欢迎大家前往腾讯云社区,获取更多腾讯海量技术实践干货哦~
作者:李旦
导语
刚开始做前端的时候,一直以为切好页面是重构的全部职责,在切好页面的前提,增加页面交互,这样已经能到重构的顶峰。直到进入公司后发现参与的项目都有两个特点,项目复杂和参与人数的多,发现传统的方法已经不适用。主要介绍自己重构构建经历,如有问题欢迎指教! 乀(ˉεˉ乀)
以往存在的问题
这里介绍自己以往传统重构的方法容易暴露的缺点。
- 编写风格不统一,导致代码可读性差,增加后期维护成本与沟通成本;
- HTML和CSS代码冗余,增加了重构开发成本和页面打开速度;
- 项目开发周期长,缺少公共与私有框架的规划,同样会增加后期维护成本与开发成本,可复用性差;
- 项目文件部署杂乱,导致项目后期维护困难;
- 重构开发方法有优化提升空间;
重构构建的初步发展
在项目开始的时候,由于项目过大,支持重构的人越来越多了,这个时候大家讨论出的一些方法有:定义统一的代码规范、项目文件的合理部署、重构的方法优化、开发的自动化和重构架构的统一
实现方式:
- 重构文件的统一部署,区分开发环境和正式环境;
- 统一HTML和CSS代码的命名方式,增加代码的可读性,减少沟通成本;
- 使用SASS抽离公共组件样式的模块,使得CSS的开发变得简单可维护,使页面可组合;
- 使用Compass,自动生成雪碧图并且CSS同时生成背景坐标,提升重构效率;
- 编写SASS公共方法,减少重复CSS代码,提升重构效率(包括compass自带方法函数);
- 结合gulp构建工具,对雪碧图自动合并,sass生成,文件部署快速部署,项目的分类进行统一管理;
重构构建的深度扩展
主要是以项目2.0版本为基础进行构建优化
第一个版本引出的问题:
- 因项目庞大,前期考虑不足,缺少颜色的配置方案,导致后期需要换肤功能无法支持,无法统一调整;
- 文件未做合并压缩,增加了页面的请求;
- 命名的统一虽然能解决代码的可读性,但是当代码过多时,查看起来仍然令人眼花缭乱,同开发之间的对接也变得困难;
- 上传不方便,强行增加联调和测试的门槛;
主要围绕在不提升web架构的复杂度,结合构建工具使页面模块化和组件化,优化重构的工作流程,同时节省重构与前端或者开发之间的对接时间,搭建属于重构的管理系统增强重构对项目的管理能力
页面皮肤配置
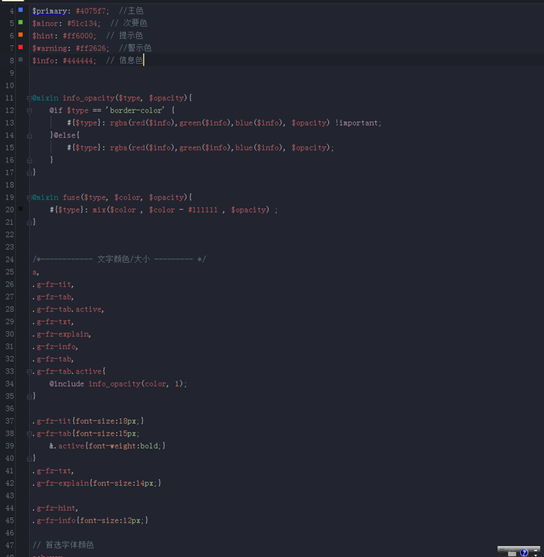
在项目2.0初期时候,提前与设计进行页面换肤的颜色探讨,重构的时候根据少数颜色结合sass的颜色函数,达到页面整体的颜色配置。

后续有扩展空间,可以将配置放入管理端中,通过管理端传入颜色的配置再进行编译生成CSS文件。
LiveReload实现浏览器自动刷新
对页面进行样式更改之后,往往会多次刷新页面查看效果,对页面进行联调的时候更能体现出自动刷新的重要性,往往一个细节会花很多时间
使用条件:
- 谷歌安装LiveReload工具;
- 用http-server配置静态服务器,打开网页
- 执行配置好的gulp,并且打开谷歌LiveReload工具
优化:
因为LiveReload并不是特别好使用,所以用 Browsersync 来替代LiveReload,Browsersync的功能更全更方便。这里好处我不一一列举,可以查看 Browsersync官方文档,有更详细的介绍。
其中也遇到了一些问题,因为是HTML和CSS都是编译生成,得需要去动态监听生成文件的改变,进行自动刷新。
静态页面的模块化、组件化
为什么重构也要模块化、组件化:
- 模块强调分离,对重构而言,我们不能每次只写自己的HTML做好自己的事,重构是提供整张页面给前端或者后端,在庞大且复杂的项目中后续在开发页面时,每增加一个模块都需要和对接人员沟通清楚,可能还得指出具体位置;
- 组件强调复用,在重构新的页面时,对公共组件部分还得进行再重构,增加了重构的开发时间;

