前言
-
队名:拖鞋旅游队
-
作业博客:https://edu.cnblogs.com/campus/fzu/Grade2016SE/homework/2549
-
队员:
项目的链接与宣传
项目总结
原计划
| 实现功能 | 预期完成程度 |
|---|---|
| 上传照片 | 完美实现 |
| 照片信息标注在地图上 | 对于有地理信息的照片能够较为精确的定位 |
| 足迹地图可视化 | 能够用颜色区分出到到每个省份的程度以及显示到达的地点 |
| 生成旅游故事 | 能够生成不同的故事模板,以及智能显示一些已上传的图片 |
| 个人中心 | 能够显示个人成就达成情况,以及去过的省份数量,城市数量 |
| 产品反馈 | 实现用户反馈 |
| pc端批量上传照片插件 | 在pc端登录用户ID选择照片文件夹进行上传图片 |
| 生成海报进行分享 | 实现以h5的形式分享自己旅游足迹到朋友圈 |
达成情况
| 实现功能 | 达成情况 |
|---|---|
| 上传照片 | 达到预期完成程度 |
| 照片标注在地图上 | 达到预期完成程度 |
| 足迹地图可视化 | 达到预期完成程度 |
| 生成旅游故事 | 目前可生成一种故事模板,不能很好智能筛选图片(可显示图片) |
| 个人中心 | 无法查看成就详细信息,其余情况以已达成 |
| 产品反馈 | 达到预期完成程度 |
| pc端批量上传照片插件 | 达成预期完成情况 |
| 生成海报进行分享 | 目前只能用户自己截图,可分享到朋友,但分享不到朋友圈 |
原因分析
- 生成旅游故事:
- 时间较为紧迫
- 设计用户故事模板的想法有,但技术不足
- 前端用户故事界面设计时间较长
- 技术不足,无法对照片类型进行识别-导致生成模板单一
- 个人中心:
- 时间较为紧迫
- 成就的详细信息,没有设计文案
- 生成海报进行分享:
- 技术不足,查阅资料没有实现分享截图功能
- 目前没有生成h5代码的方法
【 Beta 冲刺博客链接汇总】
| Beta冲刺 | 链接 |
|---|---|
| Beta 冲刺(1/7) | https://www.cnblogs.com/Sulumer/p/10093150.html |
| Beta 冲刺(2/7) | https://www.cnblogs.com/Sulumer/p/10104842.html |
| Beta 冲刺(3/7) | https://www.cnblogs.com/Sulumer/p/10116813.html |
| Beta 冲刺(4/7) | https://www.cnblogs.com/Sulumer/p/10123035.html |
| Beta 冲刺(5/7) | https://www.cnblogs.com/Sulumer/p/10129059.html |
| Beta 冲刺(6/7) | https://www.cnblogs.com/Sulumer/p/10129063.html |
| Beta 冲刺(7/7) | https://www.cnblogs.com/Sulumer/p/10129067.html |
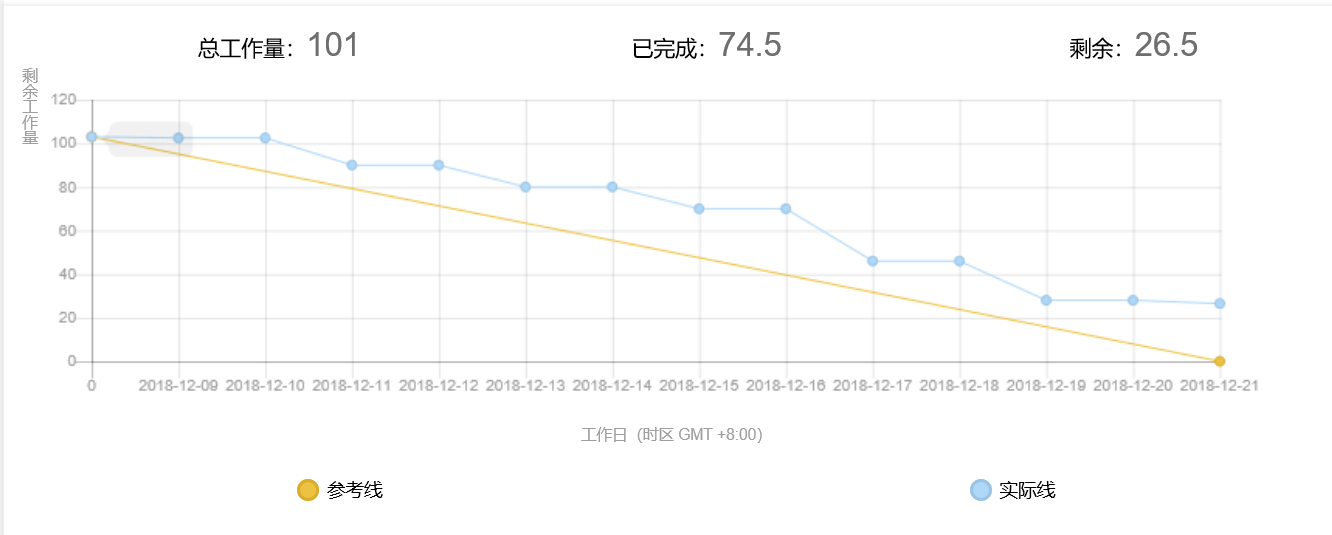
【燃尽图】

