeName=”发生动画的属性名” from=”起始值” to=”结束值” dur=”动画时间” fill=”freeze” begin=”开始时间” repeatCount=”indefinite”></animate>
SVG动画是通过animate标签实现的。要嵌套在发生动画的标签里面。
attributeType 表示发生动画属性的类型,因为SVG是用XML语言写的,所以attributeType就是XML ;
attributeName 表示发生动画属性名
from 发生动画的起始位置
to 发生动画的终止位置
dur(duration的前三个字母) 动画时长
fill=”freeze” 表示动画停留在终点。在CSS3中,用的是forwards,在SVG中,用的是freeze。
repeatCount 表示动画运行的次数
repeatCount="indefinite" 表示无数次运动,在CSS3中,用的infinite,在SVG中,用的是indefinite。
如果需要往复运动,需要写两个动画,一个是从起点到终点;另一个是从终点到起点。然后用begin属性设置他们各自动画的开始时间,一个animate的begin设置为”0s;第二个动画.end”;第二个animate的begin设置为”第一个动画.end”。
在”动画.end”之后可以添加一个时间,以表示等待的时长。
<svg xmlns='http://www.w3.org/2000/svg' width='1500' height='400' > <rect x="100" y="100" width="100" height="100" fill="orange"> <animate id="leftToRight" attributeType="XML" attributeName="x" from="100" to="1000" dur="3s" begin="0s;rightToLeft.end+2s" fill="freeze" /> <animate id="rightToLeft" attributeType="XML" attributeName="x" from="1000" to="100" dur="3s" begin="leftToRight.end+2s" fill="freeze" /> <animate attributeType="XML" attributeName="fill" from="orange" to="blue" dur="12s" fill="freeze" /> </rect> </svg>