实现方式:
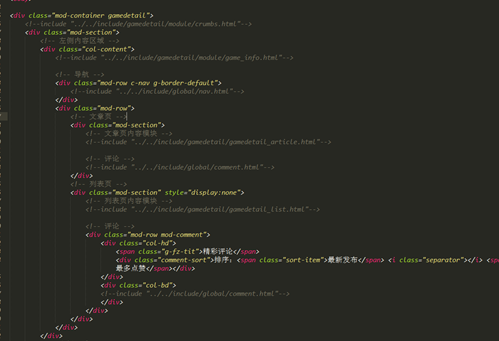
- HTML:Gulp-content-includer
将静态HTML进行模块化开发,当开发人员拿到重构页面时候看到include模块, 清晰的知 道页面中引用了那些新模块,直接去进行快速开发,同时会生成完整的静态html便于查看效果。同时也避免了重构对公共组件的再重构,节省了重构制作静态页面的时间。利用gulp实现include双向绑定,更改include同时会更新完整静态html,并且浏览器会检测更改自动刷新

- CSS:SASS
CSS模块通过SASS进行组件化区分,避免引用多余的组件样式

搭建CSS和图片管理系统
因为管理系统是自己独自处理,所以还有很多待改进的地方,在能够完成基础功能的前提,后续继续慢慢跟进。

为什么要搭建管理后台?

刚开始在项目初期的时候,我们在每次联调或者重构完页面时,都需要通过前端或者开发进行协助将CSS及图片上传到对应环境中,最后因为实在太麻烦,重构也开始使用跳板机进行环境的上传。然后发现每次页面在后期联调维护的时候,因为上传环境复杂,需要花很多没必要的时间在跳板机上传上,增加了工作量。
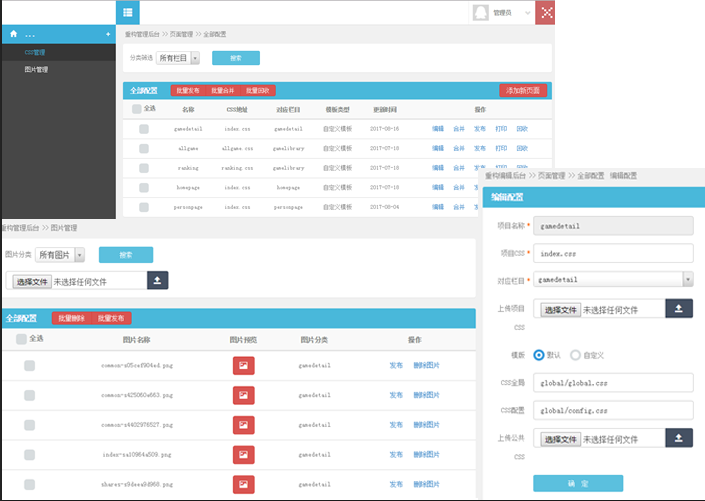
管理后台有哪些功能?
-
文件上传
整个管理后台是以图片和CSS的上传与管理为基础围绕展开。 -
文件压缩
包括CSS文件的压缩,图片的上传进行自动压缩,并且会将颜色配置的CSS和全局公共的CSS合并在同一个文件中,压缩后文件命名以 项目名+min.css 组成,线上保证有一份源CSS同时还会有一个压缩后CSS
为什么不将CSS合并与压缩功能做在gulp中,却做到管理端上?
如果做到gulp中,会不方便后期的改版维护,在发布时,因为都是压缩过的CSS代码,不便和线上进行对比。虽然有SVN,但是为了保证一切以线上为主的基础,还是会对线上的代码进行对比。
- 文件打印
用于打印CSS文件代码,更方便的进行对比操作

最后
以上只是列举了我个人在项目中重构构建历程,主要是为了减轻重复劳动,提高效率。我们可以选择更加适合自己的方案,而不是在追寻技术的路上迷失了方向。
最后的最后
各位大佬求轻吐!!!
相关阅读
此文已由作者授权腾讯云技术社区发布,转载请注明原文出处