Beta版本展示
使用说明
视频展示
图片展示
-
授权界面

-
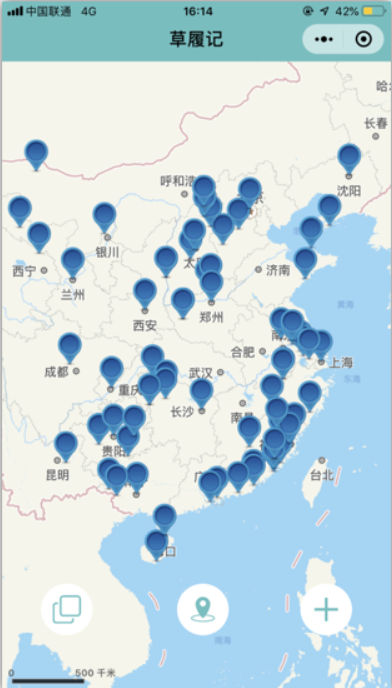
主界面

-
图片地理位置显示

-
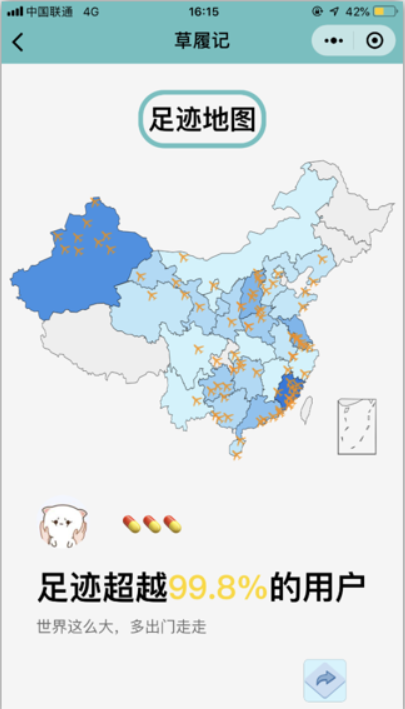
足迹地图

-
个人中心

-
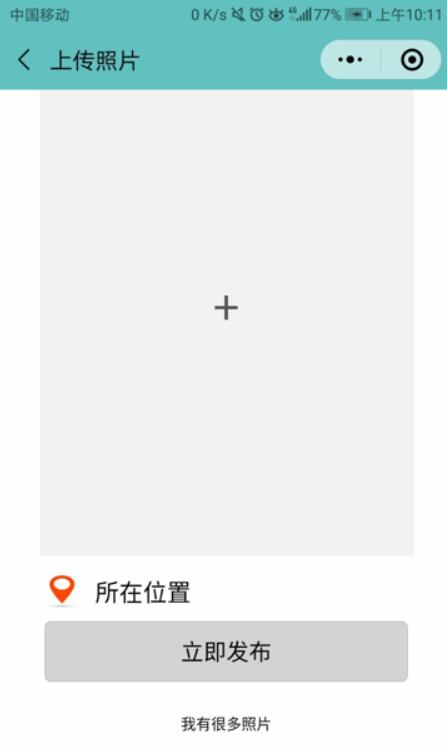
照片上传功能及pc端链接
- 小程序上传照片

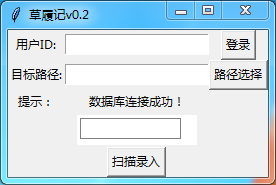
- pc端批量上传说明-(点击我有很多照片)

