1、准备工作
1)首页确保电脑上网,以及能够访问https://registry.npmjs.org/,因需从此网站中下载安装相应的插件;
2)电脑安装Node.js,Grunt及Grunt插件都是基于node.js运行的;如果你电脑上未装node.js,到nodejs官网https://nodejs.org/下载相应版本安装吧;
3)安装grunt-CLI,要想使用grunt,需要将grunt-CLI安装到全局环境中,使用nodejs的”npm install”进行安装;
打开控制台(windows系统下使用管理员权限打开),输入:npm install –g grunt-cli,然后敲击回车。
要检查是否已经安装grunt-cli并生效,只需输入grunt命令,敲击回车,如果出现下图结果,即表示你已成功安装grunt-cli。
2、创建一个简单的测试
在本机的项目目录中创建GruntTest目录(包括build,src,test,node_modules为安装插件时自动生成),两个文件(Gruntfile.js,package.json,注意第一个文件名首字母大写)。
其中package.json格式如下:
{ "name": "Grunt_test", "version": "0.0.1", "dependencies": {}, "devDependencies": { }}
插件安装之后,package.json如下图所示。
3、安装Grunt
从控制台中进入到刚才创建的目录中,输入以下命令:npm install grunt --save-dev(注意save前是两个-),其中--save-dev的意思是在安装grunt的同时,把grunt保存为这个目录的开发依赖项。这个依赖项的配置即为package.json中的devDependencies对应的配置。
grunt安装成功之后,在package.json文件中的devDependencies属性中会自动添加上"grunt": "^0.4.5"。目录中会自动创建node_modules文件夹,其中会有一个grunt的文件夹。
4、配置Gruntfile.js文件
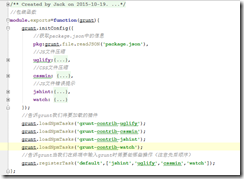
首先把Gruntfile.js配置成如下格式:
/** * Created by Jack on 2015-10-19. */ //包装函数 module.exports=function(grunt){ grunt.initConfig({ //获取package.json中的信息 pkg:grunt.file.readJSON('package.json'), //JS文件压缩 uglify:{ options:{ stripBanners:true, banner:'/* <%=pkg.name%>-<%=pkg.version%>.js <%=grunt.template.today("yyyy-mm-dd")%> */ ' }, build:{ src:'src/test.js',//原文件路径 dest:'build/js/<%=pkg.name%>-<%=pkg.version%>.min.js'//压缩后文件路径 } }, //CSS文件压缩 cssmin: { options: { shorthandCompacting: false, roundingPrecision: -1 }, target: { /*files: { 'output.css': ['foo.css', 'bar.css']//合并两个文件到一个文件 }*/ files: [{ expand: true, cwd: 'src/',//原文件目录 src: ['*.css', '!*.min.css'], dest: 'build/css',//压缩后文件目录 ext: '.min.css' }] } }, //JS文件错误提示 jshint:{ build:['Gruntfile.js','src/*.js'], options:{ jshintrc:'g.jshintrc' } }, watch: { scripts: { files: ['src/*.js','src/*.css'], tasks: ['jshint','uglify','cssmin'], options: { spawn: false } } } }); //告诉grunt我们将要加载的插件 grunt.loadNpmTasks('grunt-contrib-uglify'); grunt.loadNpmTasks('grunt-contrib-cssmin'); grunt.loadNpmTasks('grunt-contrib-jshint'); grunt.loadNpmTasks('grunt-contrib-watch'); //告诉grunt当我们在终端中输入grunt时需要做哪些操作(注意先后顺序) grunt.registerTask('default',['jshint','uglify','cssmin','watch']); };
5、Grunt插件安装
进入grunt官网的插件列表页面 http://www.gruntjs.net/plugins ,我们能看到grunt到目前为止的所有插件。
插件分为两类。第一类是grunt团队贡献的插件,这些插件的名字前面都带有“contrib-”前缀,而且在插件列表中有星号标注。第二类是第三方提供的插件,不带有这两个特征。
安装插件命令为:npm install grunt-contrib-uglify --save-dev格式。
6、使用uglify插件
Uglify插件的功能就是压缩javascript代码。安装方式:npm install grunt-contrib-uglify --save-dev,安装成功之后package.json文件会自动添加相应配置,node_modules目录中也会创建相应的插件目录。
使用uglify来压缩javascript代码,首先在src目录中创建一个”test.js”
/** * Created by Jack on 2015-10-20. */ (function(window,undefined){ function add(a,b){ return a+b; } add(10,20); })(window); function test(a,b,c){ return a+b*c; }
第一步:在Gruntfile.js中进行配置。
/** * Created by Jack on 2015-10-19. */ //包装函数 module.exports=function(grunt){ grunt.initConfig({ //获取package.json中的信息 pkg:grunt.file.readJSON('package.json'), //JS文件压缩 uglify:{ options:{ stripBanners:true, banner:'/* <%=pkg.name%>-<%=pkg.version%>.js <%=grunt.template.today("yyyy-mm-dd")%> */ ' }, build:{ src:'src/test.js',//原文件路径 dest:'build/js/<%=pkg.name%>-<%=pkg.version%>.min.js'//压缩后文件路径 } }, //CSS文件压缩 cssmin: { options: { shorthandCompacting: false, roundingPrecision: -1 }, target: { /*files: { 'output.css': ['foo.css', 'bar.css']//合并两个文件到一个文件 }*/ files: [{ expand: true, cwd: 'src/',//原文件目录 src: ['*.css', '!*.min.css'], dest: 'build/css',//压缩后文件目录 ext: '.min.css' }] } }, //JS文件错误提示 jshint:{ build:['Gruntfile.js','src/*.js'], options:{ jshintrc:'g.jshintrc' } }, watch: { scripts: { files: ['src/*.js','src/*.css'], tasks: ['jshint','uglify','cssmin'], options: { spawn: false } } } }); //告诉grunt我们将要加载的插件 grunt.loadNpmTasks('grunt-contrib-uglify'); grunt.loadNpmTasks('grunt-contrib-cssmin'); grunt.loadNpmTasks('grunt-contrib-jshint'); grunt.loadNpmTasks('grunt-contrib-watch'); //告诉grunt当我们在终端中输入grunt时需要做哪些操作(注意先后顺序) grunt.registerTask('default',['jshint','uglify','cssmin','watch']); };
对uglify的配置有两项:
“options”中规定允许生成的压缩文件带banner,即在生成的压缩文件第一行加一句话说明。注意,其中使用到了pkg获取package.json的内容。
“build”中配置了源文件和目标文件。即规定了要压缩谁?压缩之后会生成谁?注意,我们这里将目标文件的文件名通过pkg的name和version来命名。
(PS:上文中说过的package.json的内容终于找到了他被应用的地方了。这样的好处是:例如,对文件版本的管理,你只需要在package.json中修改即可,grunt会自动根据最新的版本号生成相应版本的文件。你不用手动去修改文件的文件名。)
第二步:在 grunt.initConfig 方法之后,要让grunt去加载这一个插件。光配置了,不加载上,如何用啊?
grunt.loadNpmTasks('grunt-contrib-uglify');
第三步:在grunt命令执行时,要不要立即执行uglify插件?如果要,就写上,否则不写。我现在是需要的,所以我写上。也有可能不需要,这种情况谁知道呢?
grunt.registerTask('default',['uglify']);
7、其它插件
如果使用其它插件,可先进行安装,然后进行配置,加载插件,注册任务插件。具体使用说明可进入http://www.gruntjs.net/plugins网站中点击相应的插件查看相应的配置说明。