- 小程序上传照片
-
反馈中心

-
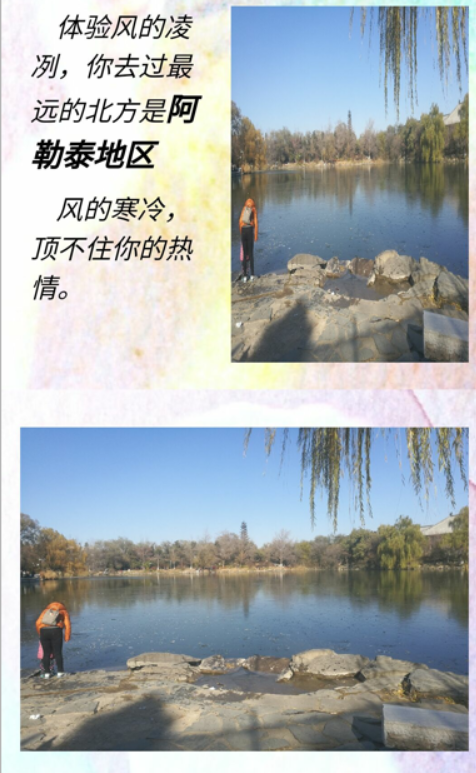
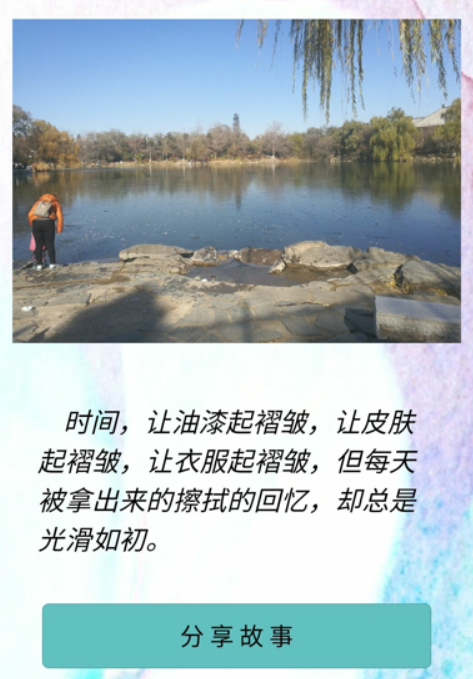
旅游故事模板






- pc端插件


答辩总结
【团队中个人的贡献比例】
| 学号 | 成员 | 参与 | 贡献比例 |
|---|---|---|---|
| 031602428 | 苏路明 | 整合前端、对接后端、测试、前端部分开发 | 12 |
| 031602401 | 陈瀚霖 | 首页地图页面开发、优化 | 9 |
| 031602406 | 程晓宏 | 设计旅游故事模板、设计、接口开发、ppt制作演讲 | 10 |
| 031602438 | 叶一帆 | 后端接口设计,接口开发、对接前端、测试 | 11 |
| 031602407 | 何家健 | 用户中心、反馈界面完善,评审表、回答问题 | 8 |
| 031602410 | 黄海潮 | 设计、制作旅游故事界面 | 12 |
| 031602429 | 王锦扬 | 博客撰写、评分表,设计UI文档 | 8 |
| 031602442 | 郑孔宇 | 可视化地图开发 | 12 |
| 031602439 | 俞凯欣 | UI图标设计、设计UI文档、视频录制 | 8 |
| 031602421 | 林世杰 | 设计用户数据统计接口、接口开发、事后博客撰写 | 12 |
【评审表格设计】
【答辩得分】
-
评分:去除最高分(70)最低分(82)后平均分:77.83
组号 团队名 评分 1 爸爸饿了 80 2 拖鞋旅游队 78 3 彳艮彳亍队 79 4 火箭少男100 80 5 起床肝活队 71 6 404 Note Found队 70 7 第三视角 79 8 小白吃 82
【问题&回答】
第一组的问题:
Q1: 关于图片无法批量上传有可能的解决方法吗?
A1:关于这个问题,因为我们技术有限目前还没有找到好的方法使得微信小程序能够批量上传照片,或许之后改成安卓端可能就可以实现 了。
Q2:Beta阶段的开发遇到了怎样的困难又是如何解决的?
A2:主要遇到问题有界面UI不美观,一些照片内容信息缺失的问题、生成用户故事问题,解决方法:尽量找到好看的UI,对一些照片的空内容进行预处理保证不会出现空指针,用户故事生成方面是根据网易云年度总结的想法进实现的,但是目前还不是很智能的识别出图片。
Q3:对项目远期的展望?
A3:拥有大量用户,可以分析用户旅游数据情况,得到有用的数据,对后期一些开发做好铺垫。
第三组的问题:
Q1:如何规划项目的后期更新迭代问题?
A1:这个规划主要在我们小组的leangoo中体现,应该目前主要以查找bug和修复bug为主,使得用户体验变得更好。
Q2:如何对项目进行后期评估?
A2:后期评估主要会根据用户的反馈信息以及用户的体验情况为主。
Q3:如何加速项目所使用的算法?
A3:目前主要是技术有限,先把保证主要功能能够给用户正常使用。目前还没有去思考优化算法问题。
第四组的问题:
Q1:beta版本之后对项目有什么目标呢?
A1:主要应该是修复bug以及尝试生成h5的海报,实现真正的分享功能。
Q2:自认为最最核心的功能是什么呢
A2:最核心的功能就是地图板块的可视化和用户故事的生成。
Q3:在推广项目方面有什么计划呢
A3:目前详细计划还没有,目前主要先解决好一些bug之后,尝试发布,然后再进行产品宣传。
第五组的问题:
Q1:桌面版是否只是为了批量上传照片所开发的?或者有什么不同于手机端的功能。
A1:是的,目前桌面版主要是为了快速批量上传照片而开发的,是根据之前柯大老板的建议进行添加的。主要是把照片信息传入数据库,然后前端的显示还是主要运用手机端。因此桌面版只是一个辅助工具,是必须与手机端结合使用的。
Q2:有没有打算在最终版答辩之前实现小程序内一次性上传多张照片的功能?
A2:目前还没有打算实现这个功能,这方面主要是因为微信上面的限制,如果要实现,可能需要改成安卓和IOS端。
Q3:用户使用过程中会不会出现数据丢失的情况,如之前已经上传过的数据由于某些原因被清除,如果有的话,是否有数据备份?
A3:用户使用过程中不会出现数据的丢失的问题,如果数据的丢失,那么主要原因是我们这么数据库的操作问题,并没有进行数据备份。
第六组的问题:
Q1:你们团队的真实性可以进一步提高,后续会怎么优化这一方面呢?
A1:什么叫真实性可以进一步提高?我们全部利用的是真实数据,主要数据来源于柯老板给的照片数据。
Q2:你们的有提到要发布产品,有想过怎么宣传自己的产品,吸引更多用户吗?
A2:目前还没有详细思考怎么宣传自己的产品,主要以先成功发布该小程序为主。
Q3:你们的团队分工可以简要介绍一下吗?
A3:抱歉,我们团队的分工情况,在答辩时候没有给出,导致这样的问题出现。我们这个阶段分工可以参考这篇博客上面每个组员的贡献情况。
第七组的问题:
Q1:桌面端除了批量上传图片功能外,还有其他功能点供用户使用吗?
A1:目前没有其他功能供用户使用,详细回答可以看上面第五组的问题Q1。
Q2:考虑过如何推广增加用户量吗?
A2:目前还没有详细考虑,主要以成功发布小程序为主。
Q3:考虑增加生成用户印象功能吗?
A3:谢谢你们组的建议,这个在后期我们会根据情况考虑一下。
第八组的问题:
Q1:感觉现在的功能已经比较完善,是否考虑适当增加测试用户群体来进一步完善小程序?
A1:是的,我们会适当将一些用户加入到我们的内测当作,如果目前有人感兴趣,可以向我们组的组长申请授权成为体验用户。
Q2:想询问下桌面端和手机端的功能差异,且是否有制作桌面端的必要?
A2:对于差异问题,可以参考第五组的问题Q1,是有必要的,因为本来我们是基于微信小程序的方式进行实现,而微信方面并不能实现大量批量上传图片,因此根据柯老板的建议,从而开发桌面端。
Q3:你们相较于其他产品,现在有比较特殊或者是亮眼的功能吗?
A3:在这之前有进行过竞品分析,其他竞品主要是以推荐旅游地点为主,而我们主要是为了满足用户虚荣心,整理用户旅游情况,展现用户的旅游情况。